CSS初识
CSS:层叠样式表,控制网页数据样式显示,使得数据的表现和内容分离
CSS的引入方式
使用元素内嵌样式表:例<a style=”font-size:40px”></a>表示在a元素中使用style样式
使用文档内嵌样式表:把<style type=”text/css”></style>放在head中,且在style元素中 添加需要控制的元素,并且把样式放在 { } 中。
例<style type=”text/css”>
a{
font-size:30px;
}
</style>
使用外部样式链接:同样是在head里编写,但首先要有已经编写好的样式文档,然后用 link元素链接到文档,再设置rel属性为stylesheet,然后type=“text/css”
例:先编写css
a{
font-size:50px;
}
然后在html中编写
<link href=”样式.css” rel=”stylesheet” type=”text/css”>
使用外部导入:将一个css样式文件导入到HTML中
例:<style type="test/css">
@import"mystyle.css"; 导入css文件
</style>
四者不同点
元素内嵌样式表只可以控制单独的某个元素样式
文档内嵌样式表可以控制本文档中所有相同元素的样式
外部链接样式表可以控制多个文档,不限于当前代码
外部导入和外部链接不同,它是在网页加载完后再加载css样式,外部链接式在网页加载前就渲染了样式
层叠样式表层叠效果
元素内嵌样式表>文档内嵌样式表>外部链接样式表
在网页中实际展示效果是元素内嵌样式覆盖文档内嵌样式,文档内嵌样式会覆盖外部链接样式
当优先级相同时,根据出现的先后顺序进行层叠,后出现的覆盖前面的样式
CSS选择器
选择器指明了{}中的样式作用于哪些元素,只能用于外部链接样式或文档内嵌样式中
|
选择所有元素 |
style元素:*{} |
|
根据标签选择元素 |
style元素:{} body元素:<a>sjy</a> |
|
class选择器:根据类选择元素 |
style元素:.class1{} body元素:<p class=”class1”>sjy</p> |
|
ID选择器:根据ID选择元素 |
style元素:#id1{} body元素:<p id=”id1”>sjy</p> |
|
组合选择器 |
div,p{color:red} li a{font-weight:bold} div>p{color:blue} div+p{color:green} |
|
属性选择器:根据属性选择元素 |
style元素:[href]{} body元素:<a href=”1cssprimary.html”>sjy</a> |
|
伪类选择器::选择器动作 |
style元素:a:hover{} body元素:<a>sjy</a> |
类选择器和ID选择器的区别:
不同点:ID选择器叫做唯一选择器,即在网页内或者网页内嵌网页中此ID属性的 属性值只能出现一次,不能重复使用
类(class)选择器属性值可以多次使用,相当于将不同元素表现成同一效果分为同一类归纳
组合选择器:E,F:同时匹配E元素合F元素,两元素之间用 ,(逗号)
E F:匹配E元素的后代元素F,中间用空格,
E>F:匹配E元素的子代F元素,注意这个只能到嵌套的下一层
E+F:匹配毗邻元素
嵌套规则:
1.块级元素可以包含内联元素和某些块级元素,内联元素只能包含内联元素
2.有些块级元素只能包含内联元素,不能包含块级元素,如h1,h2,h3等
3.li内可以包含div
4.块级元素与块级元素并列,内联元素与内联元素并列
属性选择器
E[att] 匹配所有具有att属性的E元素,不考虑它的值。(注意:E在此处可以省略,比如“[cheacked]”。以下同。) p[title] { color:#f00; }
E[att=val] 匹配所有att属性等于“val”的E元素 div[class=”error”] { color:#f00; }
E[att~=val] 匹配所有att属性具有多个空格分隔的值、其中一个值等于“val”的E元素 td[class~=”name”] { color:#f00; }
E[attr^=val] 匹配属性值以指定值开头的每个元素 div[class^="test"]{background:#ffff00;}
