lifecycle in react.js
摘抄自react in action , see chapter4:
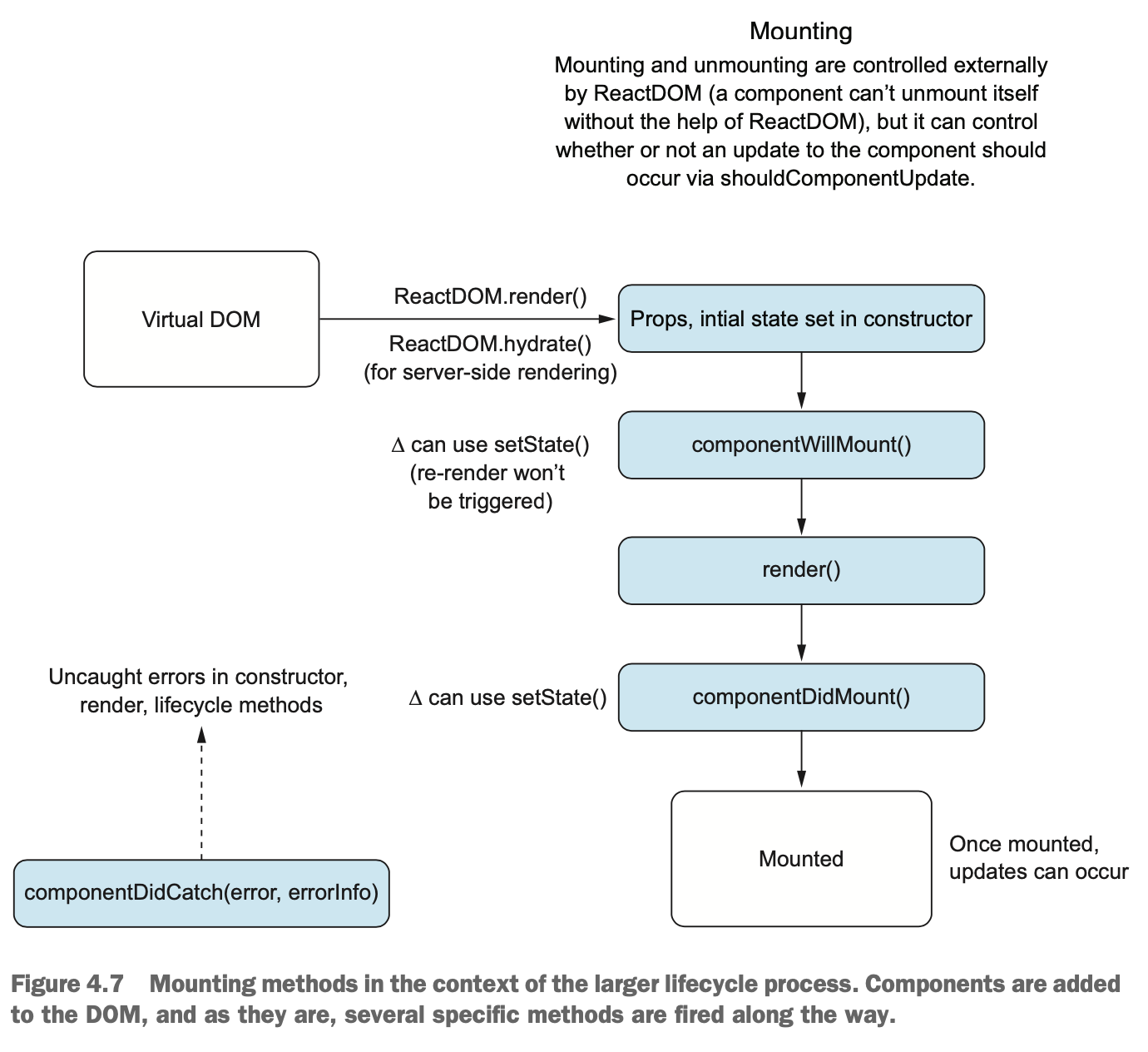
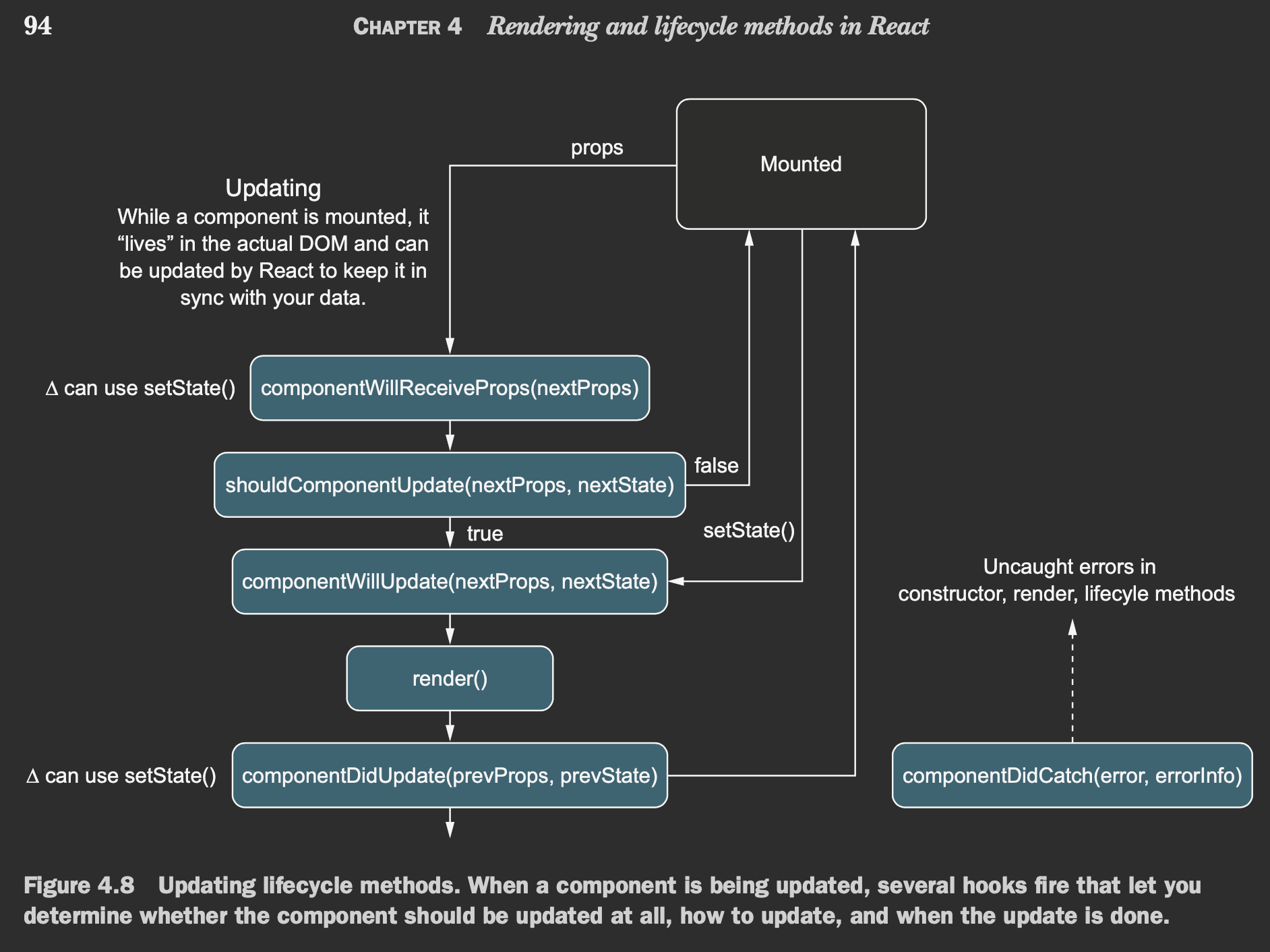
直接上图:

DEFINITION Mounting is the process of React inserting your components into the real DOM. Once done, your component is “ready,” and it’s often a good time to do things like perform HTTP calls or read cookies. At this point you’ll also be able to access the DOM element via something called a ref, discussed in future chapters.



