AngularJs自定义指令详解(1) - restrict
下面所有例子都使用angular-1.3.16。下载地址:http://cdn.bootcss.com/angular.js/1.3.16/angular.min.js
既然AngularJs快要发布2.0,所以现在也没必要追求最新版本。而且,2.0变动实在太大,所以当前学习AngularJs不需要过度深入。
AngularJs自定义指令时,要求返回一个指令定义对象(Directive Definition Object),该对象可以声明若干属性和方法。下面例子的restrict、template就是其中之一。
restrict是一个可选的参数,若不声明,则取默认值EA。
可选值包括:E(元素)A(属性)C(类名)
混合使用:如:EA,表示既可以作为E也可以作用A。
例子:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <script src="../lib/angular-1.3.16/angular.min.js"></script> <script src=""></script> <title></title> <script language="JavaScript"> angular.module('app',[]) .directive('myDirective',function(){ return{ restrict:'EAC', template:'Hello World!' }; }); </script> </head> <body ng-app="app"> <my-directive></my-directive> <div my-directive></div> <div class="my-directive"></div> </body> </html>
在Google Chrome查看:

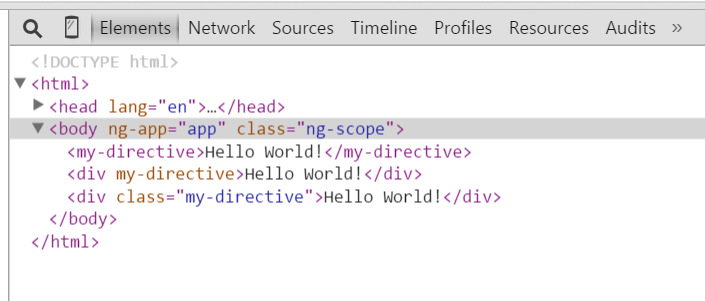
点击右键-审查元素(或快捷键ctl+shift+i),可以看到:

注意‘Hello World!’字符串的插入位置。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号