HTML5作业4广告图
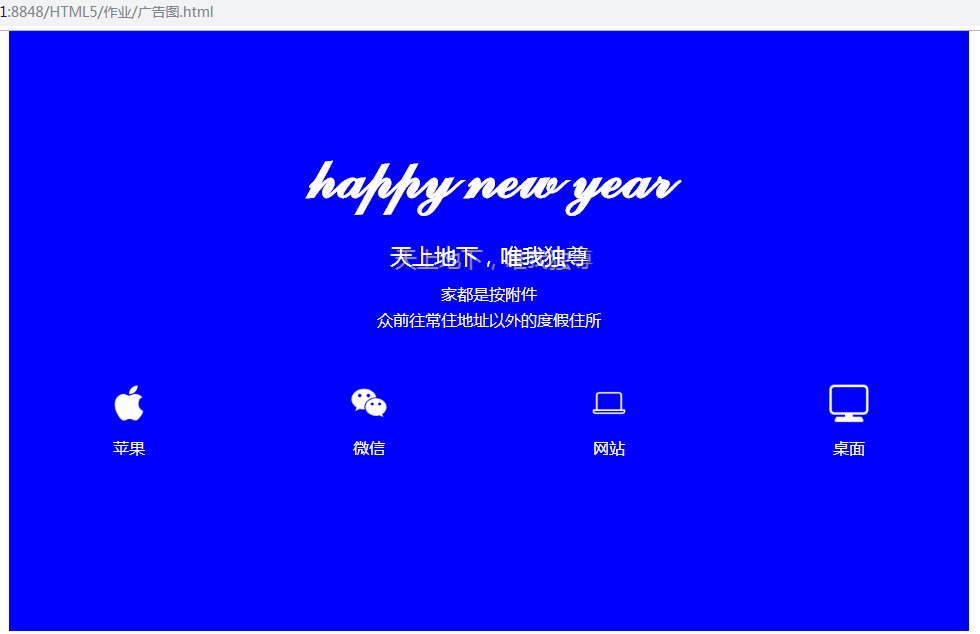
我们的作业是写个广告,如图所示

我们开始对它进行分析排版
1、第一排引用特殊字体@font-face
2、第二排引用字体阴影text-shadow
3、最下排使用雪碧图
代码如下
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>广告图</title> <style type="text/css"> *{ padding: 0; margin: 0; list-style: none; } .clear:after{ content: " "; clear: both; display: block; } .warp{ width: 960px; margin: 0 auto; } .box{ background: blue; height: 600px; text-align: center; } .box h2{ text-align: center; color: #fff; line-height: 100px; padding-top: 100px; font-family: "myfont"; font-size: 60px; } @font-face { font-family:myfont; src: url("./font/comsc.ttf"); } .box p,span{ color: #fff; line-height: 26px; display: block; } .box p{ font-size: 22px; line-height: 50px; } .box p:first-of-type{ text-shadow: 5px 3px 1px #999999; } .box ul{ display: -webkit-flex; display: flex; -webkit-justify-content: space-around; justify-content: space-around; width: 100%; height: 250px; padding-top: 30px; } .box ul li{ width: 50px; height: 100px; margin: 20px; } .box ul li i{ display: block; width: 40px; height: 40px; margin: auto; } .box ul li:nth-child(1) i{ background: url(img/icon_xusl6ndbeu/pingguo.png) no-repeat 0px 0px; background-size: 40px 40px; } .box ul li:nth-child(2) i{ background: url(img/icon_xusl6ndbeu/weixin.png) no-repeat 0px 0px; background-size: 40px 40px; } .box ul li:nth-child(3) i{ background: url(img/icon_xusl6ndbeu/diannao-.png) no-repeat 0px 0px; background-size: 40px 40px; } .box ul li:nth-child(4) i{ background: url(img/icon_xusl6ndbeu/diannao.png) no-repeat 0px 0px; background-size: 40px 40px; } .box ul li span{ line-height: 50px; } </style> </head> <body> <div class="box warp"> <h2>happy new year</h2> <p>天上地下,唯我独尊</p> <span>家都是按附件</span> <span>众前往常住地址以外的度假住所</span> <ul> <li> <i></i> <span>苹果</span> </li> <li> <i></i> <span>微信</span> </li> <li> <i></i> <span>网站</span> </li> <li> <i></i> <span>桌面</span> </li> </ul> </div> </body> </html>
运行结果