E[attr$=val] 匹配属性值以指定值结尾的每个元素 div[class$="test"]{background:#ffff00;}
E[attr*=val] 匹配属性值中包含指定值的每个元素 div[class*="test"]{background:#ffff00;}
伪类(pseudo class)
anchor伪类:专用于控制链接的显示效果
a:link(没有接触过的链接),用于定义了链接的常规状态。
a:hover(鼠标放在链接上的状态),用于产生视觉效果。
a:visited(访问过的链接),用于阅读文章,能清楚的判断已经访问过的链接。
a:active(在链接上按下鼠标时的状态),用于表现鼠标按下时的链接状态。
伪类选择器 : 伪类指的是标签的不同状态:
a ==> 点过状态 没有点过的状态 鼠标悬浮状态 激活状态
a:link {color: #FF0000} /* 未访问的链接 */
a:visited {color: #00FF00} /* 已访问的链接 */
a:hover {color: #FF00FF} /* 鼠标移动到链接上 */
a:active {color: #0000FF} /* 选定的链接 */ 格式: 标签:伪类名称{ css代码; }
before after伪类
:before p:before 在每个<p>元素之前插入内容
:after p:after 在每个<p>元素之后插入内容
p:before 在每个 <p> 元素的内容之前插入内容 p:before{content:"hello";color:red}
p:after 在每个 <p> 元素的内容之前插入内容 p:after{ content:"hello";color:red}
伪元素
和伪类不同的地方在于前面有2个冒号
伪元素必须有content来指定元素内容
::after也常用用来清除浮动
css优先级
样式表中的特殊性描述了不同规则的相对权重,它的基本规则是:
1 内联样式表的权值最高 style=""-------------------1000;
2 统计选择符中的ID属性个数。 #id -------------100
3 统计选择符中的CLASS属性个数。 .class -------------10
4 统计选择符中的HTML标签名个数。 p --------------1
按这些规则将数字相加,就得到最终的权重,然后在比较取舍时按照从左到右的顺序逐位比较。
注意:
1、文内的样式优先级为1000,所以始终高于外部定义。
这里文内样式指形如<div style="color:red>blah</div>的样式,而外部定义指经由<link>或<style>卷标定义的规则。
2、有 !important 声明的规则高于一切。
3、如果!important声明冲突,则比较优先权。
4、如果优先权一样,则按照在源码中出现的顺序决定,后来者居上。
5、由继承而得到的样式没有specificity的计算,它低于一切其它规则(比如全局选择符*定义的规则)。
css继承:依赖于祖先-后代关系,优先级最低,权重为0
CSS常用属性
颜色属性
style="color:blueviolet"
style="color:#ffee33"
style="color:rgb(255,0,0)"
style="color:rgba(255,0,0,0.5)" -------》第4个参数是透明度
字体属性
font-size: larger
font-family:'Lucida Bright'
背景属性
|
background-image |
设置背景图片 例:background-image:url(图片.jpg) 注意链接的地址要在同一文件夹 |
|
background-repeat |
设置背景重复方式 例:background-repeat:repeat-y 是指背景是在y轴方向上重复 |
|
background-attachment |
设置背景是否跟随鼠标滚轮移动 fixed是指不随滚轮移动 |
|
background-color |
设置背景颜色 |
|
background-size |
设置背景尺寸 例:background-size:cover cover是指将背景铺满指定区域,相当于把背景最大化 |
|
background-position |
