jquery之表单加载图片并预览
jquery之表单加载图片并预览
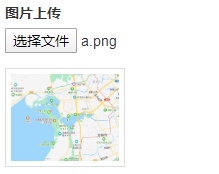
效果:

html:
<input id="getImg" type="file" value="上传" onchange="changepic(this)"> <img src="#" id="img3" STYLE="display:none;width:120px;padding:5px;border: 1px solid #ddd;margin-top: 15px;"/>
js:
// 上传并预览图片 function changepic() { var reads = new FileReader(); f = $('#getImg')[0].files[0] reads.readAsDataURL(f); reads.onload = function (e) { document.getElementById('img3').src = this.result; $("#img3").css("display", "block"); }; }
钻研不易,转载请注明出处。。。。。。



