JavaScript数据类型
JavaScript
JavaScript:三个部分组成,核心是EMCAscript,文档对象模型DOM,浏览器对象模型BOM
EMCAscript:语法,类型,语句,关键字,保留字,运算符,对象(封装,继承,多态)基于对象的语言使用对象
JavaScript引用方式
//直接编写 <script> alert('hello yuan') </script> //导入文件 <script src="hello.js"></script>
变量
1.在JavaScript中声明变量不用声明变量类型,全部用 var 关键字
2.在一行中可以声明多个变量,并且可以是不同类型的
例:var name="ss",age=22
3.使用var声明变量时,在全局声明就是全局变量,在本地声明就是本地变量
如果不用var关键字,则这个变量就是全局变量(全局对象属性)
4.变量名首字符必须是字母,下划线,$三个其中之一,且区分大小写
5.变量命名尽量以一下命名规则
Camel 标记法
首字母是小写的,接下来的字母都以大写字符开头。例如:
var myTestValue = 0, mySecondValue = "hi";
Pascal 标记法
首字母是大写的,接下来的字母都以大写字符开头。例如:
Var MyTestValue = 0, MySecondValue = "hi";
匈牙利类型标记法
在以 Pascal 标记法命名的变量前附加一个小写字母(或小写字母序列),说明该变量的类型。例如,i 表示整数,s 表示字符串“
Var iMyTestValue = 0, sMySecondValue = "hi";
常量和表示符
常量:直接在程序中出现的数值
标识符:不以数字开头,由字母,数字,下划线,$组成的,常用语函数,变量等名称,
