由于是练手,因此采用ajax+easy-ui来实现表现层,后台采用struts+spring。
然后呢,这里就接着前面的内容完整地介绍完一本程序(所谓一本,就是从一个页面到后台的整体实现,是很多公司通俗的讲法),然后其他的以此类推(我是这么觉得,环境只要配出来一次就不用配第二次,页面只要写出来一张就不用写第二张因为大体都差不多而且可以保持一致的风格吧...)。
关于easy-ui,下载和文档请参阅easy-ui的官网(资料虽然都是英文的,但是网上有中文的文档,大家多百度百度总有的~~~):http://www.jeasyui.com/
开源,免费,强大,,不多说了,谁用谁知道
使用的时候,把下载下来的easy-ui的东西放在webapp目录下面的js文件夹中(文件夹名随便起了),然后在页面中引用该文件中的内容
用到ajax的话,首先是struts-ajax.xml(这个文件要放在classpath中),以及ajax-beans.xml(这个要放在web-inf中)

1 <?xml version="1.0" encoding="UTF-8"?> 2 <!DOCTYPE struts PUBLIC "-//Apache Software Foundation//DTD Struts Configuration 2.3//EN" "http://struts.apache.org/dtds/struts-2.3.dtd"> 3 <struts> 4 <constant name="struts.objectFactory" value="spring" /> 5 <package name="sysajax" namespace="/sys" extends="json-default"> 6 <action name="goodsajax" class="GoodsAjaxAction" method="saveGoods"> 7 <result name="success" type="json"></result> 8 <param name="excludeProperties">goodsService</param> 9 </action> 10 <action name="goodsDelete" class="GoodsAjaxAction" method="deleteGoods"> 11 <result name="success" type="json"></result> 12 <param name="excludeProperties">goodsService</param> 13 </action> 14 </package> 15 <package name="pricesave" namespace="/goodsprice" extends="json-default"> 16 <action name="newprice" class="GoodsPriceAjaxAction" method="savePrice"> 17 <result name="success" type="json"></result> 18 <param name="excludeProperties">goodsPriceService</param> 19 </action> 20 <action name="searchprice" class="GoodsPriceAjaxAction" method="searchPrice"> 21 <result name="success" type="json"></result> 22 <param name="excludeProperties">goodsPriceService</param> 23 </action> 24 <action name="deleteprice" class="GoodsPriceAjaxAction" method="deletePrice"> 25 <result name="success" type="json"></result> 26 <param name="excludeProperties">goodsPriceService</param> 27 </action> 28 </package>

1 <?xml version="1.0" encoding="UTF-8"?> 2 <beans xmlns="http://www.springframework.org/schema/beans" 3 xmlns:context="http://www.springframework.org/schema/context" 4 xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:aop="http://www.springframework.org/schema/aop" 5 xmlns:tx="http://www.springframework.org/schema/tx" 6 7 xsi:schemaLocation="http://www.springframework.org/schema/beans 8 http://www.springframework.org/schema/beans/spring-beans-3.1.xsd 9 http://www.springframework.org/schema/context 10 http://www.springframework.org/schema/context/spring-context-3.1.xsd 11 http://www.springframework.org/schema/tx 12 http://www.springframework.org/schema/tx/spring-tx-3.1.xsd 13 http://www.springframework.org/schema/aop 14 http://www.springframework.org/schema/aop/spring-aop-3.1.xsd 15 "> 16 <bean name="GoodsAjaxAction" class="com.medclub.struts.action.ajaximpl.GoodsAjaxAction"> 17 <property name="goodsService"> 18 <!-- <bean class="com.medclub.service.impl.AddressServiceImpl"></bean>--> 19 <ref bean="goodsService"/> 20 </property> 21 </bean> 22 <bean name="GoodsPriceAjaxAction" class="com.medclub.struts.action.ajaximpl.GoodsPriceAjaxAction"> 23 <property name="goodsPriceService"> 24 <!-- <bean class="com.medclub.service.impl.AddressServiceImpl"></bean>--> 25 <ref bean="goodsPriceService"/> 26 </property> 27 </bean>
