HTML5初识
HTML:超文本标记语言
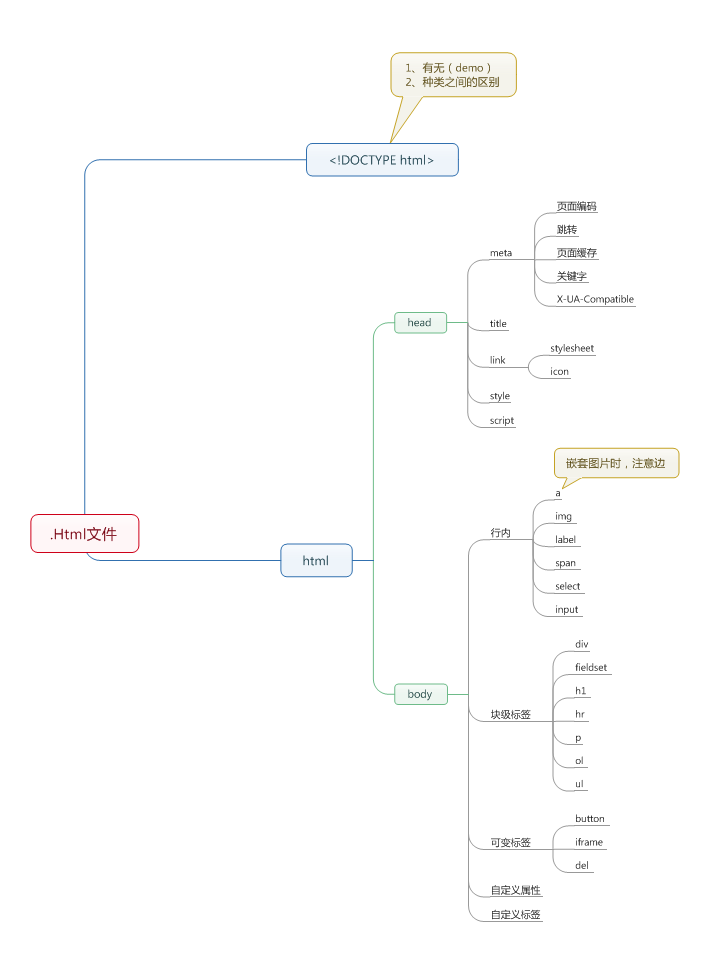
HTML文档树结构

标签:有一对<>组成的,标签不区分大小写,大多数都是成对出现,有开始标签和结束标签,但也有单个出现的自闭和标签
标签属性:以键值对放在标签中,属性名全部小写,若属性名和属性值一样,只写一个就可以了
<!DOCTYPE HTML>:声明在最开始,告诉浏览器使用哪种规范
<head></head>内常用标签
<meta>标签:<meta>元素可提供有关页面的原信息(meta-information),针对搜索引擎和更新频度的描述和关键字,位于文档头部
共有两个属性,http-equiv属性和name属性
name属性:主要用于描述网页,与之对应的属性值是content,content属性值中的内容主要用于搜索引擎查找信息和分类信息
例:<meta name="keywords" content="meta总结,html meta,meta属性,meta跳转">
http-equiv属性:向浏览器回传一些信息,以帮助正确和精准的显示网页内容,对应的属性content
例:<meta http-equiv="Refresh" content="2;URL=https://www.oldboy.com"> //(注意后面的引号,分别在秒数的前面和网址的后面)
<meta http-equiv="content-Type" charset=UTF8">//设定格式
· <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">//兼容配置
<title>标签:标题标签
<link>标签:链接标签
body内常用标签
<hn>: n的取值范围是1~6; 从大到小. 用来表示内容标题加粗加长
<p>: 段落标签. 包裹的内容被换行.并且也上下内容之间有一行空白
<b> <strong>: 加粗标签
<strike> <s>: 为文字加上一条中线
<sup>和<sub>: 上角标 和 下角表
<br>:换行
<hr>:水平线
<div>:相当于什么样式都不添加
块级标签:自己独占一行,如:<p><h1><table><ol><ul><form><div>
内联标签:只控制自己文本的大小,如:<a><input><img><sub><sup><textarea><span>
特殊字符:
<(表示小于号); >(表示大于号);"(代表引号);©(代表©);®(代表®);
<a></a>表示超链接
href:要连接的资源路径 格式如下: href="http://www.baidu.com"
target: _blank : 在新的窗口打开超链接. 框架名称: 在指定框架中打开连接内容.
name: 定义一个页面的书签.