right top(如:20px 20px); 横向left center right; 纵向top center bottom |
内联标签不能设置长宽,display: inline-block这个属性可以将内联标签拥有块级标签特性
注意:如果把背景属性加在body上,body要加上一个head,否则会异常,这是因为body为空,无法撑起背景图片
文本属性
|
text-align |
设置文本横向对齐方式,center表示居中 |
|
vertical-align |
设置元素内容垂直对齐,只对行内标签,不能用于块级标签 |
|
letter-spacing |
表示单个字的间距 |
|
word-spacing |
表示单个单词间距 |
|
line-height |
表示行高,文字高度加上文字上下的空白区域的高度 |
|
text-decoration |
设置划线,underline表示下划线,overline |
|
text-transform |
表示字母大小写,uppercase表示全部大写 |
|
text-indent |
表示首行缩进 |
|
font-family |
字体名称 |
|
font-size |
字体大小 |
|
font-style |
字体样式 |
|
font-variant |
指定字母是否以小型大写字母显示 |
|
font-weight |
设置字体粗细 |
|
text-shadow |
创建文本阴影 |
边框属性
|
border-width |
设置边框宽度 |
|
border-color |
设置边框颜色 |
|
border-style |
设置边框样式类型(需要先设置样式才能显示其他样式) |
|
border-top/bottom/left/right-color/style |
设置上/下/左/右边框颜色/样式类型 |
|
border-radius |
设置圆角边框 例:border-radius:20px/15px 此设置是将圆心离边框左右距离是20px,上下距离是15px、 也可以单独对每个角设置 例border-right-radius:20px; |
|
border |
设置该项所有边框,相当于简写 例:p{border:5px red solid;}宽度,颜色,样式 |
列表属性(ul,ol)
| list-style:none | 不使用序号 |
| list-style:decimal | 序号样式是阿拉伯数字 |
| list-style:circle | 序号样式是空心圆 |
| list-style:lower-roman | 序号样式是小写罗马数字 |
| list-style:upper-alpha | 序号样式是大写英文字母 |
| list-style:disc | 默认,序号样式是实心圆 |
display属性
display:none不显示,且让出物理位置
display:block将元素显示为块级元素
display:inline将元素显示为内联标签
display:inline-block将元素既有内联标签特性,也具有块级标签的特性
关于使用inline-block时,标签之间存在间隙,可以设置属性margin:-6px,但多个元素都添加,会造成维护麻烦
且如果上线代码压缩时,可能会造成布局混乱
可以几个标签加上父级元素div,设置属性div{word-spacing:-8px;},去除间隙
外边距和内边距

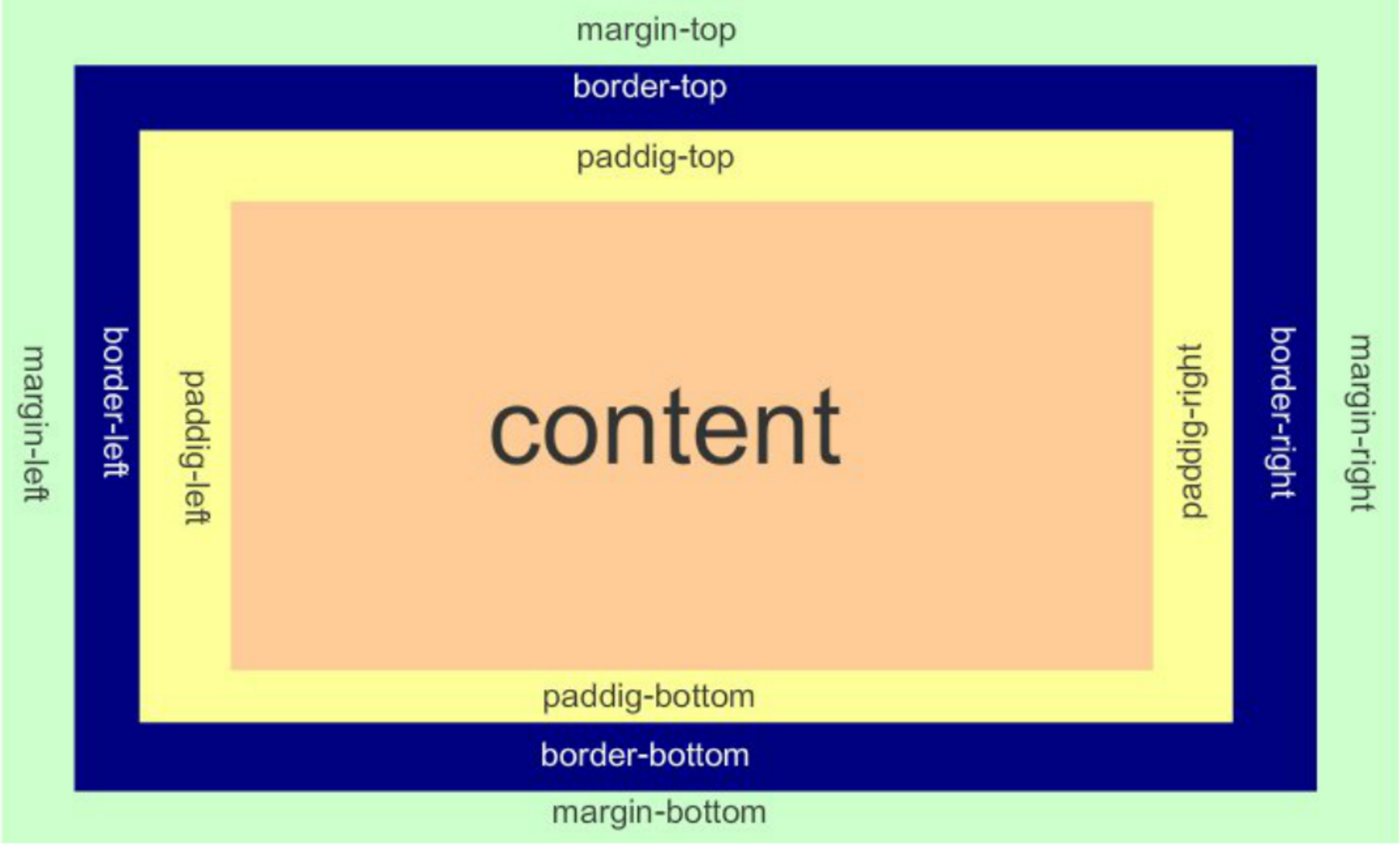
设置一个css宽度和高度属性,实质是设置内容content的宽度和高度,而不是包含外部填充的总宽度和高度
margin:用于控制元素与元素之间的距离,就是两个元素之间的间隙
padding:用于控制内容与边框之间的距离
border:边框的宽度度
content:盒子的内容
margin设置:
margin:10px 5px 15px 20px;-----------上 右 下 左
margin:10px 5px 15px;----------------上 右左 下
margin:10px 5px;---------------------上下 右左
margin:10px; ---------------------上右下左
margin collapse(边界塌陷或边界重叠):两个元素之间间隙距离取这两个盒子margin设置的最大的值(只有设置上下距离时会产生重叠)