注意struts-ajax中的package元素均继承json-default(extends="json-default"),要注意的是,如果要用spring管理struts的话,struts-ajax.xml中action的名字要和ajax-beans.xml中对应的action名称一样,然后在pom.xml文件中增加struts2-json-plugin的依赖,该依赖可以很方便的将实体类转化为json的形式。
接下来是action的内容了,这里给出两个action以及它们的父类BaseAction(里面啥都没有就是继承了ActionSupport和SessionAware)

1 package com.medclub.struts.action; 2 3 import java.util.Map; 4 5 import org.apache.struts2.interceptor.SessionAware; 6 7 import com.opensymphony.xwork2.ActionSupport; 8 9 public class BaseAction extends ActionSupport implements SessionAware{ 10 /** 11 * 12 */ 13 private static final long serialVersionUID = 1L; 14 protected transient Map<String, Object> session; 15 public void setSession(Map<String, Object> session) { 16 // TODO Auto-generated method stub 17 this.session=session; 18 } 19 }

1 package com.medclub.struts.action.ajaximpl; 2 3 import java.util.ArrayList; 4 import java.util.List; 5 6 import org.apache.struts2.json.annotations.JSON; 7 8 import com.medclub.pojo.GoodsPojo; 9 import com.medclub.service.GoodsService; 10 import com.medclub.struts.action.BaseAction; 11 12 13 public class GoodsAjaxAction extends BaseAction{ 14 15 /** 16 * 17 */ 18 private static final long serialVersionUID = 1L; 19 private String name; 20 private Integer goodsid; 21 private List<GoodsPojo> goodsList=new ArrayList<GoodsPojo>(); 22 private transient GoodsService goodsService;//声明为不可序列化transient,而且没有getter方法而且在struts-ajax。xml中声明了exlude,我就不信它还会被json而报异常 23 @JSON(serialize=false) 24 public String getName() { 25 return name; 26 } 27 public void setName(String name) { 28 this.name = name; 29 } 30 @JSON(serialize=false) 31 public Integer getGoodsid() { 32 return goodsid; 33 } 34 public void setGoodsid(Integer goodsid) { 35 this.goodsid = goodsid; 36 } 37 //save goods 38 public String saveGoods(){ 39 GoodsPojo goods=new GoodsPojo(); 40 goods.setName(name); 41 goods.setId(goodsid); 42 goodsService.saveOrUpdateGoods(goods); 43 goodsList=goodsService.getAllGoods(); 44 goodsid=null; 45 return SUCCESS; 46 } 47 //delete goods 48 public String deleteGoods(){ 49 GoodsPojo goods=new GoodsPojo(); 50 goods.setName(name); 51 goods.setId(goodsid); 52 goodsService.DeleteGoods(goods); 53 goodsList=goodsService.getAllGoods(); 54 goodsid=null; 55 return SUCCESS; 56 } 57 //public GoodsService getGoodsService() { 58 // return goodsService; 59 //} 60 public void setGoodsService(GoodsService goodsService) { 61 this.goodsService = goodsService; 62 } 63 public List<GoodsPojo> getGoodsList() { 64 return goodsList; 65 } 66 public void setGoodsList(List<GoodsPojo> goodsList) { 67 this.goodsList = goodsList; 68 } 69 }
