vscode+emmylua搭建lua开发环境
# 下载vscode
Download Visual Studio Code - Mac, Linux, Windows
User Installer:安装后只有当前用户可以看到
System Installer:安装后所有用户可以看到
如果下载慢,用vscode.cdn.azure.cn这个国内的cdn域名替换下载文件的域名
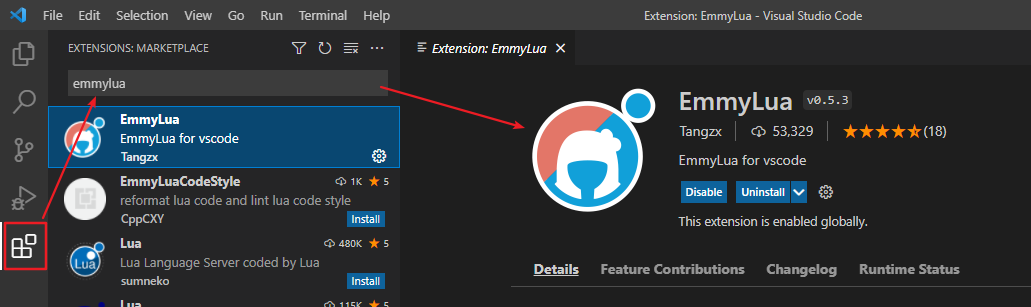
# 安装emmylua插件
EmmyLua - Visual Studio Marketplace
可以下载老版本的插件后离线安装
也可以直接在vscode下在线安装

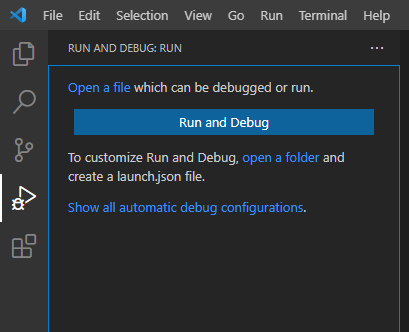
# 没有打开项目的时候,调试会显示成下面这样,所以要先打开一个项目(点击open a folder或在菜单上 File -> Open Folder)
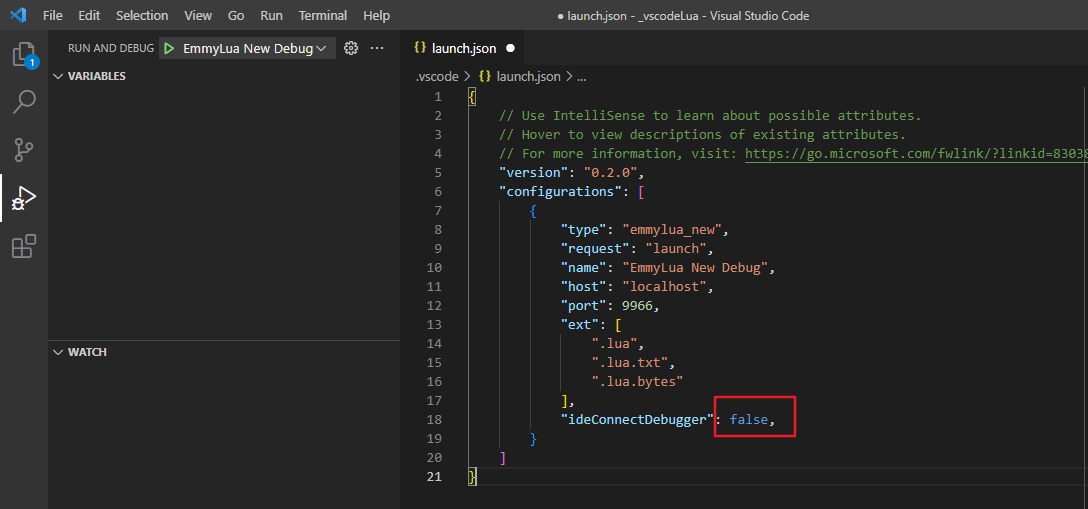
调试的设置信息会保存在 proj_dir/.vscode/launch.json