父子元素:如果父级元素未设置border,padding,inline content,子元素设置margin距离时,
不会与父级产生间隙,而是找与父级同级的元素进行margin
注意这个限于父子关系的情况,同级不适用
float属性
block块级元素:自己独占一行,默认的block元素自动填满父级元素的宽度,可设置width,height,padding,margin等属性
inline内联元素:不会独占一行,不能设置width,height属性,margin和padding只能设置left和right边距效果,不能设置top和bottom边距
文档流:指元素排版布局中,元素自动从左向右,从上向下流式排列
脱离文档流:将元素从普通布局中拿开,其他盒子定位时,会当做这个脱离文档流的元素不存在而定位
使用float属性就相当于将这个元素漂浮起来,而下面的普通文档流会自动向填补上,相当于float的元素在普通文档流上空
只有 绝对定位absolute 和 浮动float 才能脱离文档流
部分无视和完全无视:
部分无视:使用float脱离文档流时,其他盒子会无视这个元素,但盒子里的内容依然会为这个元素让出位置
完全无视:使用position:absolute脱离文档流时,其他盒子和盒子里的内容都会无视它
浮动的表现:
浮动的框可以向左向右移动,直到碰到包含框或其他的浮动框的边框为止,
由于浮动框是相当于漂浮在空中的,则普通文档流中的块框就会把浮动框当成不存在而自上而下排列
注意:这里是块级元素,而不是内联元素,且是浮动框之后的块级元素
float设计主要是为了文本环绕效果,因为float是不彻底的脱离文档流,文本是不会被挡住的,目的就是如何在一行显示多个块级元素
清除浮动
当容器的高度为auto(自动)时,而内部的的元素都float时,它不能自动伸长适应浮动的内容的高度,导致内容溢出到容器外面
这种情况就叫做浮动溢出,这时需要清除浮动
clear属性:
clear:none(不清除)
clear:left(清除左边浮动)
clear:right(清除右边浮动)
clear:both(清除左右两边的浮动)
注意:清除clear只对自身起作用,不会对其他元素起作用,如设置clear:right,则是自身清除右边浮动,但它旁边的元素不会出现变化
代码编写可以单独设置一个类选择器来供需要清除浮动的元素使用
.clearfix:after { <----在类名为“clearfix”的元素内最后面加入内容;
content: "."; <----内容为“.”就是一个英文的句号而已。也可以不写。
display: block; <----加入的这个元素转换为块级元素。
clear: both; <----清除左右两边浮动。
visibility: hidden; <----可见度设为隐藏。注意它和display:none;是有区别的。visibility:hidden;仍然占据物理空间,只是看不到而已;
line-height: 0; <----行高为0;
height: 0; <----高度为0;
font-size:0; <----字体大小为0;
}
.clearfix { *zoom:1;} <----这是针对于IE6的,因为IE6不支持:after伪类,这个神奇的zoom:1让IE6的元素可以清除浮动来包裹内部元素。
还有可以直接设置overflow:hidden(超出部分裁减,当未明确高度时,它会把float的元素高度也计算在内,这样容器也就会被撑开,拥有高度)
position定位
static:默认值,无定位,不能作为绝对定位,此时设置left,right,top,bottom都不起作用
position:relative----》相对定位,以该元素在文档流的原始位置为参照物,进行相对定位及偏移,但该元素依然占用着原先的位置
它依然遵循着文档流,但会根据top,bottom,left,right属性的设置在支正常文档流中进行偏移位置,层叠通过Z-index属性定位
position:absolute----》绝对定位,元素框完全从文档流中脱离,并相对于最近的已定位的父级元素进行定位,
如果没有已定位的,就会基于最初的body元素进行定位,而且脱离文档流后,它原位置会彻底关闭,是完全脱离,
且不论原先是块级元素还是内联元素,脱离后都会变成块级框