接下来,是第一本程序,系统设置。因为所有的设置都只是增删查改,因此打算把它们写在一个页面中,并将在easy-ui的accordin中显示。此处仅介绍商品的增删查改,即GoodsAjaxAction其他的action涉及面就多,不列出来了,要不然就乱啦对于页面美化,由于独自开发练手,尽量做到不丑,但功能齐全吧。js脚本和css的话,由于接触的时间也不多,因此有很多不好的地方,希望大家取其精华去其糟粕吧。
先是css
分析:系统设置中,只有增删查改的内容,而且很多东西可以复用为方便jquery调用,以及后续维护方便,建立两个css文件:objectndfu.css(即对象增删查改,以及表单内的input的表现形式),goodsinput.css(即acorddin中的表单的表现形式)分别如下:

.formgoods{ height:100px; overflow:hidden; padding:40px 50px; background:#0fffff; } .formmarket{ height:170px; overflow:hidden; padding:0px 50px; background:#0fffff; } .formaddress{ height:100px; overflow:hidden; padding:40px 50px; background:#0fffff; } body .orignial{ width:300px; height:600px; margin:0 250px 0 0px; overflow:hidden; background:#00f0ff; } body .market{ margin:0 0 0 0; padding:0 0 0 250px; overflow:hidden; background:#00f0ff; }

1 input .new{ 2 padding:0 0 0 0; 3 margin:0px 10px 0px 0px; 4 font-size:15; 5 } 6 input .save{ 7 padding:0 0 0 0; 8 margin:0px 10px; 9 font-size:15; 10 } 11 input .delete{ 12 padding:0 0 0 0; 13 margin:0px 10px; 14 font-size:15; 15 } 16 input .cancel{ 17 padding:0 0 0 0; 18 margin:0px 0px 0px 10px; 19 font-size:15; 20 } 21 div .selector { 22 width:200px; 23 height:20px; 24 margin:0px 0px 0px 0px; 25 padding:0 0 0 0px; 26 overflow:hidden; 27 } 28 div .selector select{ 29 padding:0 0 0 0px; 30 margin:0 0px 0 0px; 31 width:140px; 32 33 } 34 div .textField{ 35 width:200px; 36 margin:0px 0px 0px 50px; 37 padding:0 0 0 0; 38 overflow:hidden; 39 display: inline; 40 font-size:20; 41 } 42 div .textField input{ 43 padding:0 0 0 0px; 44 width:140px; 45 } 46 div .buttons{ 47 margin:0px 0px 0px 0px; 48 width:180px; 49 overflow:hidden; 50 padding:0px 0px 0 60px; 51 background:#00ffff; 52 } 53 div .tag{ 54 background:#ff0000; 55 font-color:#888888; 56 padding:0 0; 57 display:block; 58 margin:0px 0 0px 100px; 59 width:40px; 60 cursor: pointer; 61 } 62 .label{ 63 height:20px; 64 width:30px; 65 margin:0px 0px 0 0px; 66 pading:0px 0px 0 0px; 67 font-size:11px; 68 }
然后是js文件,因为增删查改的行为都一样,不同的仅仅是action的名称以及控件的引用,因此实例化一个js的方法initPopulateClick,传入所有的action参数和控件参数后该函数会返回一个实例,调用传入的参数完成初始化增删查改的行为,以及一个该页面私有的js方法changeSelectByJq用来在调用ajax增/删/改成功后更新表单内控件select中的内容因此产生了两个js文件ajaxpost.js和initselect.js(这两个脚本给我感觉很不安全,有些内容完全可以优化,前面也说啦,本人js和css很菜很菜,到后面出了问题再说吧这里献丑啦)

1 function initPopulateClick(that,parent,namestr,idstr,urlAdd,urlDel){ 2 var params; 3 4 function getParams(){ 5 return params; 6 } 7 var setParams=function(param){ 8 return function(param){ 9 params=param; 10 }(param); 11 } 12 var init=function(that,parent,namestr,idstr,urlAdd,urlDel){ 13 var newstr=parent+" .new" 14 var savestr=parent+" "+".save"; 15 var cancelstr=parent+" "+".cancel"; 16 var deletestr=parent+" "+".delete"; 17 var sharpname=parent+" "+"#"+namestr; 