shader之双色渐变(cesium)
shader之双色渐变(cesium)
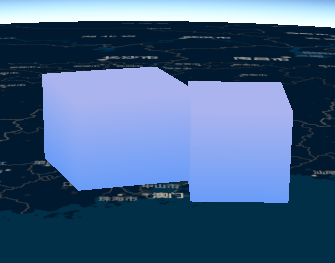
效果:

原理:
通过计算两个rgb的值映射到0到1的位置信息中。
完整着色器代码:
vertexShaderSource: ` attribute vec3 position3DHigh; attribute vec3 position3DLow; attribute vec3 normal; attribute vec2 st; attribute float batchId; varying vec4 v_positionEC; varying vec3 v_normalEC; void main() { vec4 p = czm_computePosition(); vec4 eyePosition = czm_modelViewRelativeToEye * p; v_positionEC = czm_inverseModelView * eyePosition; // position in eye coordinates v_normalEC = czm_normal * normal; // normal in eye coordinates gl_Position = czm_modelViewProjectionRelativeToEye * p; } `, fragmentShaderSource: ` varying vec4 v_positionEC; varying vec3 v_normalEC; void main() { float l = sqrt(pow(v_positionEC.x,2.0) + pow(v_positionEC.y,2.0) + pow(v_positionEC.z,2.0)); float cy3 = fract((abs(l - 100000.0))/200000.0); float cr = (56.0/255.0) + ((187.0/255.0) - (56.0/255.0))*cy3; float cg = (139.0/255.0) + ((186.0/255.0) - (139.0/255.0))*cy3; float cb = (255.0/255.0) + ((236.0/255.0) - (255.0/255.0))*cy3; gl_FragColor = vec4(cr, cg, cb, 1.0); } `,
注意:此处只是为了演示,56.0/255.0等固定值运算最好算完后再在片元着色器中使用。
钻研不易,转载请注明出处。。。。。。