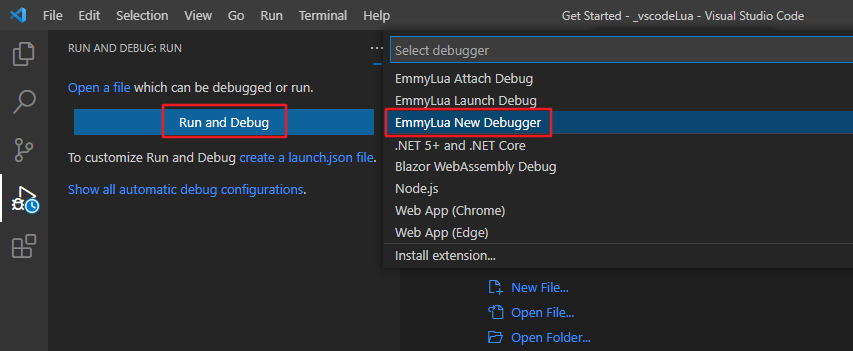
打开文件夹后会变成create a launcher.json,点击Run And Debug, 选择EmmyLua New Debugger(这个是作者推荐的,更稳定些,前面两个已经不更新了)
launch.json创建好后,注意把红色处改成false,让调试器连接vscode
调试配置文件生成位置

# 写一个hello_world.lua, 在最开始的地方加入调试连接代码。注意:这边用x86文件夹,x64的貌似不行
---emmylua new Debugger package.cpath = package.cpath .. ';C:/Users/win/.vscode/extensions/tangzx.emmylua-0.5.3/debugger/emmy/windows/x86/?.dll' local dbg = require('emmy_core') dbg.tcpConnect('localhost', 9966) --ide监听, debugger连接 local a = "hello world" print(a)
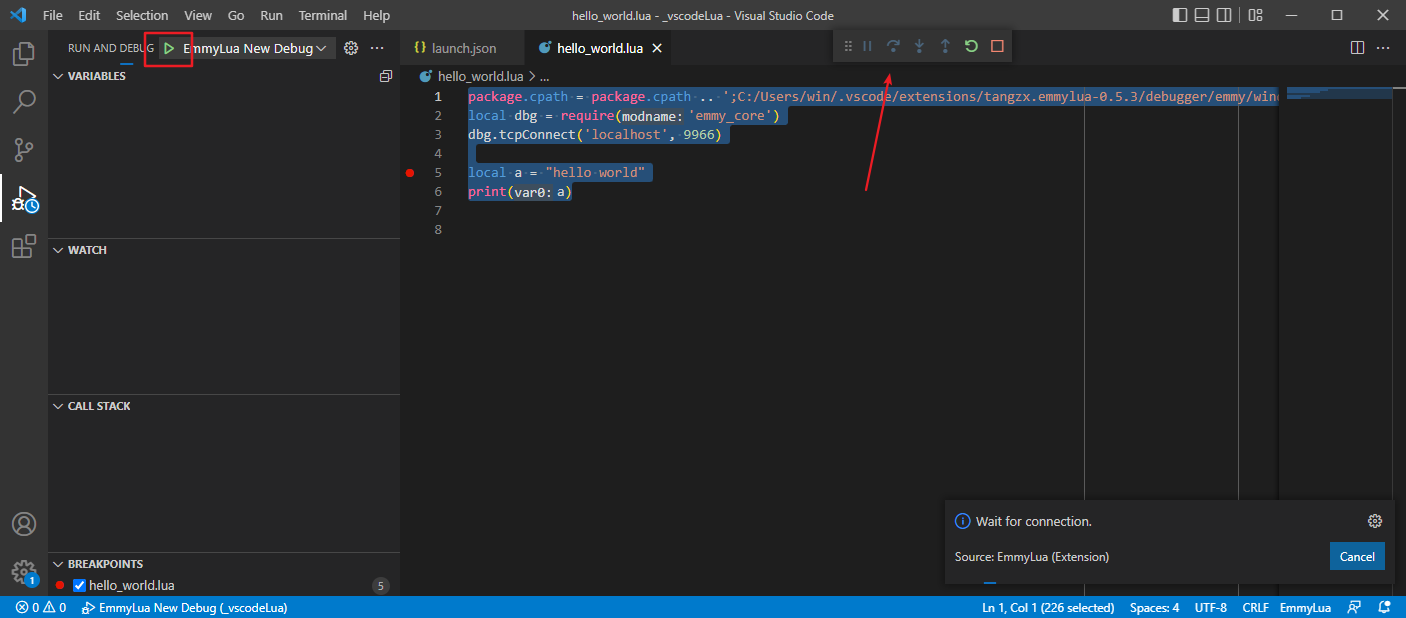
# 点击播放按键,启动调试,会出现一个调试工具栏