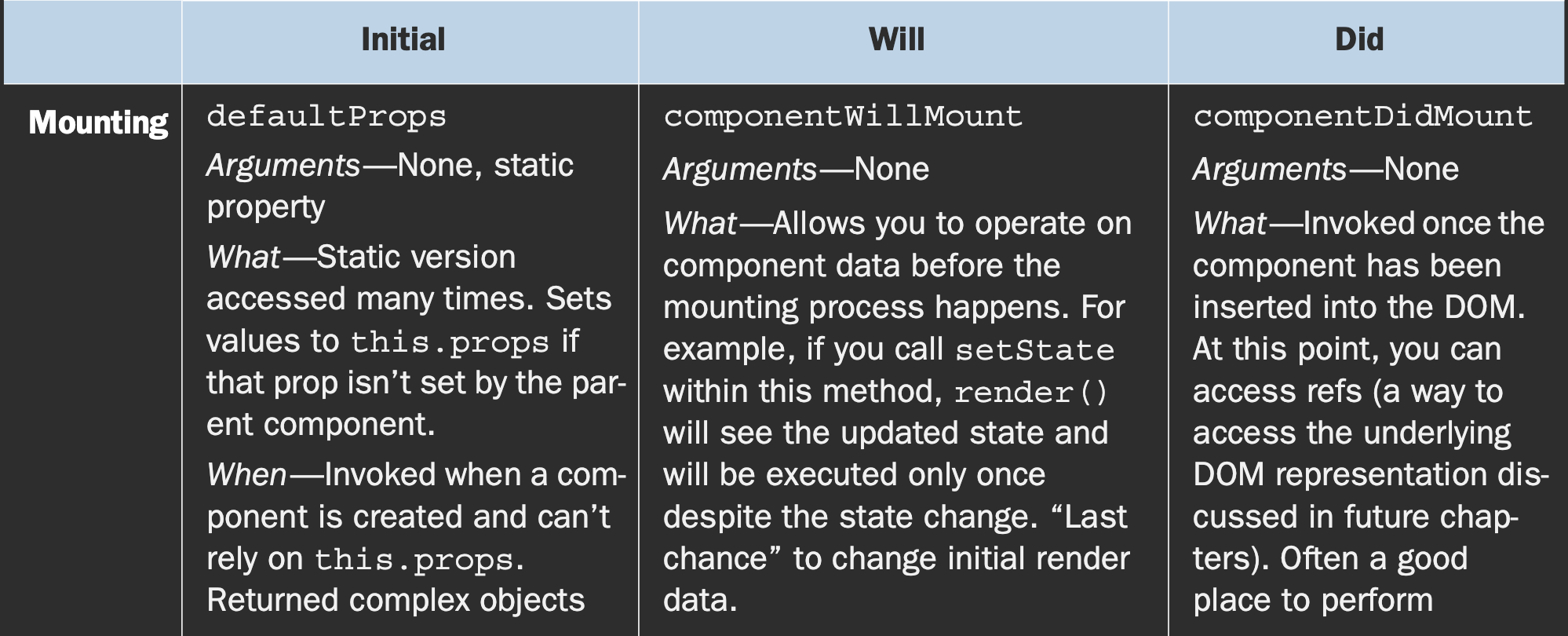
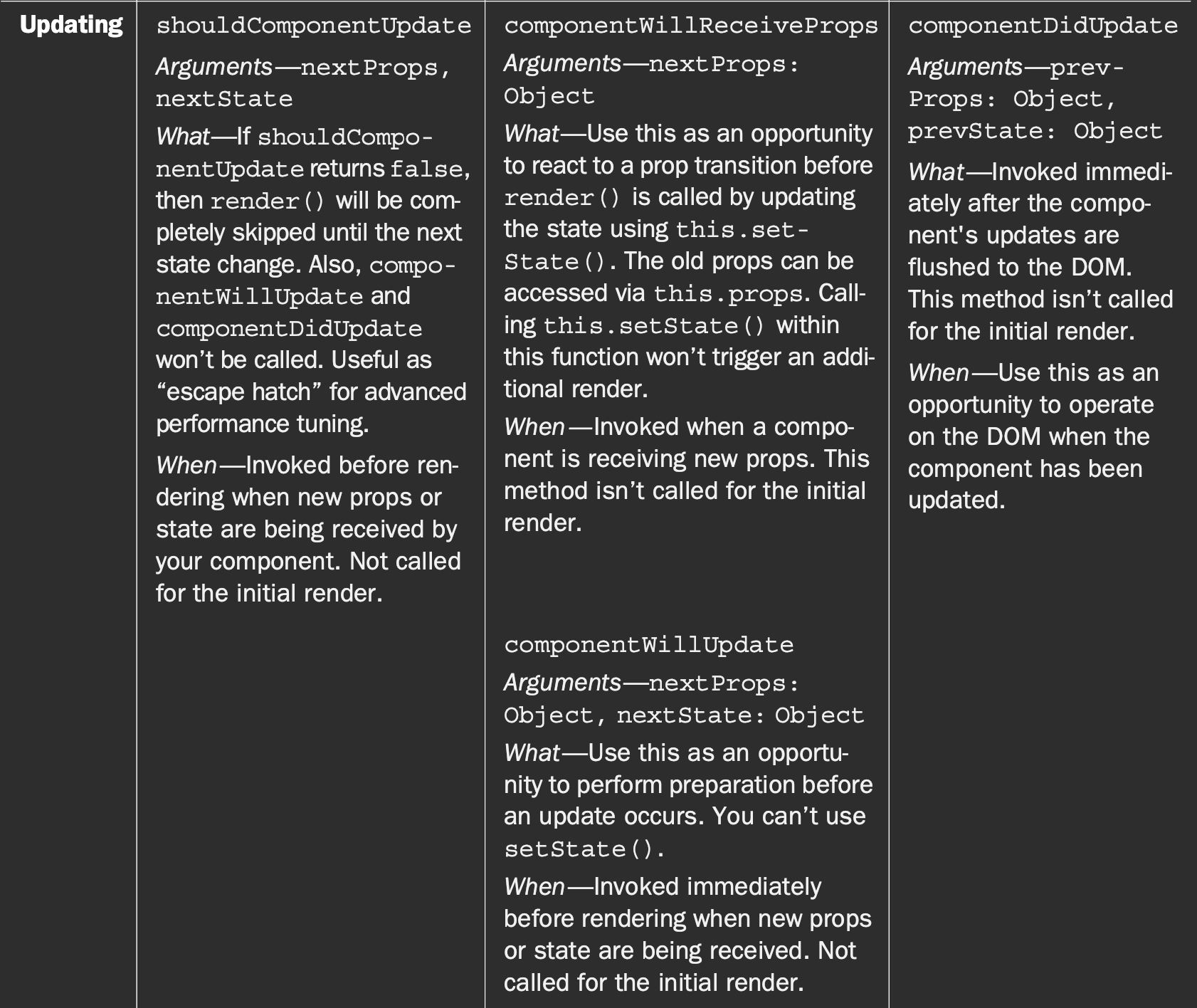