18 var sharpid=parent+" "+"#"+idstr; 19 var id=""; 20 $(newstr).click(function(){ 21 id=""; 22 $(sharpname).val(""); 23 $(sharpname).removeAttr("disabled"); 24 $(savestr).removeAttr("disabled"); 25 $(deletestr).attr("disabled","disabled"); 26 $(sharpid).attr("disabled","true"); 27 }); 28 $(sharpid).change(function(){ 29 id=$(sharpid).val(); 30 var goodsname=$(sharpid).find("option:selected").text(); 31 $(sharpname).val(goodsname); 32 $(sharpname).removeAttr("disabled"); 33 $(savestr).removeAttr("disabled"); 34 $(deletestr).removeAttr("disabled"); 35 }); 36 $(savestr).click(function() { 37 params=$("#"+parent.substr(1,parent.length)+" :enabled").serialize(); 38 $.ajax({ 39 type: "POST", 40 url: urlAdd, 41 data: params, 42 dataType:"text", //ajax返回值设置为text(json格式也可用它返回,可打印出结果,也可设置成json) 43 success: function(json){ 44 $(sharpname).attr("disabled","true"); 45 $(savestr).attr("disabled","disabled"); 46 $(deletestr).attr("disabled","disabled"); 47 $(sharpname).val(""); 48 if($(sharpid).attr("disabled")){ 49 $(sharpid).removeAttr("disabled"); 50 } 51 var obj = $.parseJSON(json); //使用这个方法解析json 52 changeSelectByJq($(sharpid),obj); 53 54 //changeSelectItems(selectid,obj); 55 }, 56 error: function(json){ 57 alert("json=" + json); 58 return false; 59 } 60 }); 61 }); 62 $(deletestr).click(function(){ 63 // params = { 64 // goodsid : id, 65 // name : $(sharpname).val() 66 // }; 67 params=$("#"+parent.substr(1,parent.length)+" :enabled").serialize(); 68 var url=urlDel; 69 var succFunc=function deleteGoods(json){ 70 var obj = $.parseJSON(json); //使用这个方法解析json 71 changeSelectByJq($(sharpid),obj); 72 $(savestr).attr("disabled","disabled"); 73 $(deletestr).attr("disabled","disabled"); 74 $(sharpname).val(""); 75 $(sharpname).attr("disabled","true"); 76 }; 77 doAjax(params,url,succFunc); 78 }); 79 $(cancelstr).click(function(){ 80 $(sharpname).attr("disabled","true"); 81 $(savestr).attr("disabled","disabled"); 82 $(deletestr).attr("disabled","disabled"); 83 $(sharpname).val(""); 84 if($(sharpid).attr("disabled")){ 85 $(sharpid).removeAttr("disabled"); 86 } 87 }); 88 }(that,parent,namestr,idstr,urlAdd,urlDel); 89 return init; 90 91 }

1 function changeSelectByJq(selectid,json){ 2 selectid.html(""); 3 if(typeof(json.goodsList[0].name)!='undefined'){ 4 if(typeof(json.goodsList[0].address)!='undefined'){ 5 var $mket=$("#market"); 6 $mket.html("<p>"+"market detail:"+"</p>"); 7 $.each(json.goodsList,function(i,item){ 8 selectid.append( 9 "<option value="+item.id+ 10 ">"+item.name+"</option>"); 11 $mket.append( 12 "<li><p>"+item.name+ 13 " "+item.address.address+"</p></li>"); 14 }); 15 }else{ 16 $.each(json.goodsList,function(i,item){ 17 selectid.append( 18 "<option value="+item.id+ 19 ">"+item.name+"</option>"); 20 21 }); 22 } 23 return; 24 }else if(typeof(json.goodsList[0].address)!='undefined'){ 25 $("#addresid").html(""); 26 $.each(json.goodsList,function(i,item){ 27 selectid.append( 28 "<option value="+item.id+ 29 ">"+item.address+"</option>"); 30 $("#addresid").append( 31 "<option value="+item.id+ 32 ">"+item.address+"</option>"); 33 }); 34 } 35 36 }