用于跳转 href : #书签名称
<base>标签
设定页面内所有链接打开方式,放在<head>里
<base target=_block>设定页面中的所有链接都在在新窗口打开
表格标签:<table></table>
caption:表格标题
包含的元素<border=”1px”>表示表格的边框宽度为1像素
cellspacing:列与列之间的距离,外边距
cellpadding:内边距
包含的属性
<thead></thead>表示表头
<tr></tr>表示表格的一行
<th></th>,<td></td>表示表格中的一列,th和td是有区别的,th一般用于表格第一行 或者最后一行,并且表格中的内容会加粗居中,而td只是表格中间的内容
如果想把表格中的某两项合并
使用<td rowspan=”2”></td>表示改行与其他一行合并,同时合并的一行td要删除
详情见实际代码编写
列表标签
1.有序列表
<ol> 有序列表
<li> 指列表中的项
<ol>元素之的属性
type 修改修改各列表项的编号类型
reversed 降序排列
type元素中支持的值
1 十进制(默认) 1,2,3,4
a 小写拉丁字母 a,b,c
A 大写拉丁字母 A,B,C
ⅰ 小写罗马字符 ⅰ,ⅱ,ⅲ
Ⅰ 大写罗马字符 Ⅰ,Ⅱ,Ⅲ,
2无序列表
<ul>
<li>
表单标签(Django):用于向服务器传输数据
1,关键表单元素
|
<form> |
用于在界面中创建表单元素 |
|
<input> |
用于输入用户的信息 |
form中的属性
|
method |
用于发送form—data的http方法 |
|
action |
当提交表单时向何处发送表单数据 |
method:常用的表单的提交方式get/post,默认是get
get:提交键值对,放在URL地址栏后面,安全性较差,有长度限制
post:提交键值对,但不是放在URL后面,相对安全,理论上无长度限制
input属性
|
type |
Input元素的类型 |
|
value |
Input元素的值 |
|
Input元素的值多达29种 |
|
text型input元素(单行文本框)
格式为:<input type=”text”>
|
属性 |
作用 |
格式 |
|
value |
文本框中初始显示的值 |
<input type=”text” value=””> |
|
placeholder |
文本框中的提示文字 |
<input type=”text” placeholder=””> |
|
maxlength |
限制文本框能输入的最大长度 |
<input type=”text” maxlength=””> |
|
size |
拓宽文本框,增加文本框可见字符 |
<input type=”text” size=””> |
|
readonly |
只读 |
<input type=text” readonly> |
password型input元素(输入密码的单行文本框)
格式:<input type=”password”>
属性与text属性相同
textarea元素(多行文本框)
|
与text元素的属性相同 |
|
|
rows |
增加文本框的宽度 |
|
cols |
增加文本框的长度 |
在不同浏览器中多行文本框展示的效果不同
按钮
格式:<input type=”button” value=”按钮”>
<button>按钮</button>
<input type=”submit” value=”提交”>
分析:1,原理上讲,button元素和type=”button”实际运用还是有区别的,button相比input 的按钮功能要多一些,button元素可以当任何按钮来使用。
2,input button和input submit区别:submit主要是提交功能,适用范围小一点
3,input button通常和js一起使用并绑定事件处理
4,input submit用于提交表单时,必须声明form里面的method属性,最好也添 加 action属性(涉及PHP)
其他的input类型
1,number型input元素
|
<input type=”number”> |
|
number型input属性
|
min |
设定可接受的最小值 |
|
max |
设定可接受的最大值 |
|
step |
设定上下调节单次变化的数值 |
|
value |
设定初始的数值 |
2,range型input元素(属性和number相同)
|
<input type=”range”> |
|
3,checkbox型input元素
|
<input type=”checkbox”>复选框 |
选择后可以取消 |
checkbox型input元素传送到服务器了文本类型为布尔型
布尔型(Boolean):布尔型变量是两种逻辑状态变量,它包含两个值:真和假。用程序 语言表示就是true/false,on/off,1/0
4,radio型input元素
|
<input type=”radio”> |
选择后不可以取消 |
具体操作详见练习的代码
5,select型元素(包含在form标签里)
|
<select> <option>苹果</option> <option>柑橘</option> <option>西瓜</option> </select> |
|
6,datalist元素(包含在form标签中)
|
<input type=”text” list=”xuanxiang”> <datalist id=”xuanxiang”> <option>苹果</option> <option>柑橘</option> <option>西瓜</option> </datalist> |
