Nginx Proxy Manager反向代理工具
简介
Nginx Proxy Manager(以下简称 NPM)就是一个 Nginx 的代理管理器,它最大的特点是简单方便。
即使是没有 Nginx 基础的小伙伴,也能轻松地用它来完成反向代理的操作,不需要自己写复杂的nginx配置,而且因为自带面板,操作极其简单。
Nginx Proxy Manager 后台还可以一键申请 SSL 证书,并且会自动续期,方便省心。
官方网站:https://nginxproxymanager.com/ 官方快速安装:https://nginxproxymanager.com/g
环境搭建
我们推荐按照 Docker 官方文档安装 Docker 和 Docker Compose,因为部分 Linux 发行版软件仓库中的 Docker 版本可能过旧。
Docker 安装文档
Docker Compose 安装文档
创建容器
1. 在系统任意位置创建一个文件夹,此文档以 /opt/docker/npm 为例
mkdir -p /opt/docker/npm && cd /opt/docker/npm
mkdir -p ./{conf,data,logs}
注意:后续操作中,产生的所有数据都会保存在这个目录,请妥善保存
2. 创建 docker-compose.yaml
vim docker-compose.yml
在英文状态的输入法下,按下 i,左下角出现 --INSERT-- 后,粘贴填入下面的内容:
version: '3'
services:
app:
image: 'jc21/nginx-proxy-manager:latest'
restart: unless-stopped
ports:
- '80:80' # 不建议修改端口
- '81:81' # 可以把冒号左边的 81 端口修改成你服务器上没有被占用的端口
- '443:443' # 不建议修改端口
volumes:
- ./data:/data # 点号表示当前文件夹,冒号左边的意思是在当前文件夹下创建一个 data 目录,用于存放数据,如果不存在的话,会自动创建