最后,jsp页面(由于css接触的不多,因此页面丑的不堪入目,大家就抱着理解的心态吧~)

1 <%@ page language="java" contentType="text/html;" import="java.util.*" 2 pageEncoding="utf-8"%> 3 <%@ taglib prefix="s" uri="/struts-tags"%> 4 <% 5 String path = request.getContextPath(); 6 String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; 7 %> 8 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 9 <html> 10 <head> 11 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 12 <title>Insert title here</title> 13 <link rel="stylesheet" type="text/css" href="../res/js/jquery-easyui-1.3.2/themes/default/easyui.css"> 14 <link rel="stylesheet" type="text/css" href="../res/js/jquery-easyui-1.3.2/themes/icon.css"> 15 <link rel="stylesheet" type="text/css" href="../res/js/jquery-easyui-1.3.2/demo.css"> 16 <link rel="stylesheet" type="text/css" href="../res/js/jquery-easyui-1.3.2/metro/combobox.css"> 17 <link rel="stylesheet" type="text/css" href='../res/css/goodsinput.css'/> 18 <link rel="stylesheet" type="text/css" href='../res/css/objectndfu.css'/> 19 <script src="../res/js/jquery.js" type="text/javascript"></script> 20 <script type="text/javascript" src="../res/js/jquery-easyui-1.3.2/jquery.easyui.min.js"></script> 21 <script src="../res/js/sys/initselect.js" type="text/javascript"></script> 22 <script src="../res/js/ajaxpost.js" type="text/javascript"></script> 23 <script type="text/javascript"> 24 var $goodid=""; 25 var parent=".formgoods"; 26 27 $().ready(function(){ 28 initPopulateClick($,parent,"name","goodsid","goodsajax.action","goodsDelete.action"); 29 initPopulateClick($,".formmarket","namemarket","marketid","marketajax.action","marketDelete.action"); 30 initPopulateClick($,".formaddress","address","addressid","addressajax.action","addressDelete.action"); 31 // $("#new").click(function(){ 32 // alert(market.getParams().goodsid); 33 // }) 34 $(".formmarket .tag").click(function(){ 35 var $content=$("#market"); 36 if($content.is(":visible")){ 37 $content.fadeOut(); 38 }else{ 39 $content.fadeIn(); 40 } 41 }); 42 43 }); 44 45 </script> 46 47 <!-- <link rel="stylesheet" type="text/css" href='<s:url value="http://localhost:8080/test/res/css/objectndfu.css"/>'/>--> 48 <!-- <link rel="stylesheet" type="text/css" href='http://localhost:8080/test/res/css/objectndfu.css'/> --> 49 </head> 50 <body> 51 <div style="margin:0 0 0 0;width:220px;height:300px;"> 52 <jsp:include page="../index1.jsp" flush="true"/> 53 </div> 54 <div style="margin:-300px 0 0 220px"> 55 <div class="easyui-accordion" style="width:500px;height:300px;margin:10% 20% 20% 20%;"> 56 <s:action name="systemList" namespace="/system" id="sys"/> 57 <div class="formgoods" title="商品" data-options="iconCls:'icon-ok'" style="overflow:auto;padding:10px;"> 58 <div class=tag> 59 商品 60 </div> 61 <form id="formgoods" action="#"> 62 <div class="selector"> 63 <span class=label>商品名称</span> 64 <s:select name="goodsid" id="goodsid" list="#sys.goodsList" listKey="id" listValue="name" ></s:select> 65 </div> 66 <!