|
解释:仅datalist在实际中不会有任何显示,必须搭配单行文本框使用,并且要为datalist 设置ID属性,
在单行文本框要引用datalist时需要使用list属性,而list的属性值就是 datalist的ID。
Select和datalist
共同点:都可以提供内容值,且提供的内容项的元素都是option
不同点:select不允许用户输入的选项,只能从给出的选项中选择,而datalist允许用 户输入其他选项,也可从已知选项中选择。
用input元素取有规定格式的字符串
|
|
验证电子邮件地址 |
<input type=”email”> |
|
tel |
验证电话号码 |
<input type”tel”> |
|
url |
验证URL完整度 |
<input type=”url”> |
解释:这三个type的属性值展示出来的都是单行文本框样式
这三个type值只有在提交表单(submit)时才会检查输入的数据
浏览器基本都支持email和URL,但对tel支持比较差
用input元素获取时间
|
<input type=”data”> |
|
用input获取颜色
<input type=”color”>
用input获取搜索用词
<input type=”search”>
用input生成隐藏数据项(浏览器中不会显示出效果,但提交表单时会发送出去)
<input type=”hidden”>
用input生成图像按钮
<input type=”image” src=”” width=”px”>
解释:当点击image型input元素时,可以查看上方的URL链接
作为参考,当点击图片时,在.html后面有?X=2&y=35,指的是点击图片时鼠标指针所 处的位置,x,y就相当于xy坐标轴
用input上传文件
<input type=”file”>
当type=“file”是元素属性
|
multiple |
一次允许上传多个文价 |
|
required |
必须上传一个文件 |
注明:当使用input元素上传文件提交表单时,要设置如下内容
<form enctype=”multiple/form-data”></form>
以上代码实际效果详见练习编写代码运行结果
在浏览器中插入图片
<img>标签 表示在HTML文档中嵌入图像
标签img标签中包含的属性
src 图片所处的位置,即用这个属性插入图片地址
width 设置图片的宽度
height 设置图片的宽度
alt 定义img元素的备用内容,当图片出错时表明图片内容
在超链接中嵌入图片
常用方法:用<a>标签创建一个基于图片的超链接
格式为:<a href=””><img src=””></a> href后面接链接到的地址,src接图片地址
创建客户端分区域响应
原理:通过点击图片不同的区域让浏览器到不同URL上
标签
<map> 客户端分区域响应图的关键元素
<area> 可以有多个,各自代表图像上可被点击的区域
area元素分为两类
第一类:点击后导航到指定的URL
属性
href 该区域点击时加载到指定的URL(实际操作出现错误原因分析:需选中要 测试的程序文件)
alt 定义图片的备用内容
第二类:shape和coords属性共同作用,表明用户可以点击的各个图像区域
|
shape值 |
coords属性值解释 |
|
rect |
这个值代表一个矩形区域,用四个逗号隔开 四个整数分别代表 图像左边缘 图像上边缘 图像右边缘 图像下边缘 |
|
circle |
这个值代表一个圆形区域,用三个逗号隔开 三个整数分别代表 图像左边缘到圆心的半径 图像右边缘到圆心的半径 圆的半径 |
|
poly |
这个值代表一个多边形,至少包含6个逗号分隔的整数组成,每一个数字代表着多边形的一个顶点 |
|
dafault |
代表默认区域,也就是覆盖整张图片,不需要coords值 |
如何创建分区响应图,代码行解释
|
<img src=”图片链接地址” usemap=#tupian”> |
创建分区响应图首先要有img元素,并且img元素必须包含src属性和usemap属性 |
|
<map name=”tupian” id=”tupian”> |
创建分区的关键元素,一定要设置name或ID属性,name和ID就是前面usemap的属性值(赋值到usemap时要加#号) |
|
<area href=”URL地址” shape=“填写shape的值” coords=“shape值中的coords的值” |
在map中可以有多个area元素,并且每个元素指定某个shape值,除了shape值为dafault时不用添加coords时,其他的都要加coords |
|
</map> |
|
在网页中插入视频
使用<video></video>在网页中嵌入视频
包含的属性:
|
src |
视频的来源,链接地址 |
|
width |
设置视频的宽度 |
|
height |
设置视频的长度 |
|
autoplay |
网页完成后自动播放视频 |
|
preload |
预先载入视频 解释:告诉浏览器当加载完成video元素之后是否下载视频,分别有三个属性值 None——不会载入 Matadata——只载入第一帧 Auto——请求下载整个视频,浏览器默认这个选项 |
|
controls |
在设置该属性时,才会显示播放控件 |
|
loop |
视频循环播放 |
|
muted |
视频静音 |
|
poster |
预先载入的图片 |
浏览器支持的格式
ogg,MP4,webm
