前端文本超过限度后转为省略号
文本超出限度后隐藏文本,并且用省略号代替
原本样式:

单行本文
效果图:

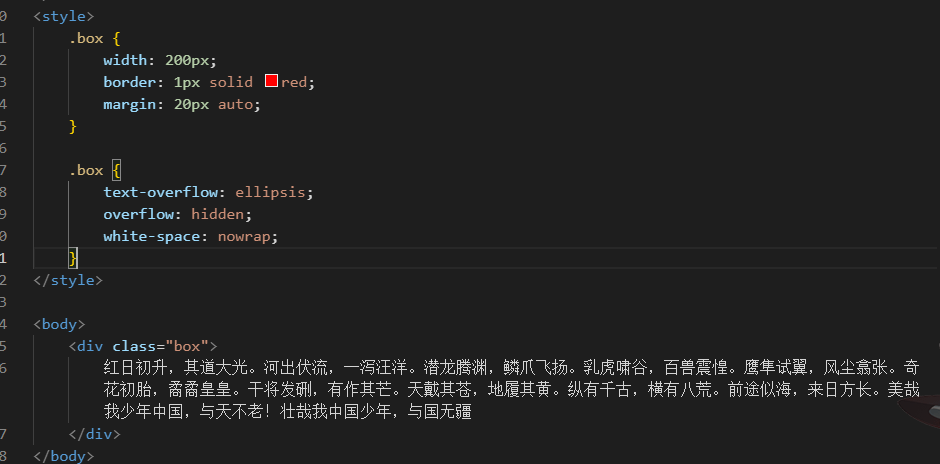
代码图:

核心代码:
.box {
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
}
多行文本
效果图

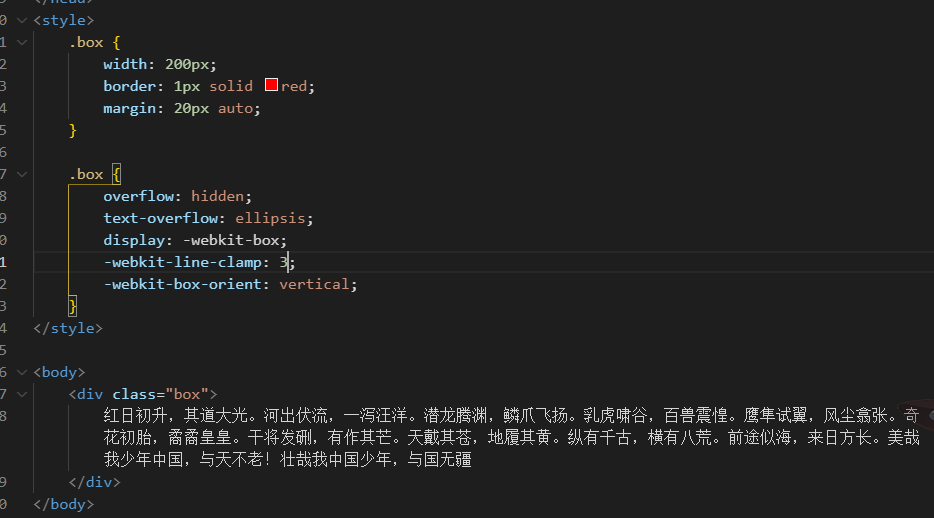
代码图

核心代码
```html
.box {
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
}
```