JavaScript中代表特定含义的词称为保留字,不允许再用于标识符
EMCA v3标准中的保留字

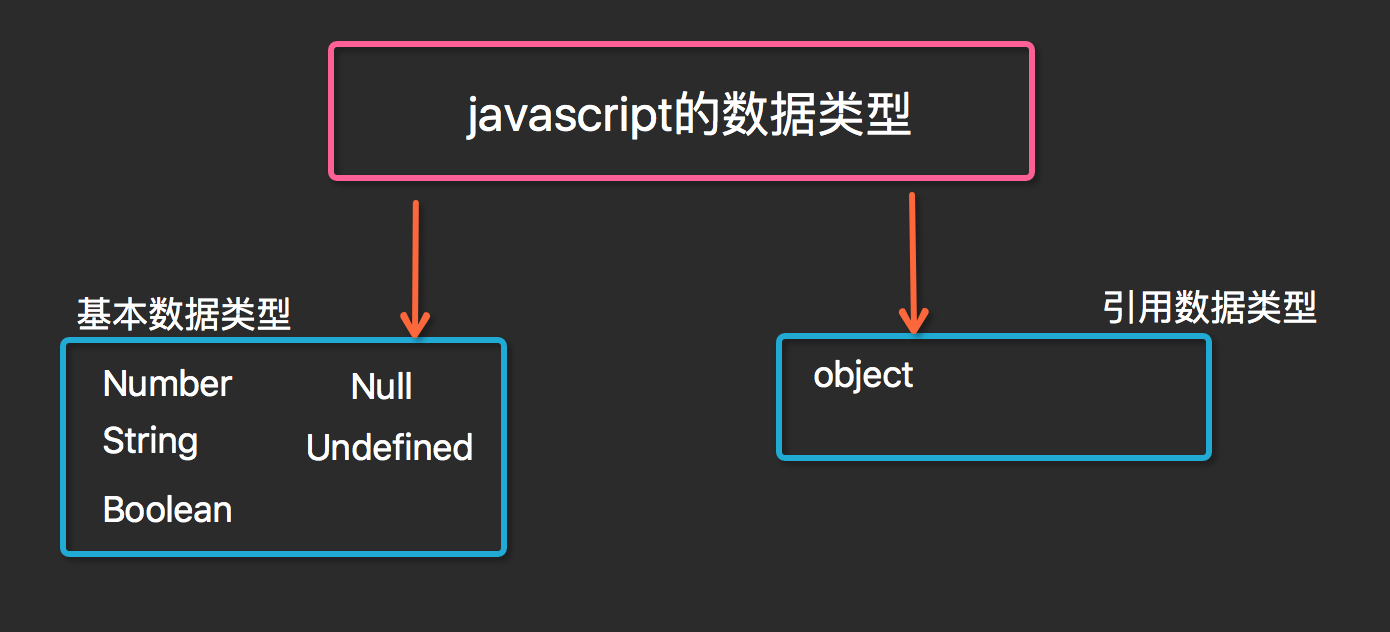
数据类型


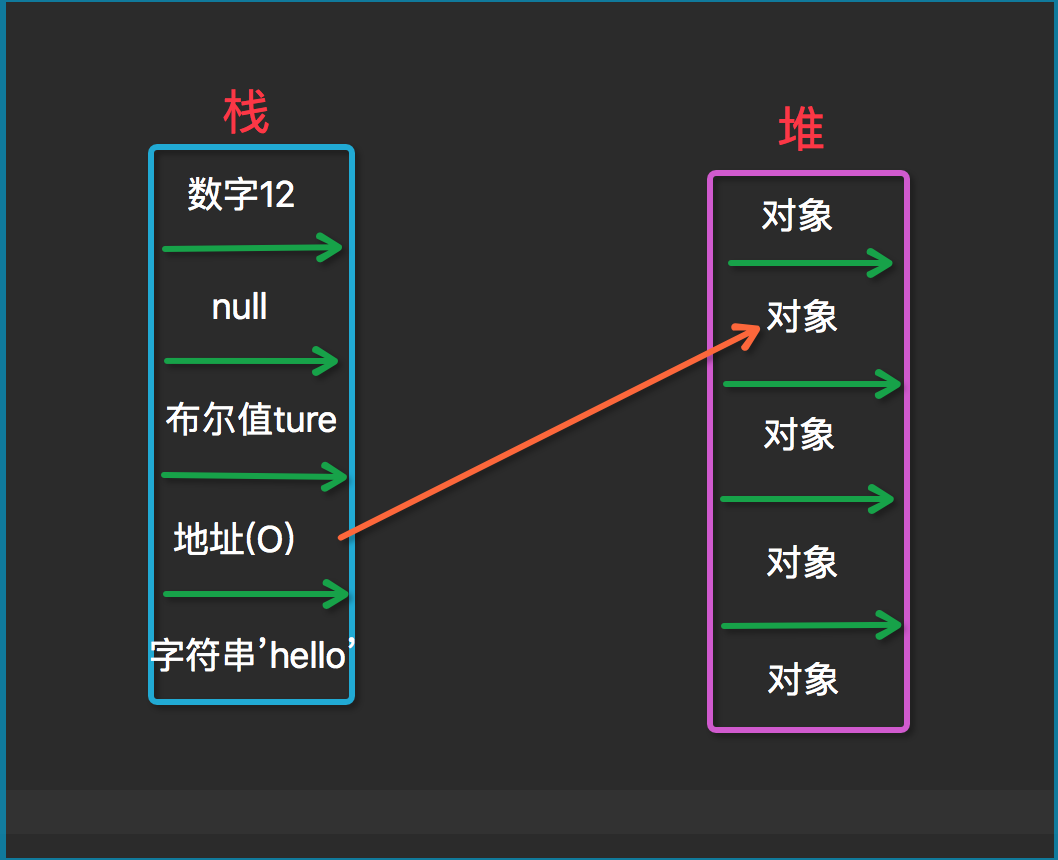
JavaScript的基础数据类型存放子啊栈里,引用数据类型则是放在堆里,并在栈中放一个地址指向堆
数字(number):不区分整型和浮点型,16进制前加0x,八进制前加0o
字符串(string):是由Unicode字符,数字,标点符号组成的序列,由单引号或双引号括起来
有转义字符,使用 \ 表示转义,常见的转义字符:\n(换行),\'(单引号),\"(双引号),\\(反斜杠)
布尔值(boolean):true和flase
null:只有一个值null,表示一个不存在的对象,当返回的对象找不到时,返回null
undefined:只有一个值undefined,当定义的变量没有被赋值时,函数无返回值时,直接返回undefined
数据类型转换
表达式在遇到不同的数据类型计算时,会将数据类型转换
如:数字 + 字符串:将数字转成字符串,
数字 + 布尔值:将布尔值转换成0和1,
字符串 + 布尔值:将布尔值转成字符串
强制转换类型函数
函数parseInt:强制转成整数 如:parseInt("6.12")=6 ; parseInt(“12a")=12 ; parseInt(“a12")=NaN ;parseInt(“1a2")=1
注意如果开头的不是数字,则后面不在转换,直接NaN,即Not a Number
函数parseFloat:强制转换成浮点型
函数eval:强制转换成表达式并转换计算结果
类型查询函数(typeof):区分基本数据类型,如:typeof(string)