--<s:iterator id="goods" value="#sys.goodsList"> 67 <li><s:property value="#goods.getName()"/></li> 68 </s:iterator>--> 69 <div class="textField"> 70 <s:textfield name="name" id="name" disabled="true"/> 71 </div> 72 <div class="buttons"> 73 <input type="button" class="new" value="新增"/> 74 <input type="button" class="save" value="保存" disabled="disabled"/> 75 <input type="button" class="delete" value="删除" disabled="disabled"/> 76 <input type="button" class="cancel" value="取消"/> 77 </div> 78 </form> 79 </div> 80 <div class="formmarket" title="超市" data-options="iconCls:'icon-ok'" style="overflow:auto;padding:10px;"> 81 <div class=tag id="markettag"> 82 超市 83 </div> 84 <form id="formmarket" action="#"> 85 <div class="selector"> 86 <span class=label>超市名称</span> 87 <s:select name="goodsid" id="marketid" list="#sys.marketList" listKey="id" listValue="name"></s:select> 88 </div> 89 <div class="selector"> 90 <span class=label>超市地址</span> 91 <s:select name="addresid" id="addresid" list="#sys.addressList" listKey="id" listValue="address"></s:select> 92 </div> 93 <!--<s:iterator id="goods" value="#sys.goodsList"> 94 <li><s:property value="#goods.getName()"/></li> 95 </s:iterator>--> 96 <div class="textField"> 97 <s:textfield name="name" id="namemarket" disabled="true"/> 98 </div> 99 <div class="buttons"> 100 <input type="button" class="new" value="新增"/> 101 <input type="button" class="save" value="保存" disabled="disabled"/> 102 <input type="button" class="delete" value="删除" disabled="disabled"/> 103 <input type="button" class="cancel" value="取消"/> 104 </div> 105 </form> 106 </div> 107 <div class="formaddress" title="地址" data-options="iconCls:'icon-ok'" style="overflow:auto;padding:10px;"> 108 <div class=tag> 109 地址 110 </div> 111 <form id="formaddress" action="#"> 112 <div class="selector"> 113 <span class=label>超市地址</span> 114 <s:select name="goodsid" id="addressid" list="#sys.addressList" listKey="id" listValue="address"></s:select> 115 </div> 116 <!--<s:iterator id="goods" value="#sys.goodsList"> 117 <li><s:property value="#goods.getName()"/></li> 118 </s:iterator>--> 119 <div class="textField"> 120 <s:textfield name="name" id="address" disabled="true"/> 121 </div> 122 <div class="buttons"> 123 <input type="button" class="new" value="新增"/> 124 <input type="button" class="save" value="保存" disabled="disabled"/> 125 <input type="button" class="delete" value="删除" disabled="disabled"/> 126 <input type="button" class="cancel" value="取消"/> 