js转码方法
项目开发传参时会遇到用汉字或者特殊字符当做参数值的情况,这时需要转码一下才能正常传参,不然会因为不支持汉字而报错
转码方法共有三种:
escape()
encodeURI()
encodeURIComponent()
前两种不过多讨论,因为encodeURIComponent()能够正确处理更多的特殊字符,并确保整个 URI 都得到正确的编码,因此encodeURIComponent()使用的地方也是最多的。
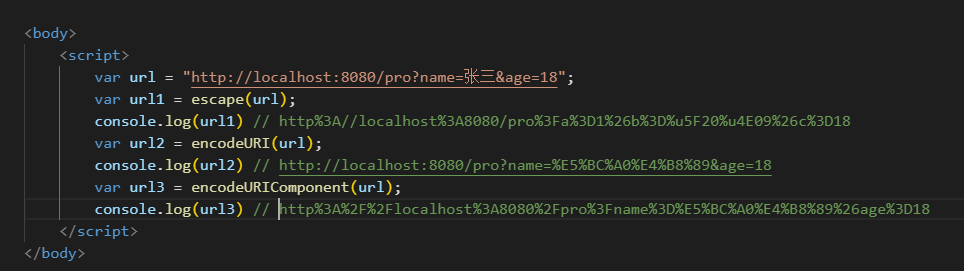
例子:

能够很明显的看出来,encodeURIComponent()转码最为彻底,而想要解码,也很简单,使用 decodeURIComponent()就行。
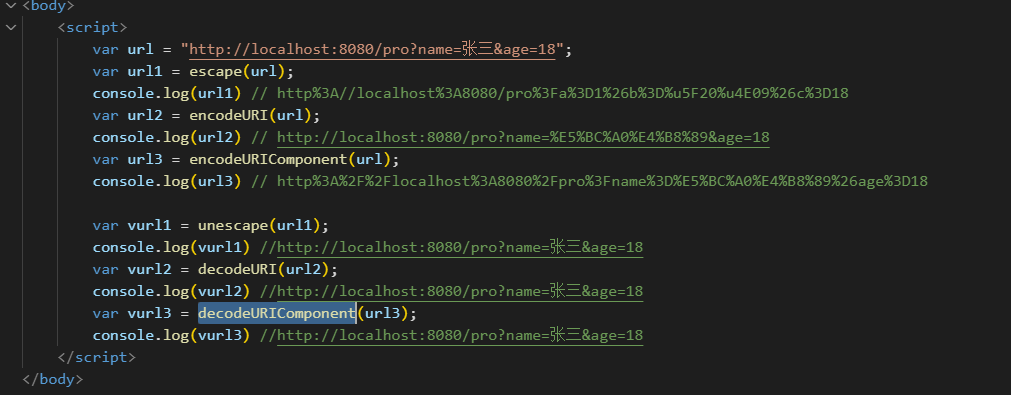
例子:

下面是encodeURIComponent()的详细功能:
功能:encodeURIComponent() 用于编码 URI 中的组成部分,将字符串转换为适合在 URI 中传输的形式,使用 UTF-8 编码。与 encodeURI() 不同,它会对 URI 中的更多字符进行编码,包括 URI 中的一些特殊字符。
不支持编码的字符:这些字符包括 !、'、(、)、*、-、.、_、~ 以及所有的数字和字母(0-9、a-z、A-Z)。