- ./letsencrypt:/etc/letsencrypt # 点号表示当前文件夹,冒号左边的意思是在当前文件夹下创建一个 letsencrypt 目录,用于存放证书,如果不存在的话,会自动创建
# network_mode: "host"
之后,同样在英文输入法下,按一下 esc,然后 :wq 保存退出。
3. 启动服务
docker-compose up -d
实时查看日志:
docker-compose logs -f
4. 登录服务
用浏览器访问 http://ip:端口号 即可
例如: http://127.0.0.1:81
默认登陆的用户名:admin@example.com 密码:changeme
第一次登陆会提示更改用户名和密码,建议修改一个复杂一点的密码。
更新容器
1. 停止运行中的容器组
cd /opt/docker/npm && docker-compose down
2. 备份数据(重要)
cp -r /opt/docker/npm /opt/docker/npm.archive
需要注意的是,npm.archive 文件名不一定要根据此文档命名,这里仅仅是个示例。
3. 更新服务
修改 docker-compose.yaml 中配置的镜像版本
拉取镜像
docker-compose pull npm
重新启动容器
docker-compose up -d
配置反向代理
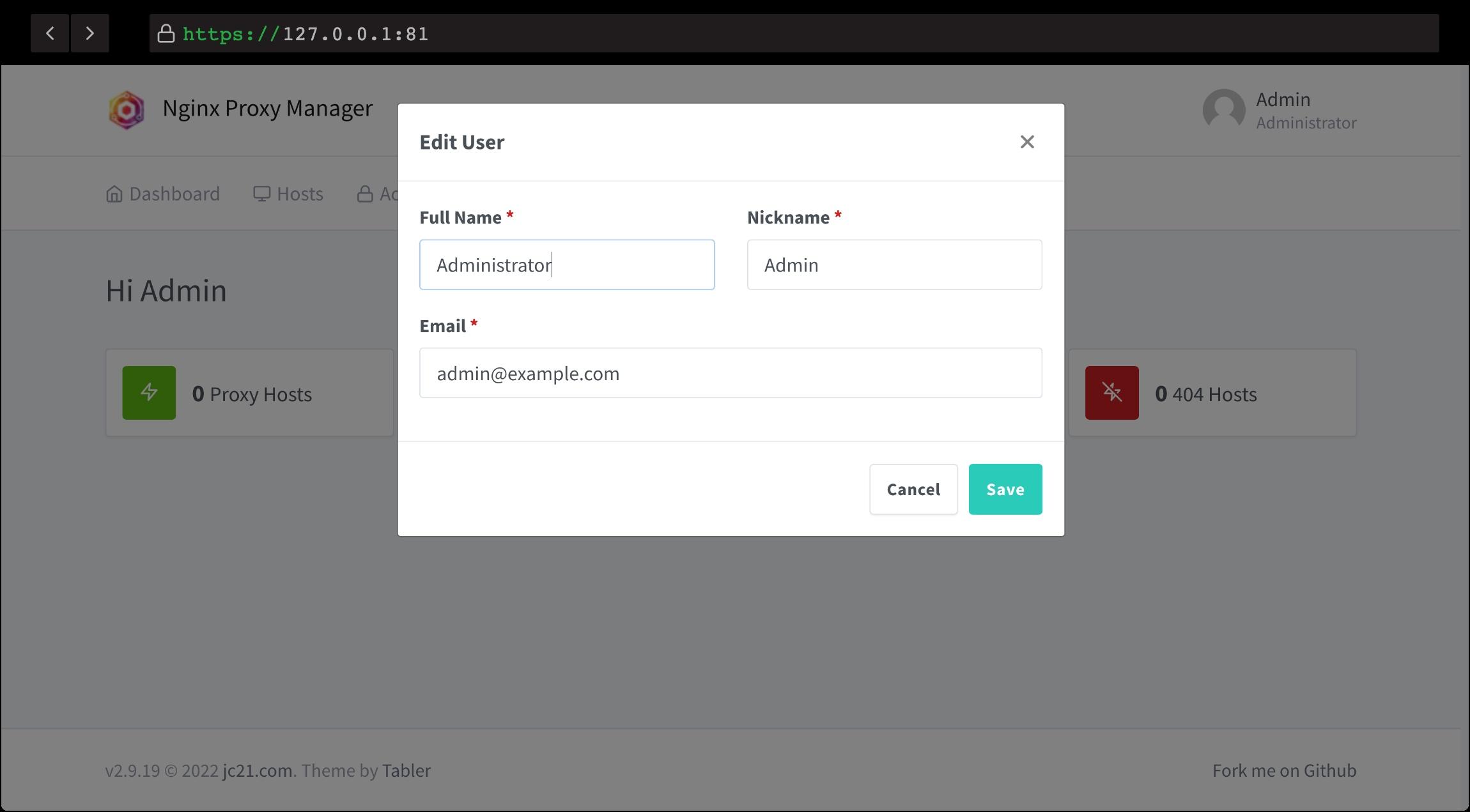
首先我们登陆网页端之后,会弹出修改用户名和密码的对话框,我们根据自己的实际来修改自己的用户名和邮箱。

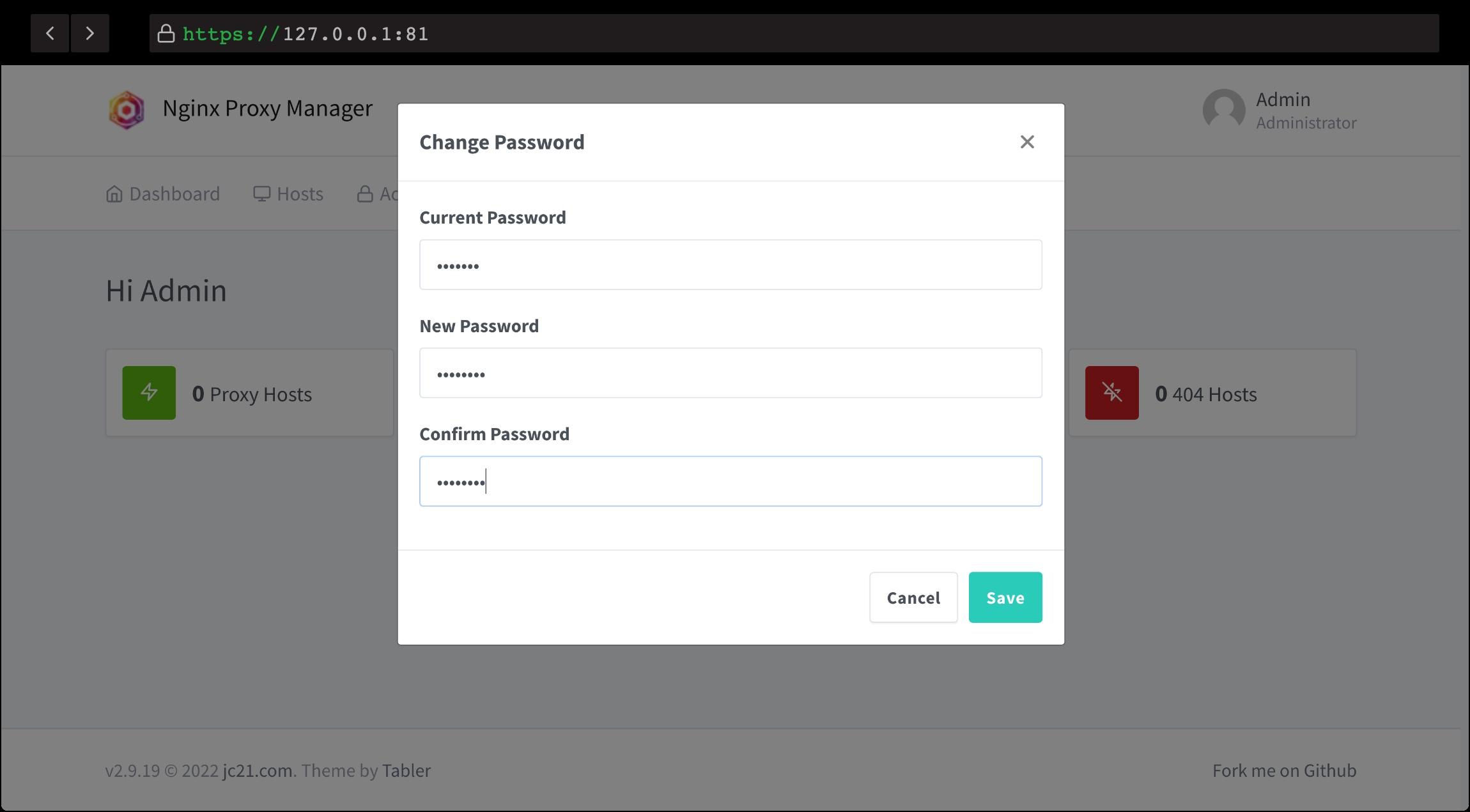
保存之后,会让我们修改密码(建议用一个复杂的密码)。

接着我们就可以添加一个反向代理了。
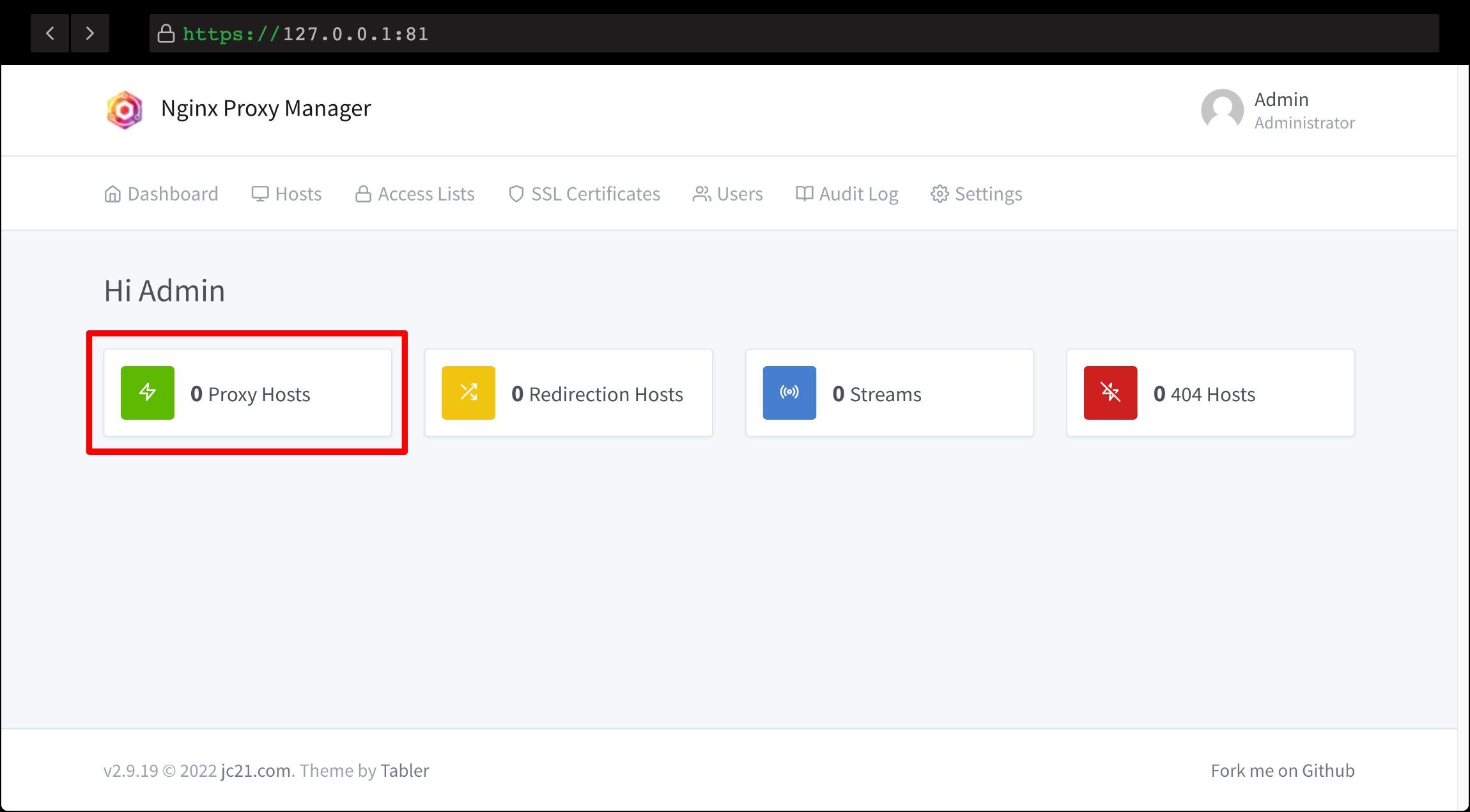
点击 Proxy Hosts,

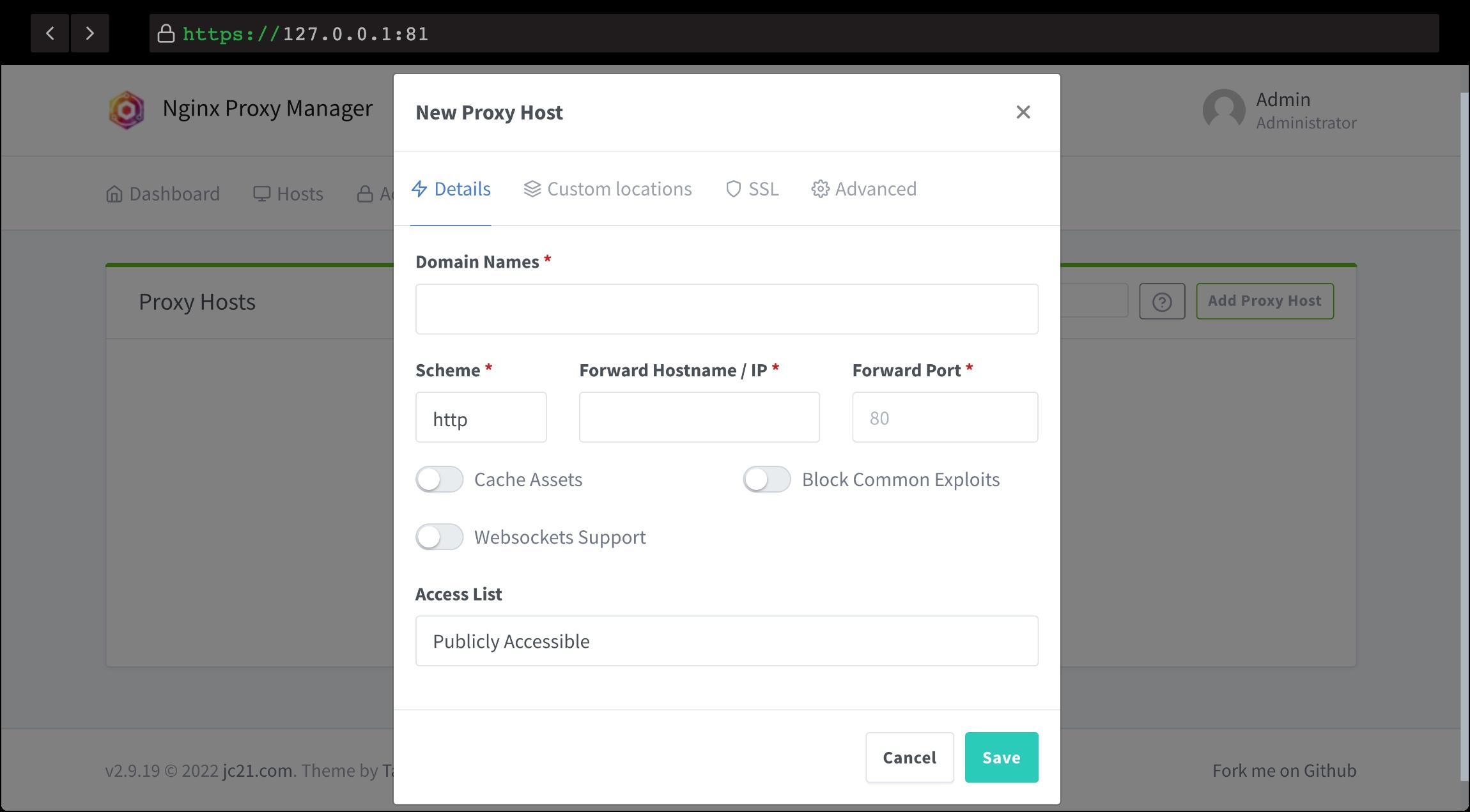