127 </div> 128 </form> 129 </div> 130 <div class=market id=market title="超市详细信息" data-options="iconCls:'icon-ok'" style="overflow:auto;padding:10px;"> 131 <p>超市详细信息:</p> 132 <s:iterator id="markets" value="#sys.marketList"> 133 <li> 134 <p> 135 <s:property value="#markets.getName()"></s:property> 136 137 <s:property value="#markets.getAddress().getAddress()"></s:property> 138 </p> 139 </li> 140 </s:iterator> 141 </div> 142 </div> 143 </div> 144 </body> 145 </html>

1 <%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> 2 <%@ taglib prefix="s" uri="/struts-tags"%> 3 <% 4 String path = request.getContextPath(); 5 String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; 6 %> 7 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 8 <html> 9 <head> 10 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 11 <!-- 12 <link rel="stylesheet" type="text/css" href="res/js/jquery-easyui-1.3.2/themes/default/easyui.css"> 13 <link rel="stylesheet" type="text/css" href="res/js/jquery-easyui-1.3.2/themes/icon.css"> 14 <link rel="stylesheet" type="text/css" href="res/js/jquery-easyui-1.3.2/demo/demo.css"> 15 <script src="res/js/jquery-easyui-1.3.2/jquery-1.8.0.min.js" type="text/javascript"></script> 16 <script type="text/javascript" src="res/js/jquery-easyui-1.3.2/jquery.easyui.min.js"></script> --> 17 <title>Insert title here</title> 18 </head> 19 <body> 20 <ul id="tt" class="easyui-tree"> 21 <li> 22 <span>账务管理系统</span> 23 <ul> 24 <li> 25 <span>系统设置</span> 26 <ul> 27 <li> 28 <span><a href="<%=basePath%>sys/syselementset.jsp">系统设置</a></span> 29 </li> 30 </ul> 31 </li> 32 <li> 33 <span>用户管理</span> 34 <ul> 35 <li> 36 <span><a href="<%=basePath%>user/usermanagement.jsp">添加查看用户</a></span> 37 </li> 38 </ul> 39 </li> 40 <li> 41 <span>商品单价设置</span> 42 <ul> 43 <li> 44 <span><a href="<%=basePath%>goodsprice/goodsprice.jsp">单价设置</a></span> 45 </li> 46 </ul> 47 </li> 48 <li> 49 <span>购物车</span> 50 <ul> 51 <li> 52 <span><a href="<%=basePath%>goodscar/goodscar.jsp">商品单价查看加入购物车</a></span> 53 </li> 54 </ul> 55 <ul> 56 <li> 57 <span><a href="<%=basePath%>goodscar/commitgoodscar.jsp">确认购物</a></span> 58 </li> 59 </ul> 60 <ul> 61 <li> 62 <span><a href="<%=basePath%>goodscar/comments.jsp">用户评论</a></span> 63 </li> 64 </ul> 65 </li> 66 <li> 67 <span>明细</span> 68 <ul> 69 <li> 70 <span><a href="<%=basePath%>detail/detailbygoods.jsp">通过商品查看明细</a></span> 71 </li> 72 </ul> 73 <ul> 74 <li> 75 <span><a href="<%=basePath%>detail/orderitem.jsp">订单明细查询</a></span> 76 </li> 77 </ul> 78 </li> 79 </ul> 80 </li> 81 </ul> 82 </body> 83 </html>
注:由于该jsp在webapp的sys文件夹下,而且struts-ajax.xml对应的action均在/sys的命名空间下,因此可以很方便的只传action的名称就好啦
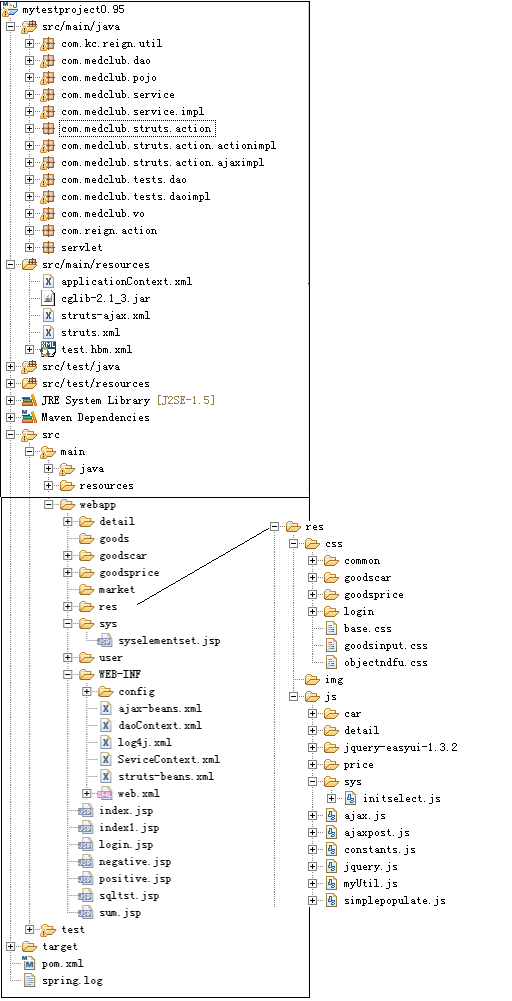
给个工程的截图

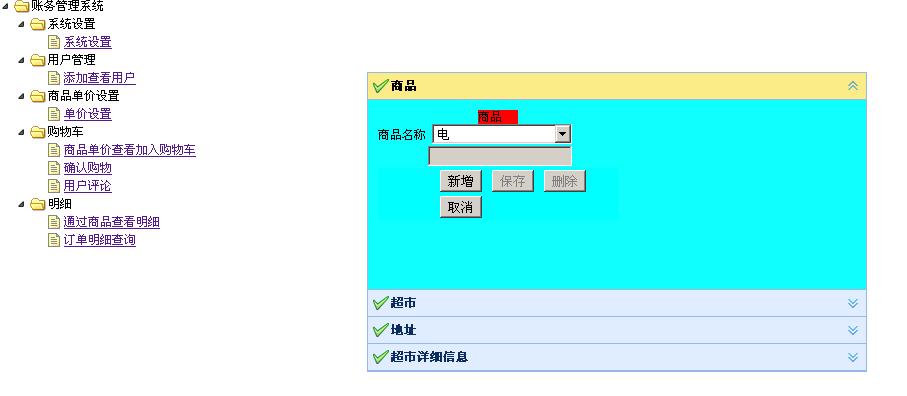
完成后,输入http://localhost:8080/test/sys/systemelementset.jsp,测试,然后就会看到一个很丑的界面

好啦,总算告一段落啦,网页开发,其乐无穷啊!大家,enjoy it吧!




