AngularJs自定义指令详解(10) - 执行次序
代码:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <script src="../lib/angular-1.3.16/angular.min.js"></script> <script src=""></script> <title></title> <script language="JavaScript"> var count = 0; var logText=function(text){ count++; console.log(count+','+text); }; angular.module("app", []) .controller("mainController", function ($scope) { $scope.logText = logText; logText('控制器初始化。'); }).directive('d',function() { logText('指令初始化。'); return{ link: { pre: function () { logText('preLink函数执行。'); }, post: function () { logText('postLink函数执行。'); } }, controller:function(){ logText('内部控制器初始化。'); }, template:'{{logText("模板表达式执行。")}}' }; }); </script> </head> <body ng-app="app"> <div ng-controller="mainController"> <div d></div> <div d></div> </div> </body> </html>
看看控制台:

从控制台可以看出,指令初始化甚至比控制器还早。难道说指令一旦定义,就算不在DOM中使用也会初始化?我们删掉DOM中的
<div d></div>
<div d></div>
代码,再看控制台,发现指令并不初始化。所以推测不对。
注意我们使用了两次d指令,但是指令的初始化只运行了一次。这个要特别小心。
另外指令内部的控制器初始化比链接函数更早执行,此后就是执行preLink和postLink。一个指令把这些执行完毕,才轮到下一个指令。
模板里的表达式居然执行了6次之多,也就是说使用一次指令就要执行3次表达式,这个在性能上需要多加考虑。
以下代码加入了编译函数(compile并不常用,不需要深入了解)
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <script src="../lib/angular-1.3.16/angular.min.js"></script> <script src=""></script> <title></title> <script language="JavaScript"> var count = 0; var logText=function(text){ count++; console.log(count+','+text); }; angular.module("app", []) .controller("mainController", function ($scope) { $scope.logText = logText; logText('控制器初始化。'); }).directive('d',function() { logText('指令初始化。'); return{ compile: function(){ logText('编译函数执行。'); return{ pre: function () { logText('preLink函数执行。'); }, post: function () { logText('postLink函数执行。'); } }; }, controller:function(){ logText('内部控制器初始化。'); } }; }); </script> </head> <body ng-app="app"> <div ng-controller="mainController"> <div d></div> <div d></div> </div> </body> </html>
控制台输出:

可以看出编译函数比控制器更早执行,但是跟指令的初始化不同,使用两次指令就需要运行两次编译函数。
上面例子在使用指令时,元素是并列的。
那么,一个元素使用两个指令,或两个指令嵌套使用,会怎么样呢?
看代码:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <script src="../lib/angular-1.3.16/angular.min.js"></script> <script src=""></script> <title></title> <script language="JavaScript"> var count = 0; var logText=function(text){ count++; console.log(count+','+text); }; angular.module("app", []) .controller("mainController", function ($scope) { $scope.logText = logText; logText('mainController控制器初始化。'); }).directive('d1',function() { logText('d1 指令初始化。'); return{ priority:1, compile: function(){ logText('d1 编译函数执行。'); return{ pre: function () { logText('d1 preLink函数执行。'); }, post: function () { logText('d1 postLink函数执行。'); } }; }, controller:function(){ logText('d1 内部控制器初始化。'); } }; }).directive('d2',function() { logText('d2 指令初始化。'); return{ compile: function(){ logText('d2 编译函数执行。'); return{ pre: function () { logText('d2 preLink函数执行。'); }, post: function () { logText('d2 postLink函数执行。'); } }; }, controller:function(){ logText('d2 内部控制器初始化。'); } }; }); </script> </head> <body ng-app="app"> <div ng-controller="mainController"> <div d1 d2></div> </div> </body> </html>
以上代码定义d1指令和d2指令,且它们在同一个元素上使用。注意d1的优先级更高。
关于优先级的问题,可回头看文章http://www.cnblogs.com/sagacite/p/4622092.html
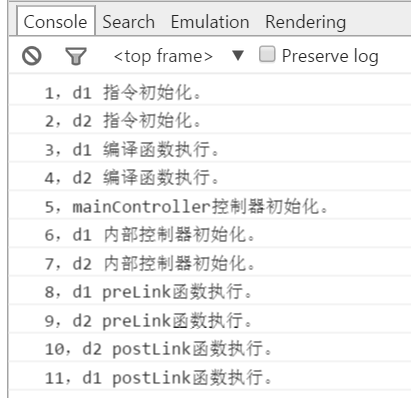
控制台输出:

可以发现跟并列元素不同,在同一个元素上使用两个指令,其内部控制器初始化、preLink函数和postLink函数分组执行,而不是先执行完一个指令的,再执行下一个指令的。
更换指令的使用次序:<div d2 d1></div>
可以发现这时d2指令先初始化,但是其他函数的执行次序都不变。
修改DOM的代码如下:
<div d1><div d2></div></div>
再看控制台:

可以发现d2指令的初始化延迟到d1编译函数执行之后了。内部控制器的初始化次序也发生了变化。