比较好的方式父级元素使用position进行定位,如position:relative,子元素使用position:absolute,然后top,right等属性按照百分比设置
position:fixed---》窗口固定的坐标,不会随着滚动条移动,就固定在窗口的指定的位置,
元素是脱离文档流的,并使用top,right等属性以窗口为参照点定位
注意:一个元素设置了absolute或fixed,则这个元素不能再设置float,因为这是两个不同的流,一个是定位流,一个是浮动流
不过设置成relative时,也可以使用float,因为此时元素的空间位置依然占用着文档流
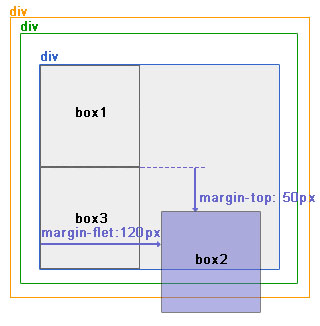
margin属性布局绝对定位
绝对定位时,该元素以脱离文档流,margin属性不在对文档流的元素产生作用,
且不管该元素的父级元素是否定位,都会以该元素的原来位置为参照点
例:最外层div设置一个position:relative,里面嵌套的两个div不定位,对最里层的div中的box2设置margin
此时box2做出的偏移依然是以它原先的位置为参照点偏移,不会根据最外层已定位的父级div偏移,效果图如下

代码展示
<!doctype html> <html> <head> <meta charset="utf-8"> <title>css学习</title> <style type="text/css"> a{ font-size: 30px; color: #D51114; } .sxz{ font-size: 50px; color: #D13538; border-width:5px;/*border边框属性,进行边框样式设置*/ border-color: #B611C0; border-style: dashed;/*style边框样式,dashed边框为虚线*/ border-top-color:#DB0F12;/*top属性是对边框上边颜色进行设置*/ border-bottom-style:solid;/*bottom是对下边框样式进行设置*/ border-bottom-left-radius: 30px;/*bottom对下边框控制,left-radius设置左边角弧度半径*/ border-top-left-radius: 20px;/*top对上边框控制,left-radius对左边角弧度半径控制*/ }/*根据类选择元素设置样式,在style中大括号前编写的内容要与下面类元素的属性值相同同时前面要加上 . */ div.ss{ font-size: 50px; color: red }/*对div标签下是内容设置样式,注意div和 . 是连在一起,不能加空格*/ #sz{ font-size:50px; color: aqua; width:600px;/*设置边框所占宽度*/ height: 200px; border: 5px solid #160FBC;/*border边框元素的简写方式,直接将样式尺寸颜色写入bottom中*/ border-bottom: #08D345 10px dashed;/*对上下左右的边框控制也可以像这样简写*/ background-color: gold;/*设置背景颜色*/ background-image: url(图片.jpg);/*设置背景图片*/ background-size:contain;/*设置背景图片显示的尺寸样式,contain指显示多个直至把设置的背景范围完全容纳*/ background-repeat:space;/*设置背景重复方式,space是指重复时留间隔*/ border-radius: 20px/55px;/*设置边框圆角弧度,分别是左右,上下*/ }/*根据ID选择元素设置样式,ID与下面ID属性值保持一致,且前面要加上 # */ [href]{ font-size: 50px; color: #1995AF }/*根据属性选择元素设置样式,选择需要设置样式的元素中的属性,来对元素定位,设置样式*/ p:hover{ font-size: 50px; color: rgba(11,180,172,1.00); }/*设置选择器动作,例如该设置hover属性是当鼠标移动设置内容上是样式发生改变,这个是在设置内容后加 : */ </style><!