Runtime-Compiler与Runtime-Only的区别
在使用Vuecli创建项目时,会有这么两个选项
·- Runtime + Compiler: recommended for most users
(运行程序+编译器:推荐给大多数用户)
·- Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specificHTML) are ONLY allowed in .vue files - render functions are required elsewhere
(仅运行程序: 比上面那种模式轻大约 6KB min+gzip,但是 template (或任何特定于vue的html)只允许在.vue文件中使用——其他地方用需要 render 函数)
1、区别
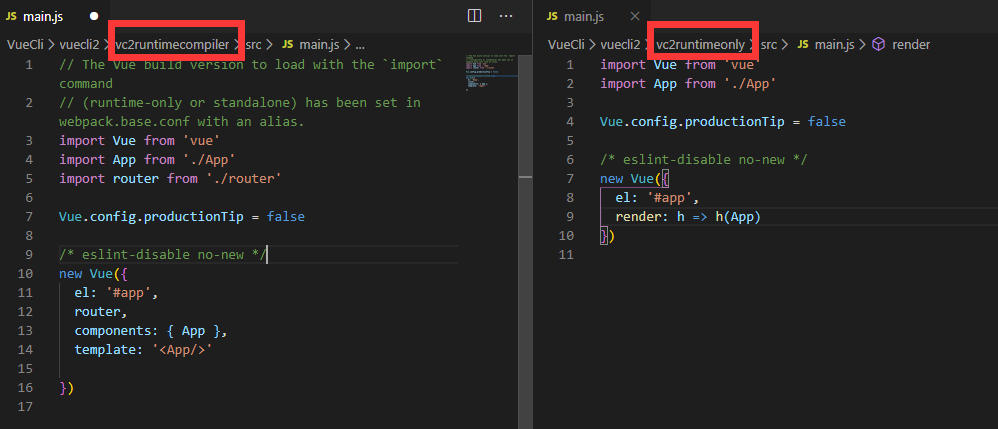
通过这两种方法创建的脚手架,区别在于main.js(在src文件夹中)
在Vue实例中,runtime-compiler创建的项目中参数是:
components和template
runtime-only创建的项目中参数为:
render函数
2、对比
1. runtime-only 比 runtime-compiler 轻 6kb
2. runtime-only 运行更快
3. runtime-only 其实只能识别render函数,不能识别template,.vue文件中的也是被 vue-template-compiler 翻译成了

render函数,所以只能在.vue里写 template
3、 解释
1. runtime-only 更快更小的原因:
首先我们需要了解组件是如何被渲染到页面中的?
template ---> ast ---> render ---> vDom ---> 真实的Dom ---> 页面
(1)首先将vue中的模板进行解析解析成abstract syntax tree (ast)抽象语法树
(2)将抽象语法树在编译成render函数
(3)将render函数再翻译成virtual dom 虚拟dom
(4)将虚拟dom显示在浏览器上
通过上上图,我们能够看出runtime-only与runtime-compiler相比,runtime-only直接到render,省去template ---> ast --->render这步
·我们在使用runtime-only的时候,需要借助webpack的loader工具,将.vue文件编译为javascript,因为是在编译阶段做的,所以他只包含运行时的vue.js代码,所以代码体积会更轻量
·再将.vue 文件编译为javascript文件的过程当中会将组件的template模板编译为render函数,所以我们得到的是render函数的版本,运行的时候是不带编译的,编译是在离线的时候做的,template会通过vue-template-compiler转换为render函数
结论:推荐使用runtime-only函数

