arcgisjs之图层滤镜
arcgisjs之图层滤镜
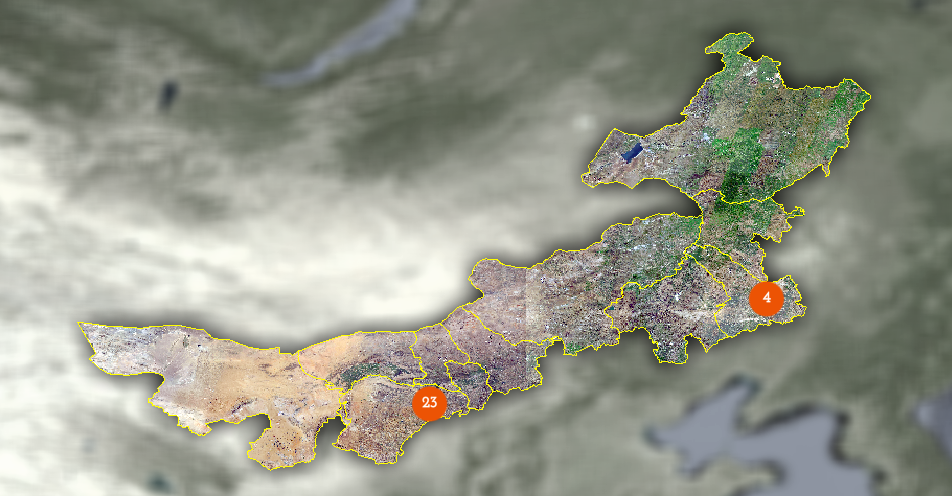
效果:

图层准备:
1.底图(天地图)tdtlayer()方法见:https://www.cnblogs.com/s313139232/p/17682138.html
mapObj.layerYx = await tdtlayer().then((res) => {
return res;
});
2.边界图层,通过矢量裁剪获取突出显示区域
// 影像地图
const tileLayerYx = await tdtlayer().then((res) => {
return res;
});
// 矢量边界图层
mapObj.graphicsLayerYx = new GraphicsLayer({
blendMode: 'destination-in',
title: 'layer',
});
// 切割图层
mapObj.groupLayerYx = new GroupLayer({
layers: [
tileLayerYx,
// 世界图像层将显示与图形杀手重叠的位置
mapObj.graphicsLayerYx,
],
opacity: 0, // 最初该层将是透明的
});
map.add(mapObj.groupLayerYx)
// 滤镜添加
mapObj.layerYx.effect = "blur(8px) brightness(1.2) grayscale(0.8)";
// mapObj.layerYxBz.effect = "blur(8px) brightness(1.2) grayscale(0.8)";
mapObj.groupLayerYx.effect = "brightness(1) drop-shadow(0, 0px, 20px)";
mapObj.groupLayerYx.opacity = 1;
// 通过修改图层中的feature可控制突出显示面积
mapObj.graphicsLayerYx.graphics.removeAll();
mapObj.graphicsLayerYx.graphics.add(feature);
钻研不易,转载请注明处处......