--在head中使用style元素是在文档中嵌入样式表,此时是在style中添加需要控制的元素,并把样式放在{}中--> <link href="css样式.css" rel="stylesheet" type="text/css"><!--这种方式是使用外部样式,首先编辑一个css文档。再用link元素链接到编写的文档--> </head> <b>sjy</b> <a>sjy</a> <a href="再练习.html">sjy</a> <a style="font-size: 40px;color: #990EB8">sjy</a><!--style属性是设置选择内容的样式,font-size设置文本的大小,color设置文本的颜色,这种方式就是使用元素内嵌样式表--> <p class="sxz">bxyx</p> <h1 id="sz">bxyx</h1> <div class="ss">div</div> <p>yyxsh</p> <body> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .zz{ /*权重为10*/ color:red; } .ss .zz{ /*根据权重相加:10+10=20,优先级高*/ color:blue; font-size: larger; font-family: "Lucida Console"; background-color: red; width: 100px; height: 100px; margin-bottom: 5px; /*注意如果相邻的两个元素都设置了margin,则可能存在边界重叠,这时取值最大的*/ } .sy{ width: 100px; height: 100px; /*content宽度和高度*/ background-color: yellow; padding: 10px; /*设置content和border之前的距离*/ border: 10px blue solid; /*设置边框样式*/ margin: 10px 10px 10px 10px; /*设置元素与元素直接的距离,对应的分别为上右左下*/ } .outher{ width: 300px; height: 300px; background-color: magenta; } </style> </head> <body> <div class="ss"> <div class="yy"> <div class="zz">hello word</div> </div> </div> <div class="outher"> no <div class="sy">yes</div> <div class="dd"></div> </div> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .container{ border: 2px magenta solid; overflow: hidden; /*超出部分需要裁减,它在没有明确高度时,会把float的高度也会计算在内*/ } #div1{ width: 100px; height: 100px; background-color: red; float: left; } #div2{ width: 200px; height: 100px; background-color: blue; float: right; /*float将这个块级元素脱离文档流,浮动起来*/ /*clear: both; !*清除浮动*!*/ } .div3{ width: 200px; height: 200px; background-color: green; /*float: left;*/ } .clearfix{ /*需要清除浮动,直接在元素中调用这段已设置好的,简洁代码*/ content: 'yes'; display: block; clear: both; } </style> </head> <body> <div class="container"> <div id="div1">hello</div> <div id="div2">Word</div> <div class="clearfix"></div> </div> <div class="div3">thank</div> </body> </html>