每种浏览器支持的格式不同,很多旧版的浏览器不能同时支持三种格式
需要对视频进行视频格式设置
将源文件用视频转码工具进行视频格式转换
在<video></video>中插入元素<source>
<source>元素是设置视频格式
source包含的属性
src和type
代码展示<source src=”视频地址” type=”video/mp4”>
type中可以为<video/mp4>,<video/ogv>等
在网页中插入音频
1.使用audio元素
格式:<audio></audio>
2.audio属性与video属性基本相同
3.audio元素浏览器支持的格式
ogg vorbis,MP3,wav
在audio中设置所有浏览器都支持的格式
<audio>
<source src=”song.ogg” type=”audio/ogg”>
<source src=”song.mp3” type=”audio/mp3”>
</audio>
代码展示
<!doctype html> <html> <head> <meta charset="utf-8"><!--国际编码,用于识别中文--> <title>1html</title><!--网页名字--> </head> <body><!--面向用户的内容-->
<div id="abc></div><!--设置id--> 初次学习<!--无样式的文本--> <a href="http://www.bilibili.com" target="_blank">哔哩哔哩</a> <a href="http://www.bilibili.com" target="_self">哔哩哔哩2</a> <a href="http://www.bilibili.com">哔哩哔哩3</a> <!--a为超链接 href代表链接的网站地址 target中的_blank表示在新的页面中打开链接,如果不设定或设定_self则在原始页面中打开链接--> <b>百度</b><!--b代表把字体加粗--> <em>百度</em><!--em表示斜体--> <u>百度</u><!--u表示下划线--> <s>百度</s><!--s表示在字中间加上个划线-->
<a href="#abc">返回顶部</a><!--设置一键返回到指定id的位置-->
<table border="1px"><!--table指表格元素,border指表格边框大小--> <thead><!--表头--> <tr> <th>用户名</th><!--th和td是有区别的,th中的内容会加粗并且居中,一般用于表格第一行--> <th>性别</th> <th>密码</th> </tr> </thead> <tbody><!--指表格内容部分--> <tr><!--tr指表格的一行--> <td>Admin</td><!--td指表格中的一个单元格--> <td>男</td> <td>123</td> </tr> <tr> <td>sjy</td> <td>男</td> <td>456</td> </tr> </tbody> <tfood><!--指表脚--> <th>用户名</th><!--th和td是有区别的,th中的内容会加粗并且居中,一般用于表格第一行--> <th>性别</th> <th>密码</th> </tfood> </table> <br><!--指换行符--> <table border="1px"> <tr> <th rowspan="2">aaaaaaaaaa</th><!--rowspan指合并行单元格--> <th>aaaaaaaaaa</th> <th>aaaaaaaaaa</th> <th>aaaaaaaaaa</th> </tr> <tr> <td colspan="2">aaaaaaaaaa</td><!--colspan指合并列单元格--> <td>aaaaaaaaaa</td> </tr><!--合并单元格要删掉被合并的单元格的代码--> <tr> <td>aaaaaaaaaa</td> <td>aaaaaaaaaa</td> <td>aaaaaaaaaa</td> <td>aaaaaaaaaa</td> </tr> </table> <ol><!--指有序列表--> <li>sjy</li><!--指列表中的项--> <ol type="a"><!--type规定有序列表登记方式--> <li>sy</li> <li>yx</li> </ol> <li>hkhl</li> <ol type="a"> <li>plps</li> <li>hly</li> </ol> </ol> <ul><!--指无序列表--> <li>su</li> <li>jia</li> <li>yin</li> </ul> </body> </html>
<!doctype html> <html> <head> <meta charset="utf-8"> <title>表单</title> </head> <body> <form action="http://127.0.0.1:8080/index" method="post"><!--指创建表单所必须的,action指定一个路径,将表单内容传输到后端这个路径里的处理函数处理--> <input type="text"><!--text指单行文本框,type指是input元素的类型--> <br><!--换行符--> <input type="text" value="sjy"><!--type指表单样式,value是input元素的值,指打开网页时自动填充的内容,占用文本框的位置--> <br> <input type="text" placeholder="sjy"><!