instanceof 运算符
在JS中我们常用 typeof 运算符来判断一个变量的类型, 在使用 typeof 时如果采用引用类型存储值会出现一个问题,就是无论引用的是什么类型的对象,它返回都是 “object” .
ECMAScript 引用了Java运算符 instanceof 来解决这个问题。
instanceof 跟 typeof 都是用来识别正在处理的对象类型,不同之处是 instanceof 方法要求明确指定对象为某种特定类型对象。
例一:
var string = new String('love you');
string instanceof String; //输出 true
instanceof 运算符常规用法
例二:
//判断 foo 是否是 Foo 类的实例
function Foo(){};
var foo = new Foo();
foo instanceof Foo; //输出 true
更重要的一点, instanceof 可以在继承关系中判断一个实例是否属于它的父类型
例三:
// 判断 foo 是否是 Foo类的实例, 并且是否是其父类型的实例
function Aoo(){};
function Foo(){};
Foo.prototype = new Aoo(){};
var foo = new Foo();
foo instanceof Foo; //输出 true
foo instanceof Aoo; //输出 true
instanceof 复杂操作
例四:
Object instanceof Object //true
Function instanceof Function //true
Number instanceof Number //false
String instanceof String //false
Function instanceof Object //true
Foo instanceof Function //true
Foo instanceof Foo //false
想要了解上面的奥秘,需要从两方面着手:
1、语言规范中是如何定义这个运算符的;
2、JavaScript 原型继承机制
JavaScript instanceof 运算符代码
例六:
function instance_of(L,R){ //L代表左表达式,R代表右表达式
var W = R.prototype; //取R的显示原型
L = L.__proto__; //取L的隐士原型
while(true){
if(L === null){
return false;
}
if(W === L){ //重点,当W严格等于L时,返回true
return true;
}
L = L.__proto__;
}
}
JavaScript 原型继承机制
本文涉及显示原型和隐式原型,在JavaScript中用 __proto__ 表示对象隐式原型,所有对象都有 __proto__ 属性,但只有Object.prototype.__proto__ 为null。
JavaScript 用prototype 属性表示显示的原型。
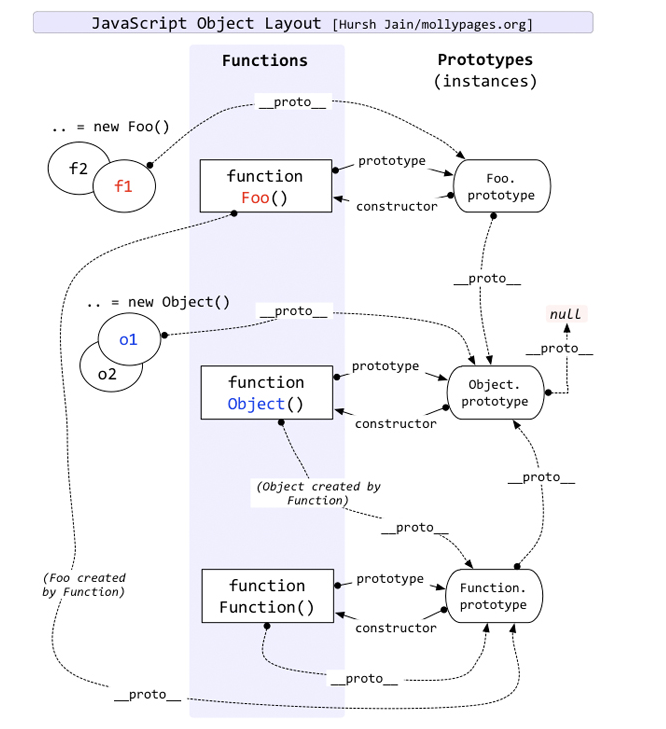
原型链图:

讲解 instanceof 复杂算法
例七: Object instanceof Object
ObjectR = Object; //右表达式
ObjectL = Object; //左表达式
//开始推延
W = ObjectR.prototype = Object.prototype;
L = ObjectL.__proto__ = Function.prototype;
//第一次判断
W != L;
//循环查找 L 是否还有 __proto__
L = Function.prototype.__proto__ = Object.prototype;
//第二次判断
W === L
// 返回 true
本文摘自:https://www.ibm.com/developerworks/cn/web/1306_jiangjj_jsinstanceof/