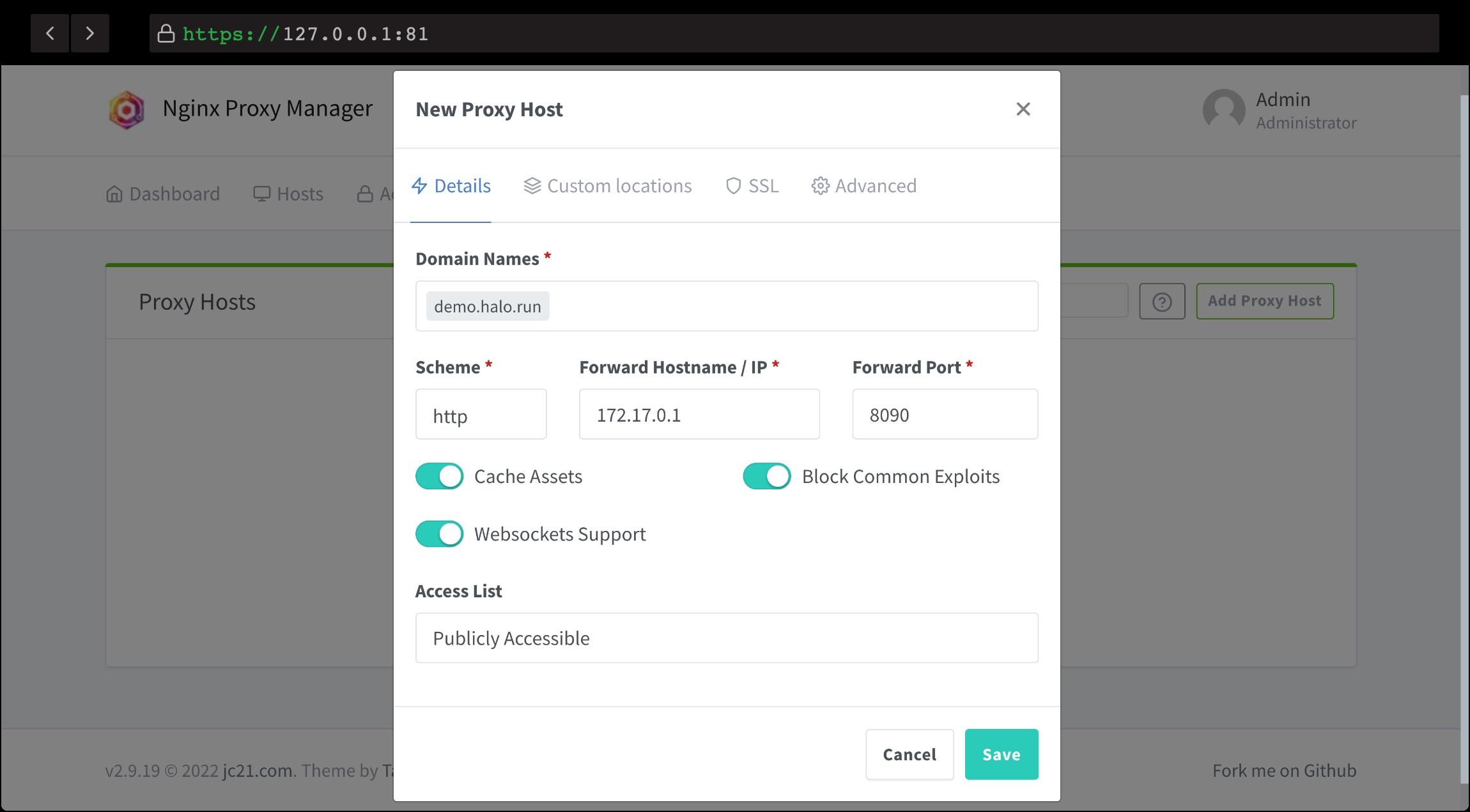
接着点击 Add Proxy Host,弹出如下对话框:

看起来都是英文,很复杂,但是其实很简单,我们只要用到其中的几个功能即可,这边稍微解释一下:
- Domain Names :填我们网站的域名,首先记得做好 DNS 解析,把域名绑定到我们的服务器的 IP 上
- Scheme :默认 http 即可,除非你有自签名证书
- Forward Hostname/IP :填入服务器的 IP,或者 Docker 容器内部的 IP(如果 NPM 和 网站搭建在同一台服务器上的话)
- Forward Port:填入网站映射出的端口,这边默认是 8090
- Cache Assets :缓存,可以选择打开
- Block Common Exploits: 阻止常见的漏洞,可以选择打开
- Websockets Support :WS 支持,可以选择打开
- Access List: 这个是 NPM 自带的一个限制访问功能,这边我们不管,后续可以自行研究。
