js备战春招の四の正则表达式详解
正则表达式语法规则:/正则表达式主体/修饰符(可选)
什么是正则表达式:正则表达式是用于匹配字符串中字符组合的模式。
在 JavaScript中,正则表达式也是对象。这些模式被用于RegExp的exec和test方法, 以及String的match、replace、search和split方法。
使用单个字符串来描述、匹配一系列符合某个句法规则的字符串搜索模式。
在 JavaScript 中,正则表达式通常用于两个字符串方法 :
search() 和 replace()。
search() 方法 用于检索字符串中指定的子字符串,或检索与正则表达式相匹配的子字符串,并返回子串的起始位置。
replace() 方法 用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串。
正则表达式参数可用在以上方法中 (替代字符串参数)。
正则表达式使得搜索功能更加强大(如实例中不区分大小写)。
正则表达式主体:
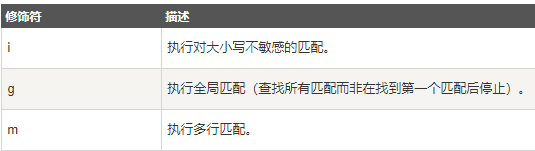
正则表达式修饰符:

在 JavaScript 中,RegExp 对象是一个预定义了属性和方法的正则表达式对象。
test() 方法是一个正则表达式方法。
test() 方法用于检测一个字符串是否匹配某个模式,如果字符串中含有匹配的文本,则返回 true,否则返回 false。
以下实例用于搜索字符串中的字符 "e":
var patt = /e/;
patt.test("The best things in life are free!");
patt.test("The best things in life are free!");
字符串中含有 "e",所以该实例输出为:
true
exec() 方法是一个正则表达式方法。
exec() 方法用于检索字符串中的正则表达式的匹配。
该函数返回一个数组,其中存放匹配的结果。如果未找到匹配,则返回值为 null。
以下实例用于搜索字符串中的字母 "e":
/e/.exec("The best things in life are free!");
字符串中含有 "e",所以该实例输出为:
e
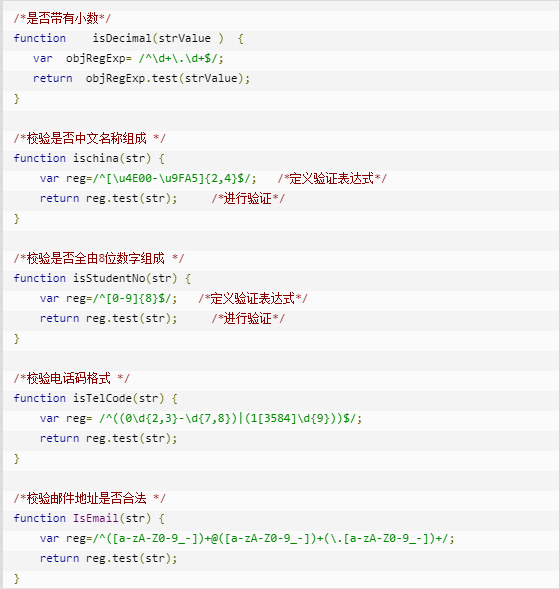
正则表达式表单验证实验: