vue的input切换复用问题引入虚拟DOM思考
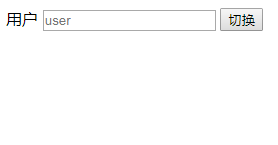
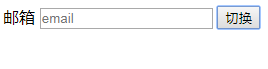
在我们做项目时,有时会遇到要求输入框切换


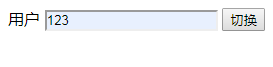
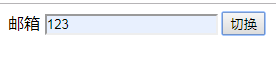
但是在vue里,直接操作


原有的值不会改变,这是因为vue的虚拟dom机制
只需要添加不同的key就能解决
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src="../vue.js" type="text/javascript" charset="utf-8"></script> </head> <body> <div id="app"> <span v-if="isuser"> <label for="user">用户</label> <input type="text" name="" id="user" placeholder="user" key="a"/> </span> <span v-else> <label for="emali">邮箱</label> <input type="email" name="" id="email" placeholder="email" key="b"/> </span> <button type="button" @click="isusers()">切换</button> </div> <script type="text/javascript"> const app = new Vue({ el:'#app', data:{ isuser:true }, methods:{ isusers () { this.isuser = !this.isuser } } }) </script> </body> </html>
在Vue官方文档有相关说明

虚拟DOM好处
在用我们传统的开发模式,原生JS或JQ操作DOM时,浏览器会从构建DOM树开始从头到尾执行一遍流程。假如在一次操作中,我需要更新5(超多)个DOM节点,浏览器收到请求后并不知道还有5次更新操作,最终执行5次。虚拟DOM就是为了提高浏览器性能问题而被设计出来的。
若一次操作中有5次更新DOM的动作,虚拟DOM不会立即操作DOM,而是将这5次更新的diff内容保存到本地一个JS对象中,最终将这个JS对象一次性attch到DOM树上,再进行后续操作,避免大量无谓的计算量。

