JavaScript运算符及语句
ECMAScript 算术运算符
加,减,乘,除,-号可以表示负号
递增(++),递减(--)
两种写法:例:i++,i--,++i,--i,区别是运算符放在前面是先计算后输出,运算符放在后面先输出再计算
如:var i=1;
i++;
console.log(i) 得到的结果是2,这个i是已经计算过了
console.log(i++)得出的值是1,先输出
console.log(++i)得出的值是2,先计算
三元运算符:()?:
语法为条件判断?表达式1:表达式2 当判断结果是true时执行表达式1,当结果是flase时,执行表达式2
注意和Python中的不同,Python是表达式1 条件判断 表达式2
NaN:只要参与比较,布尔值一般都是flase,除了不等于(!=)
var n=NaN;
alert(n>3); alert(n<3); alert(n==3); alert(n==NaN);
结果都是flase
alert(n!=NaN);//NaN参与的所有的运算都是false,除了!=
ECMAScript逻辑运算符
等于(==),不等于(!=),大于,小于,大于等于(>=),小于等于,与(&&),或(||),非(!)
逻辑与(&&):与可以运算任何类型,不只是返回boolean
如果运算的一个是对象,一个是布尔值,则返回对象
如果两个都是对象,则返回的是第二个对象
如果某个是null,则返回null
如果某个是NaN,则返回NaN
如果某个是undefined,则返回undefined
逻辑或(||):同(&&)类似,不一定是返回Boolean值
完全等于(===)
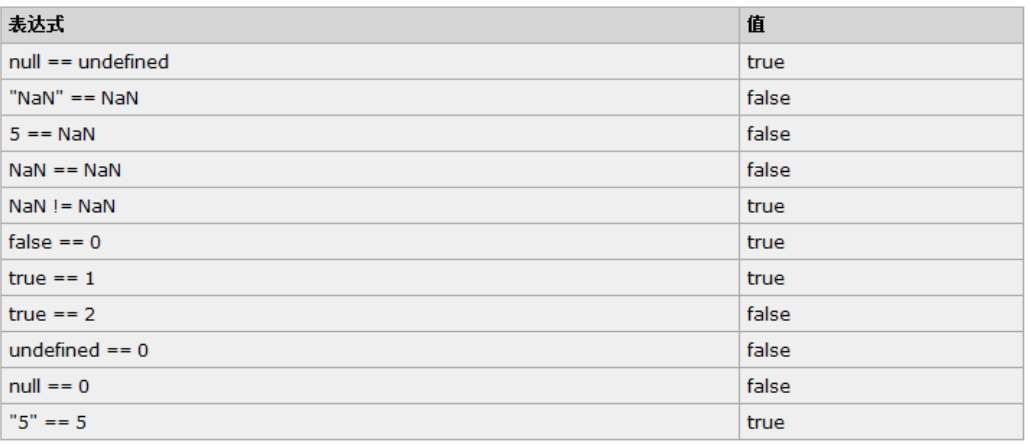
ECMAScript等性运算符
转换规则:
如果一个是Boolean值,在检查相等性之前,会将它转换成数字,flase转成0,true转换成1
如果一个是数字,一个是字符串,则在检查相等性之前,会尝试将字符串转换成数字
如果一个是对象,一个是字符串,在检查相等性之前,会尝试将对象转换成字符串
如果一个是对象,一个是数字,在检查相等性之前,会尝试将对象转换成数字
在比较时,还遵循以下规则:
值null和值undefined想等
在检查相等性时,不能将null和undefined转换成其他类型
如果某个运算数时NaN,等号则返回flase,不等于返回true
如果两运算数都是对象,则比较它们的引用值,如果两运算数指向同一对象,则返回true,否则返回flase

ENCAScript关系运算符
比较运算符两侧如果一个是数字,一个是其他类型,则将其他类型转换成数字类型
比较运算符如果两侧都是字符串,则比较第一位的ASCII码,若第一位相同,则继续比较第二位
Boolean运算符:true,flase
