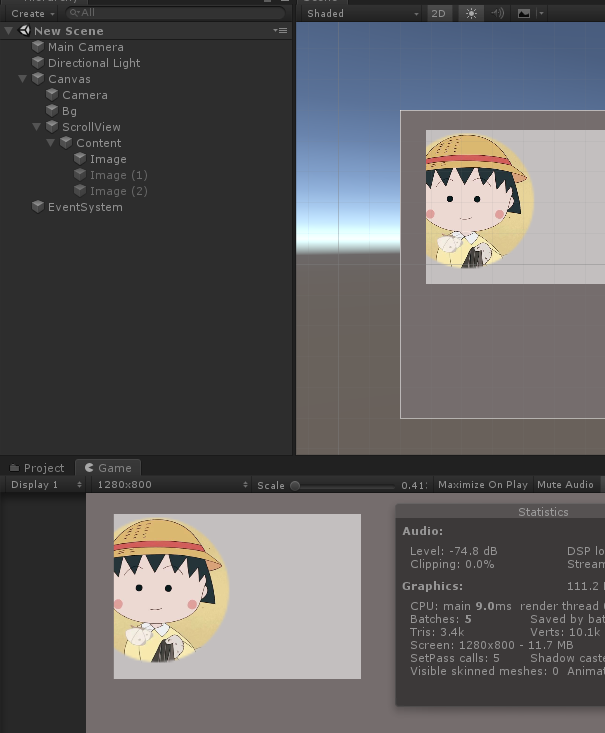
头像遮罩
原理:使用一张mask贴图,遮罩部分将alpha值设置为0就行
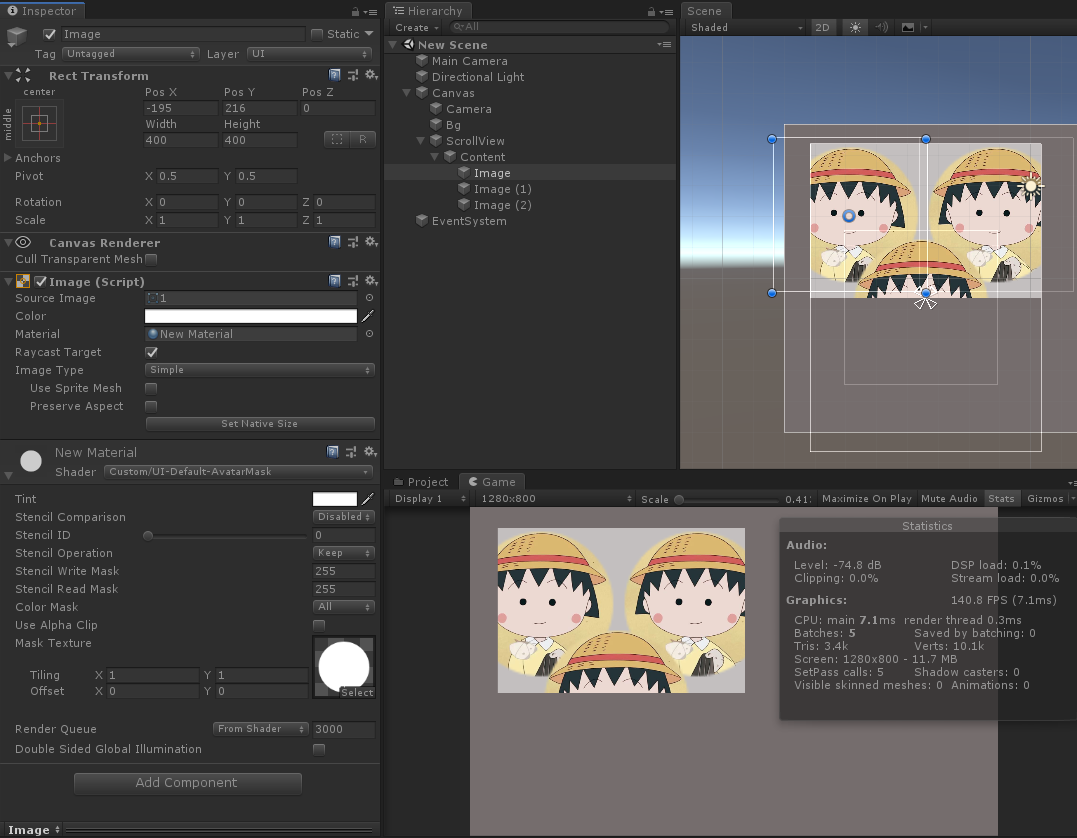
这边只需要修改一下ui的shader就行,在UI-Default的基础上改下:
Shader "Custom/UI-Default-AvatarMask" { Properties { [PerRendererData] _MainTex ("Sprite Texture", 2D) = "white" {} _Color ("Tint", Color) = (1,1,1,1) [Enum(UnityEngine.Rendering.CompareFunction)]_StencilComp ("Stencil Comparison", Float) = 0 _Stencil ("Stencil ID", Range(0, 255)) = 0 [Enum(UnityEngine.Rendering.StencilOp)]_StencilOp ("Stencil Operation", Float) = 0 _StencilWriteMask ("Stencil Write Mask", Float) = 255 _StencilReadMask ("Stencil Read Mask", Float) = 255 [Enum(UnityEngine.Rendering.ColorWriteMask)]_ColorMask ("Color Mask", Float) = 15 //[Toggle(UNITY_UI_CLIP_RECT)] _UseUIClipRect ("Use Clip Rect", Float) = 0 [Toggle(UNITY_UI_ALPHACLIP)] _UseUIAlphaClip ("Use Alpha Clip", Float) = 0 _Mask ("Mask Texture", 2D) = "white" {} //mask贴图 } SubShader { Tags { "Queue"="Transparent" "IgnoreProjector"="True" "RenderType"="Transparent" "PreviewType"="Plane" "CanUseSpriteAtlas"="True" } Stencil { Ref [_Stencil] Comp [_StencilComp] Pass [_StencilOp] ReadMask [_StencilReadMask] WriteMask [_StencilWriteMask] } Cull Off Lighting Off ZWrite Off ZTest [unity_GUIZTestMode] Blend SrcAlpha OneMinusSrcAlpha ColorMask [_ColorMask] Pass { Name "Default" CGPROGRAM #pragma vertex vert #pragma fragment frag #pragma target 2.0 #include "UnityCG.cginc" #include "UnityUI.cginc" #pragma multi_compile __ UNITY_UI_CLIP_RECT #pragma multi_compile __ UNITY_UI_ALPHACLIP struct appdata_t { float4 vertex : POSITION; float4 color : COLOR; float2 texcoord : TEXCOORD0; UNITY_VERTEX_INPUT_INSTANCE_ID }; struct v2f { float4 vertex : SV_POSITION; fixed4 color : COLOR; float2 texcoord : TEXCOORD0; float4 worldPosition : TEXCOORD1; UNITY_VERTEX_OUTPUT_STEREO }; sampler2D _MainTex; fixed4 _Color; fixed4 _TextureSampleAdd; float4 _ClipRect; float4 _MainTex_ST; sampler2D _Mask; v2f vert(appdata_t v) { v2f OUT; UNITY_SETUP_INSTANCE_ID(v); UNITY_INITIALIZE_VERTEX_OUTPUT_STEREO(OUT); OUT.vertex = UnityObjectToClipPos(v.vertex); OUT.worldPosition = v.vertex; //mul(unity_ObjectToWorld, v.vertex); //貌似不需要后面这句, ugui特殊处理了? OUT.texcoord = TRANSFORM_TEX(v.texcoord, _MainTex); OUT.color = v.color * _Color; return OUT; } fixed4 frag(v2f IN) : SV_Target { half4 color = (tex2D(_MainTex, IN.texcoord) + _TextureSampleAdd) * IN.color; #ifdef UNITY_UI_CLIP_RECT color.a *= UnityGet2DClipping(IN.worldPosition.xy, _ClipRect); #endif #ifdef UNITY_UI_ALPHACLIP clip(color.a - 0.001); #endif half4 mask = tex2D(_Mask, IN.texcoord); color.a *= mask.a; return color; } ENDCG } } }
UI-Default默认是支持stencil和clip rect裁剪的,所以遮罩头像放在Mask和RectMask2D下也是ok的,可以被正确裁剪:

合批貌似也没有问题

参考
使用透明度实现Mask遮罩的Unity Shader - 简书 (jianshu.com)
unity 支持圆形、切倒角和虚化UGUI Shader - Jason_c - 博客园 (cnblogs.com)



 浙公网安备 33010602011771号
浙公网安备 33010602011771号