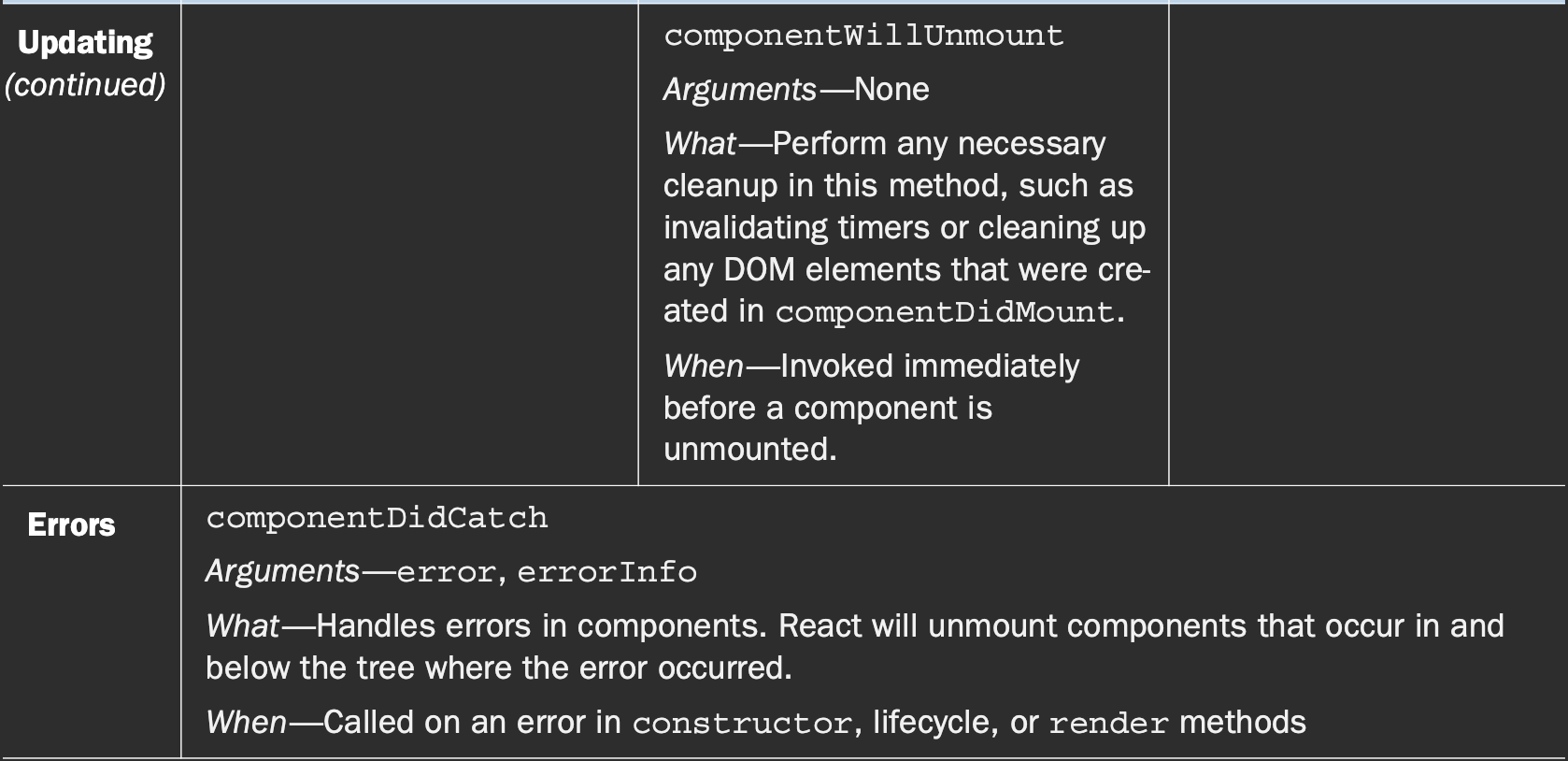
Summary of React component lifecycle methods








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律