input file 文件上传标签的样式美化
input file 文件上传标签的样式美化
将<input type="file">的透明度设置为0:
1 <input type="file" class="filess" style="opacity: 0"/>
然后另外创建一个文本输入框和一个点击按钮:
<input type="text" style="width: 350px" class="filetext"/>
<button class="xiugaibtn">修改</button>
文本输入框和按钮的样式随需要设置好。
然后用js将按钮点击事件与文件上传中的按钮绑定:
$(".xiugaibtn").click(function () {
$(".filess").click();
});
将文本输入框与文件上传中文本栏绑定,当文件位置显示改变后,将路径写入文本输入框中。
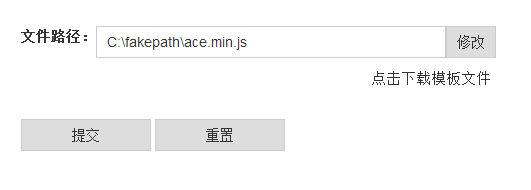
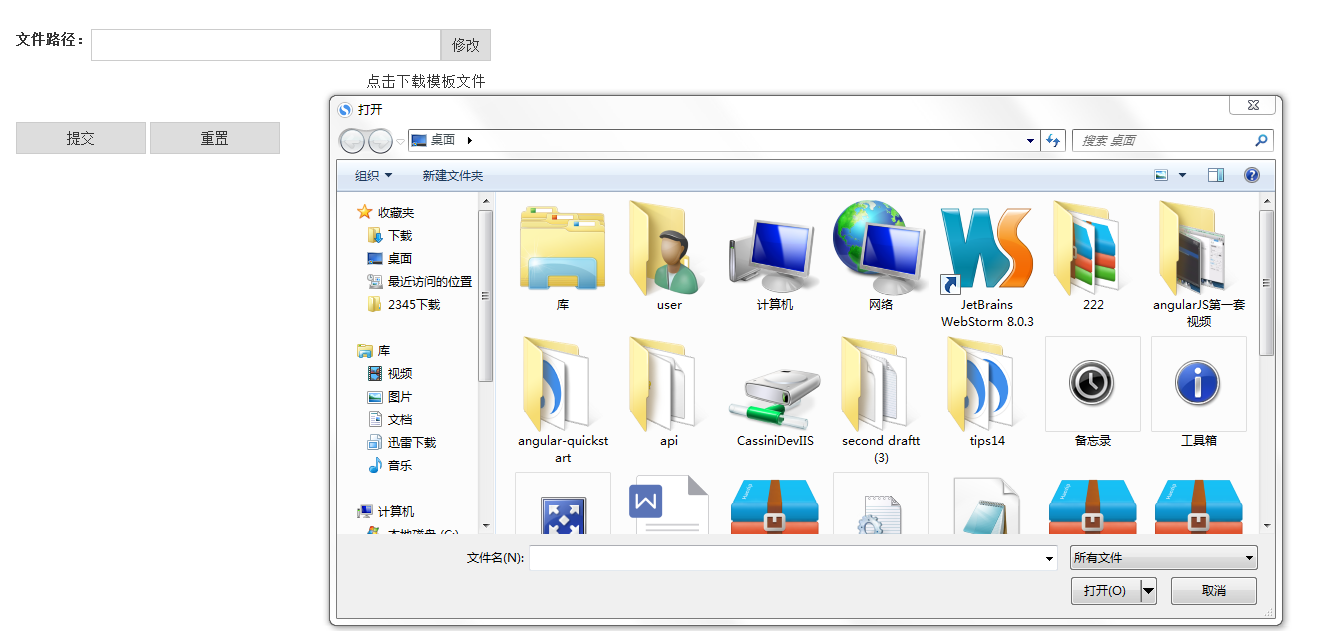
效果图:
图一:点击打开文件地址选择框

图二:文件路径显示