HTML5作业1员工信息登记表
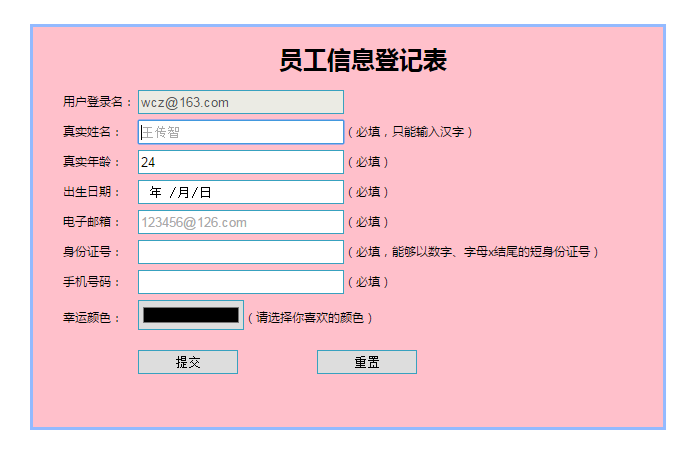
首先,我们的作业是写个表单,如图所示

然后我们开始对它进行分析排版
1、一般来说表单位置应当居中,我们可以在外部利用margin: 0 auto;position: relative;内部利用left: 50%;margin-left:来达到居中的目的。
2、标题可使用h标签,主体部分明显行高相同,可使用有序标签ul>li达到排版的目的
3、由于在li行列只有最后一行不同,其他都是三列,故li下级标签我选择用span input i,在设置span宽度,但由于span是行内标签,需要将其转换为行内块标签才能使其设置宽度
4、默认值使用的是placeholder
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>员工登记表</title> <style type="text/css"> *{ padding: 0px; margin: 0px; list-style: none; } .main{ width: 100%; margin: 0 auto; position: relative; } .box{ width: 650px; height: 400px; border: 4px solid aqua ; background: pink; position: relative; left: 50%; margin-left: -329px; top: 50px; } h2{ text-align: center; line-height: 60px; } ul{ left: 50px; position: relative; } ul li{ height: 30px; font-size: 14px; } ul li span{ display: inline-block; width: 86px; } ul li input{ border: 1px solid aqua; } ul li i{ font-style: normal; } ul li:nth-last-child(2) .x_color{ border: 1px solid aqua; display: inline-block; padding: 4px; width: 100px; line-height: 18px; background: buttonface; } ul li:nth-last-child(2) .x_color input{ width: 96px; height: 14px; top: -2px; border: 1px solid #999; background: #000; } ul li:last-child{ margin-top: 10px; } ul li:last-child input{ display: inline-block; text-align: center; line-height: 20px; width: 75px; margin-right: 75px; } </style> </head> <body> <div class="main"> <div class="box"> <form action="" method="post"> <h2>员工信息登记表</h2> <ul> <li> <span>用户登录名 : </span> <input type="text" placeholder="wcz@ 163.com" /> </li> <li> <span>真实姓名 :</span> <input type="text" placeholder="王五" /> <i>(必埴,只能输入汉字)</i> </li> <li> <span>真实年龄 :</span> <input type="text" placeholder="34" /> <i>(必埴)</i> </li> <li> <span>出生日期 :</span> <input type="text" placeholder=" 年 / 月 / 日" /> <i>(必埴)</i> </li> <li> <span>电子邮箱 :</span> <input type="text" placeholder="123456@ 126.com" /> <i>(必埴)</i> </li> <li> <span>身份证号 :</span> <input type="text" placeholder="34" /> <i>(必埴)</i> </li> <li> <span>真实年龄 :</span> <input type="text" /> <i>(必埴,能够以数字、字母x结尾的短身份证号)</i> </li> <li> <span>手机号码 :</span> <input type="text" /> <i>(必埴)</i> </li> <li> <span>幸运颜色 :</span> <div class="x_color"> <input type="button" value="||"/> </div> <i>(选择你喜欢的颜色)</i> </li> <li> <span></span> <input type="submit" value="提交"/> <input type="reset" value="重置" /> </li> </ul> </form> </div> </div> </body> </html>
运行结果如下图



