shader之渐变长方体实现(threejs)
shader之渐变长方体实现(threejs)
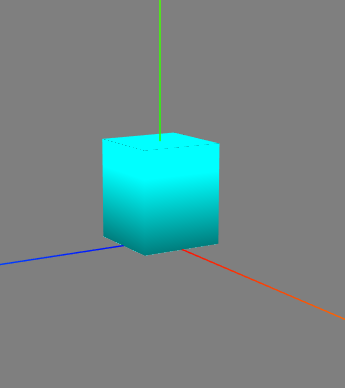
效果:

原理:
1.用varying将position(位置)、normal(法线)从顶点着色器传递到片元着色器
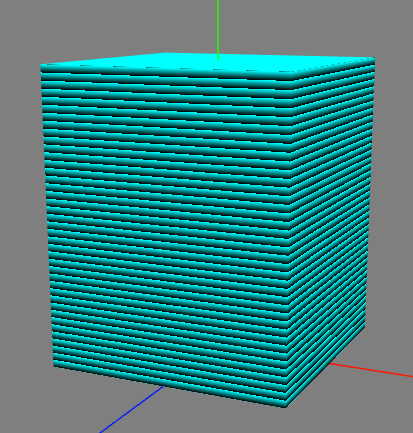
2.假设长方体高为40,将fract(vPosition.y)设置为gl_FragColor的色值可看到40行渐变:

3.通过除以长方体高可得:float cy = fract(vPosition.y/40.0);

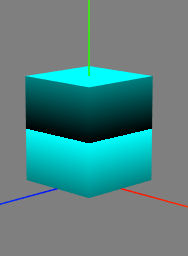
4.通过位移计算可得颜色从0到1的渐变:float cy = fract((vPosition.y - 20.0) / 40.0);

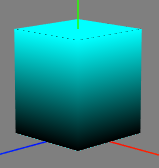
5.通过位移和拉伸可控制取渐变中的一部分效果:float cy = (fract((vPosition.y - 20.0) / 40.0) + 0.7) * 0.7;
6.得到最终效果
完整着色器代码:
let v=` varying vec3 vNormal; varying vec3 vPosition; void main() { //将attributes的normal通过varying赋值给了向量vNormal vNormal = normal; vPosition = position; //projectionMatrix是投影变换矩阵 modelViewMatrix是相机坐标系的变换矩阵 gl_Position = projectionMatrix * modelViewMatrix * vec4( position.x, position.y, position.z, 1.0 ); } ` let f =` varying vec3 vNormal; varying vec3 vPosition; void main() { float cy = (fract((vPosition.y - 20.0) / 40.0) + 0.7) * 0.7; if(vNormal.x==0.0&&vNormal.y==1.0&&vNormal.z==0.0){ cy = 1.0; } gl_FragColor = vec4(0.0, cy, cy, 1.0); } `
合作:@浩
钻研不易,转载请注明出处。。。。。。