全等号(===)和非全等号(!==):与等号和非等号类似,只不过在检查相等性之前不转换类型
控制语句
if控住语句
var n=2; if(n===1){ console.log("no") } else if(n===2){ console.log("yes") } else{ console.log("err") }
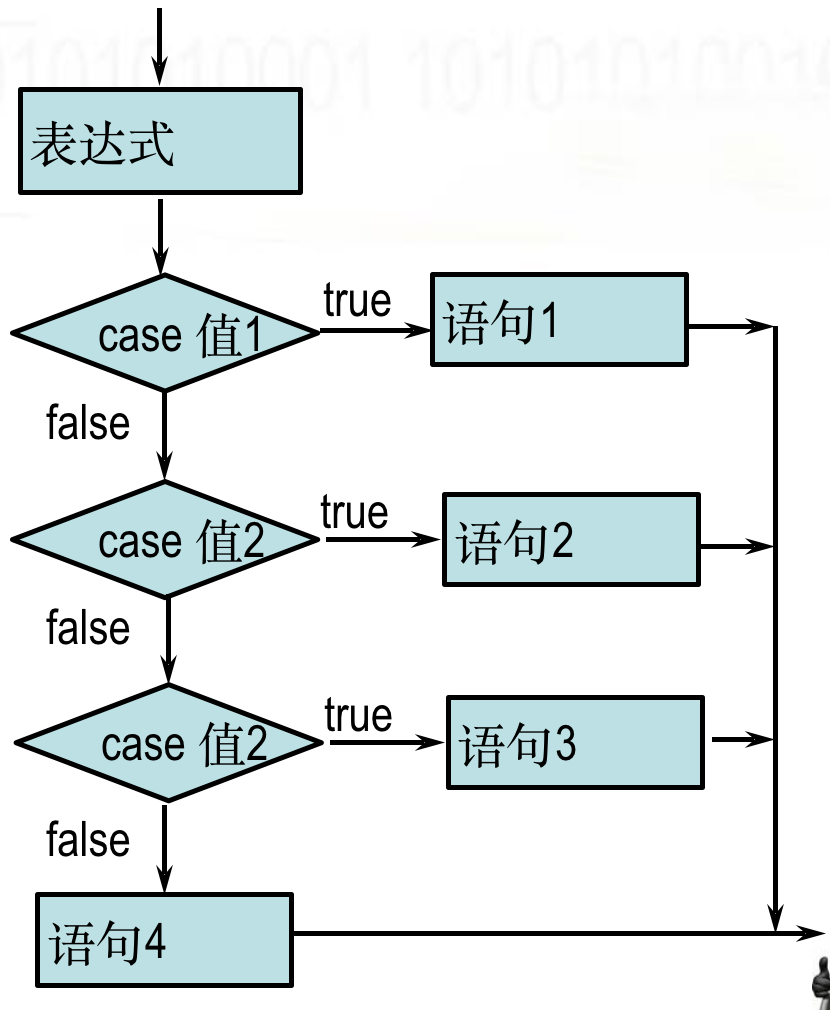
switch控住语句
var n=2; switch(n){ case 1:alert("no");break; /*判读哪一个符合则执行哪个case表达式*/ case 3:alert("yes");break; /*注意每个case表达式结束都要加break,用来执行后跳出语句*/ default:alert("err");break; /*当都不满足时执行default,若无default,则语句结束*/ }

switch是把switch后的括号里表达式和代码块中的case值进行比较,根据结果再执行case后的表达式
for循环
结构:for(初始化;条件;增量){语句...}
for(var i=0;i<10;i++){ document.write("welcome"+i+"<br>"); }
var attr=[11,22,33]; for(var i=0;i<attr.length;i++){ document.write(i); document.write("<br>"); document.write(attr[i]); document.write("<br>"); }
var ele_P=document.getElementsByTagName("p"); /*获取标签*/ // for (var i in ele_P){ // console.log(i); // } for (var i=0;i<ele_P.legth;i++){ console.log(i); }
//for in 适用于遍历json对象属性,注意用for/in遍历出属性名后,只能用[]访问属性值,不能用 .
while循环
结构:(条件){语句....}
var a=1; var s=0; while(a<101){ s = s+a; a = a+1; } document.write(s)
异常
主动抛出异常:throw Error(“xxxx”)
try { //这段代码从上往下运行,其中任何一个语句抛出异常该代码块就结束运行 } catch (e) { // 如果try代码块中抛出了异常,catch代码块中的代码就会被执行。 //e是一个局部变量,用来指向Error对象或者其他抛出的对象 } finally { //无论try中代码是否有异常抛出(甚至是try代码块中有return语句),finally代码块中始终会被执行。 }



