bootstrap组件的使用
1、下载文件
到 https://v2.bootcss.com/index.html 需要的文件
2、引入
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<script src="./jquery-3.4.1.min.js"></script>
<script src="./bootstrap/js/bootstrap.min.js"></script>
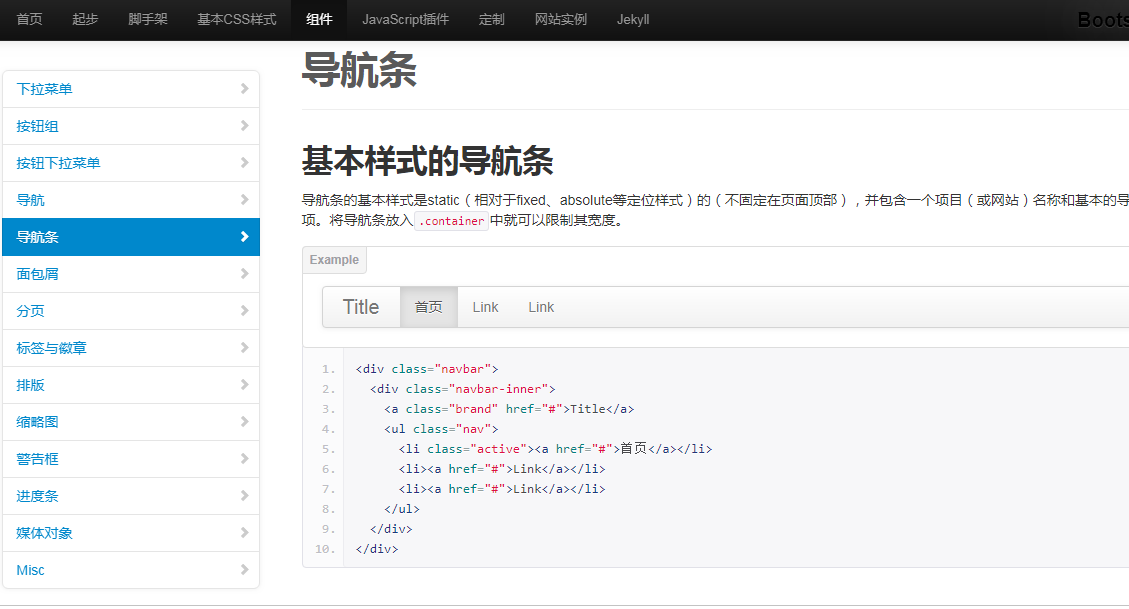
3、找到需要使用的模板

把代码复制到自己要用的位置
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="bootstrap/css/bootstrap.min.css"> <script src="./jquery-3.4.1.min.js"></script> <script src="./bootstrap/js/bootstrap.min.js"></script> </head> <body> <div class="navbar"> <div class="navbar-inner"> <a class="brand" href="#">标题</a> <ul class="nav"> <li class="active"><a href="#">首页</a></li> <li><a href="#">列1</a></li> <li><a href="#">列2</a></li> </ul> <form class="navbar-form pull-right"> <input type="text" class="span2"> <button type="submit" class="btn">搜索</button> </form> </div> </div> </body> </html>