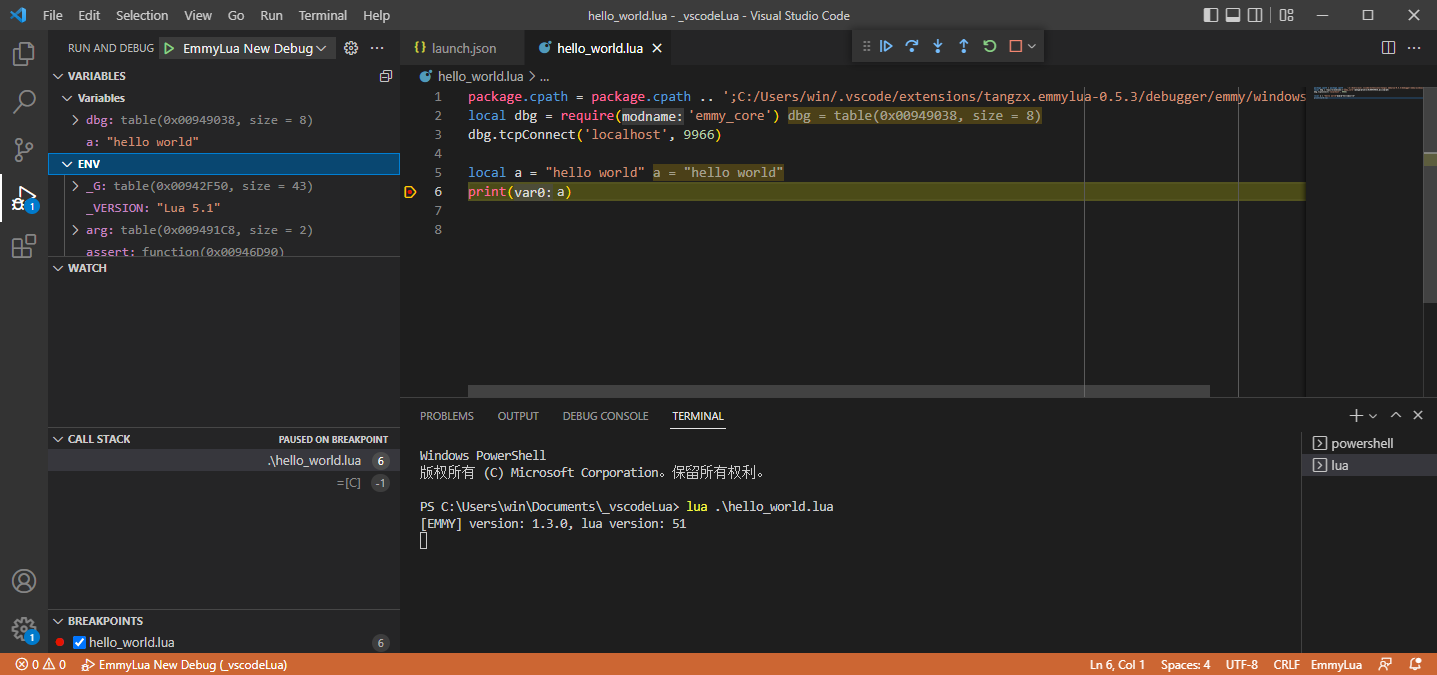
# Terminal -> New Terminal打开命令行,输入lua hello_world.lua就可以触发断点调试了

注意
emmylua的配置不是保存在 proj_dir/.vscode/settings.json中,而是使用了自定义的文件 proj_dir/.vscode/.emmyrc.json
文件的配置参数说明:EmmyLuaAnalyzer/docs/.emmyrc.json_CN.md at master · CppCXY/EmmyLuaAnalyzer · GitHub
参考
老版本的emmylua,某些调试功能在这个版本上更好
https://marketplace.visualstudio.com/_apis/public/gallery/publishers/tangzx/vsextensions/emmylua/0.3.49/vspackage