--placeholder指填充文本框的内容,但不占用文本框的位置--> <br> <input type="text" placeholder="maxlength" maxlength="9"><!--规定最大能输入的字符--> <br> <input type="text" placeholder="sjy" size="50"><!--拓宽单行文本框--> <br> <input type="text" value="sjy" readonly><!--readonly表示只读,填充的内容不可修改--> <br> <input type="password" placeholder="密码"><!--password属性输入时不显示内容--> <br> <textarea rows="10">textarea指多行文本框rows指他有多少行文本框rows指他有多少行文本框rows指他有多少行</textarea> <input type="button" value="按钮"> <button>按钮</button><!--这种是与js合作并且作为绑定事件的--> <input type="submit" value="提交"><!--这种属性是指提交表单--> <!--button比input按钮的功能多,button元素可以当任何按钮来使用,submit用于提交表单,使用范围比button要小,submit用于提交表单时,必须声明form里的method属性,,最好也要添加action属性,这涉及PHP--> <input type="range" min="-100" max="200" step="20" value="120"><!--分别指最小值,最大值,单次滑动距离,起始位置--> <input type="number" min="-100" max="100" value="0"><!--手动输入数字--> <input type="checkbox">选择1<!--复选框,点中之后可以再取消--> <input type="radio" name="gengdr">选择2<input type="radio" name="gender">选择3<!--点中之后不可取消,可用于答题选择,当name属性值相同时,单选--> <br> 你的爱好是什么? <br> <input type="radio" name="a" checked>旅游<!--进行三选一的操作,通过name规定,此时要保证name的值一样,checked指默认选中该项--> <input type="radio" name="a">电影 <input type="radio" name="a">运动 <br> 你最喜欢的水果是什么? <select><!--对所问题进行选择的内容,仅能选择所列出的选项--> <option>苹果</option> <option>柑橘</option> <option>西瓜</option> </select> <input type="text" list="datalist1"><!--可自行输入非所列的选择--> <datalist id="datalist1"> <option>苹果</option> <option>柑橘</option> <option>西瓜</option> </datalist><!--仅datalist在网页中是没有任何显示的,要配合单行文本框使用,同时要为其设置id,然后在单行文本框中使用list属性输入他的ID来引用它--> <br> <input type="email"><!--对提交的表单进行内容规定,按照他所要求的类型上传--> <input type="tel"> <input type="url"> <input type="date"><!--用于获取年月日--> <input type="color"><!--用于获取颜色--> <input type="search"><!--用于获取搜索--> <input type="hidden" value="123"><!--生成隐藏的数据,但提交时依然存在--> <input type="image" src="图片.jpg" width="120px"><!--插入图片--> <input type="file"> </form> <a href="初步学习.html" target="_blank"><!--对图片设置超链接,通过点击,href后面接链接的地址,但这种链接方式没法把图片分区域响应--> <img src="例图.png" width="128px" height="200px" alt="下载"><!--插入图片,设置宽度和高度,alt在图片丢失时显示图片内容--> </a> <br> <form> <input type="image" src="例图.png" width="128px"> </form> <img src="例图.png" width="128px" usemap="#tupain"> <map name="tupain"><!--map指让图片分区域响应,name给它命名以便导入图片选项中--> <area href="初步学习.html" shape="rect" coords="26,49,96,90"> </map> <img src="例图.png" width="128px" height="200px" alt="下载"><!--alt在图片丢失时显示图片内容,起到辅助作用--> </body> </html>