- 以下是一个样列:

因为样例的 NPM 和 网站搭建在同一台服务器 上,所以这边的 IP,图中填的是 172.17.0.1,为 Docker 容器内部的 IP 地址,
可以通过下面的命令查询:
ip addr show docker0
4: docker0: <NO-CARRIER,BROADCAST,MULTICAST,UP> mtu 1500 qdisc noqueue state DOWN group default
link/ether 02:42:e4:a3:b5:b9 brd ff:ff:ff:ff:ff:ff
inet 172.17.0.1/16 brd 172.17.255.255 scope global docker0
valid_lft forever preferred_lft forever
这边的 IP 是 172.17.0.1,填入这个 IP,可以不用打开防火墙的 8090 端口。
当然,如果你的 NPM 和网站不在同一台服务上,你需要在 IP 部分填入 你的 网站所在的服务器的 IP,并在服务商(部分服务商如腾讯、阿里)的后台打开 8090 端口。
申请 SSL 证书
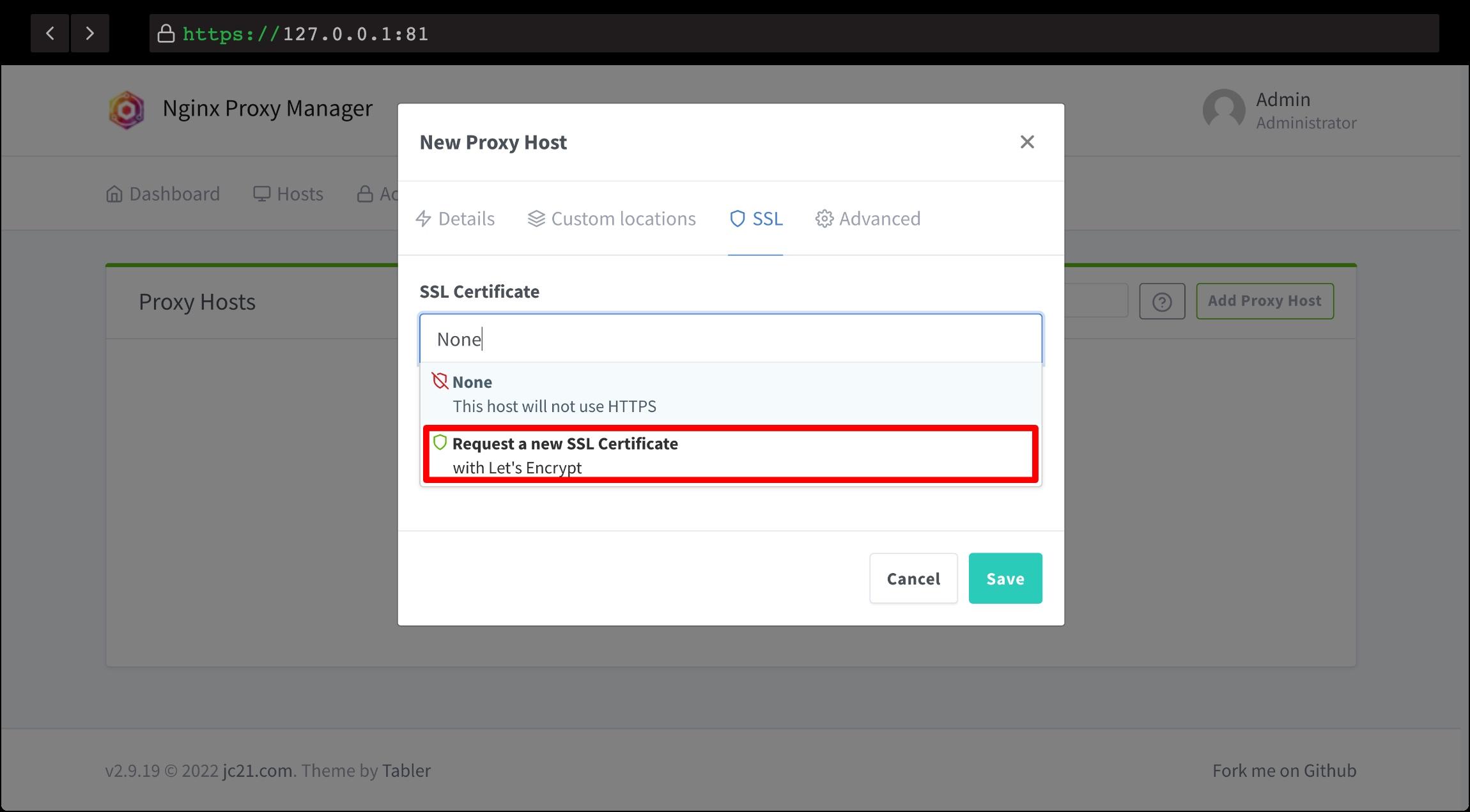
接着我们来申请一张 SSL 证书,让我们的网站支持 https 访问。


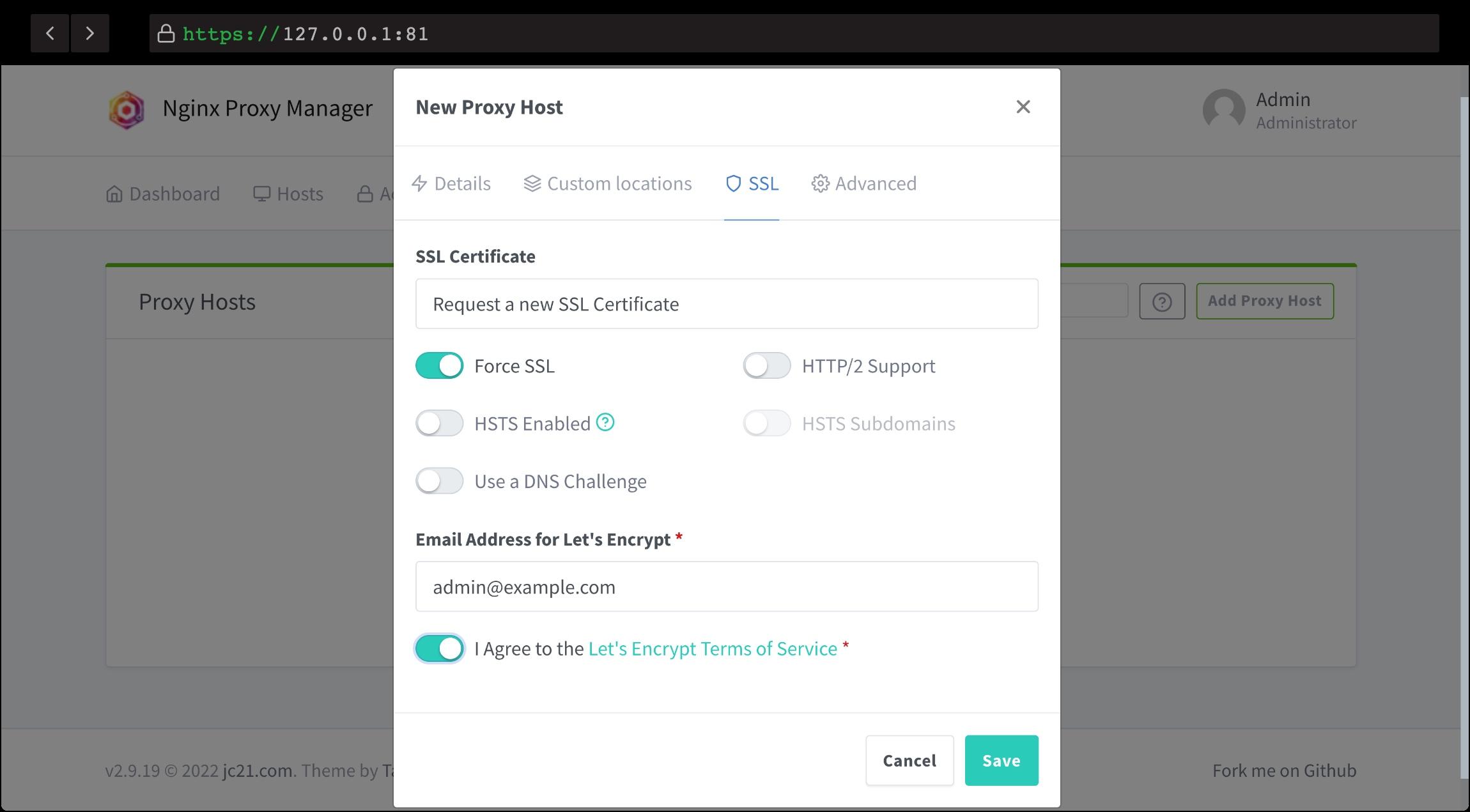
如图所示,记得打开强制 SSL,其他四个的功能请自行研究,这边不多做讨论。
申请证书需要你提前将域名解析到 NPM 所在的服务器的 IP 上;
如果你使用的是国内的服务器,默认 80 和 443 端口是关闭的,你需要备案之后才能使用;
如果你使用了 CloudFlare 的 DNS 服务,记得把小黄云关闭(即不开启 CDN)。
不出意外,你将成功申请到 SSL 证书,证书会三个月自动续期。
再次点开配置,查看一下,将强制 SSL 打开。
至此,你已经成功完成了网站的反向代理,快尝试使用域名访问一下看看吧!
如何安装中文版
GitHub: xiaoxinpro/nginx-proxy-manager-zh
Docker: chishin/nginx-proxy-manager-zh
当你使用官方示例的docker-compose时需要注意,将image镜像jc21/nginx-proxy-manager替换为chishin/nginx-proxy-manager-zh即可实现中文部署
中文镜像并没有重新构建后端代码,由Dockerfile-zh源码可以得知,中文版镜像基于官方镜像替换前端代码来实现的,所以中文版本的全部功能与官方版本完全相同,只是显示界面的文字不同的区别。
本文作者:安全兔
本文链接:https://www.cnblogs.com/safe-rabbit/p/17918807.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议许可协议进行许可。




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步