js备战春招の四のDOM
通过js查找html元素的三种方法:
1、通过id找到html元素。
2、通过标签名找到html元素。
3、通过类名找到html元素。
DOM HTML
document.write(); 直接写入html中
document.getElementById(id).innerHTML=新的html; 修改html中的内容
document.getElementById(id).innerHTML 获取相应id下的镶嵌内容
document.getElementById(id).attribute(这里的attribute是属性的意思,在语法中应该写入相应的属性标签才行,而不是写入attribute)=新属性值; 改变html属性值(包含相应事件分配属性的存在)
document.getElementById(id).onclick=function(){xxxxxx};
onload&onunload事件
onchange事件 <input type="text" id="fname" onchange="upperCase()">
onmouseover&onmouseout
onmousedown&onmouseup
onclick
onfocus
onload
DOM CSS
document.getElementById(id).style.property(这里的意思是选取其中的一个css来写入,后面跟着相应的样式值。)=新样式
visibility:表示元素显示或者隐示,(visible表示出现,hidden表示隐藏)
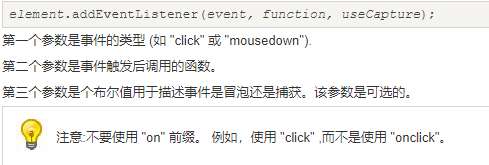
DOM EventListener

默认值为 false, 即冒泡传递,当值为 true 时, 事件使用捕获传递。
在添加多个时依次添加,而不是一次在addEventlistener
在 冒泡 中,内部元素的事件会先被触发,然后再触发外部元素,即: <p> 元素的点击事件先触发,然后会触发 <div> 元素的点击事件。
在 捕获 中,外部元素的事件会先被触发,然后才会触发内部元素的事件,即: <div> 元素的点击事件先触发 ,然后再触发 <p> 元素的点击事件。
emoveEventListener() 方法移除由 addEventListener() 方法添加的事件句柄:其语法同addEventListener相同。第一个为事件的类型,第二个为接下来事件触发后调用的函数。
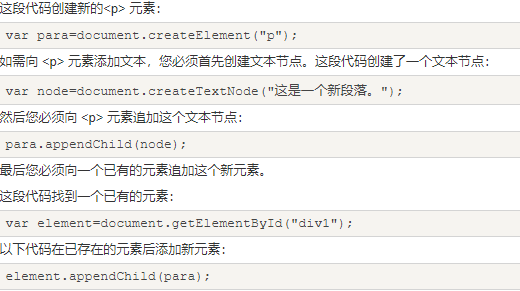
创建新的html元素

删除已有的html元素





