前端编程练习:钟表(上):使用背景图实现效果
前段时间用js写过电子表,然而现实里除了电子表,还有挂表这种钟表,今天就实现这种效果。
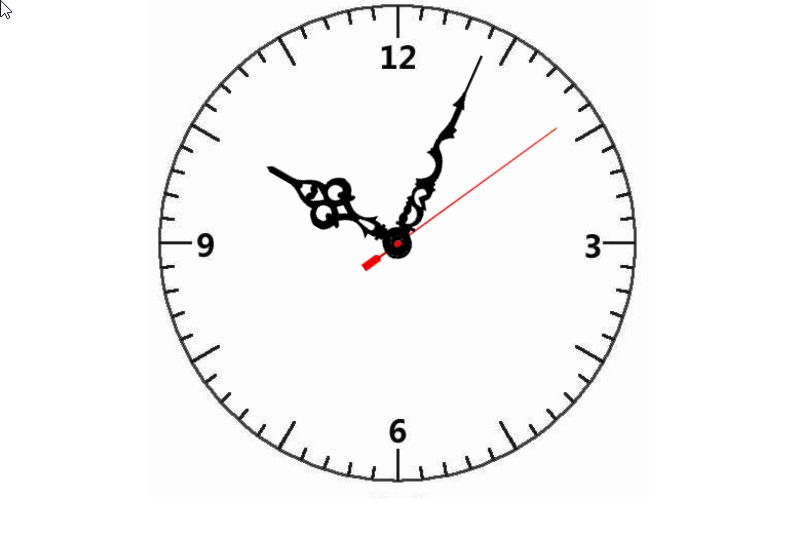
效果图:

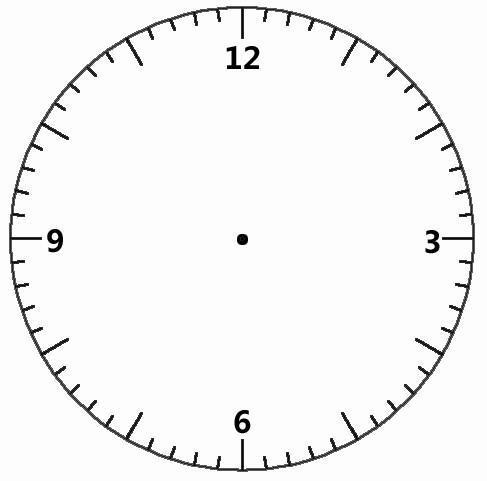
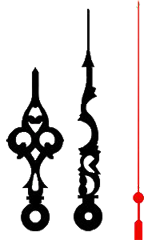
原图:


指针图使用精灵图将他们压到一张图上了,用时记得找准位置
图片来源于网络,如有侵权,请联系我。
html代码:

没啥可说的,box是钟表背景,三个span是时分秒三个指针
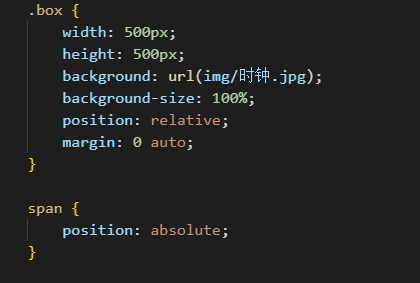
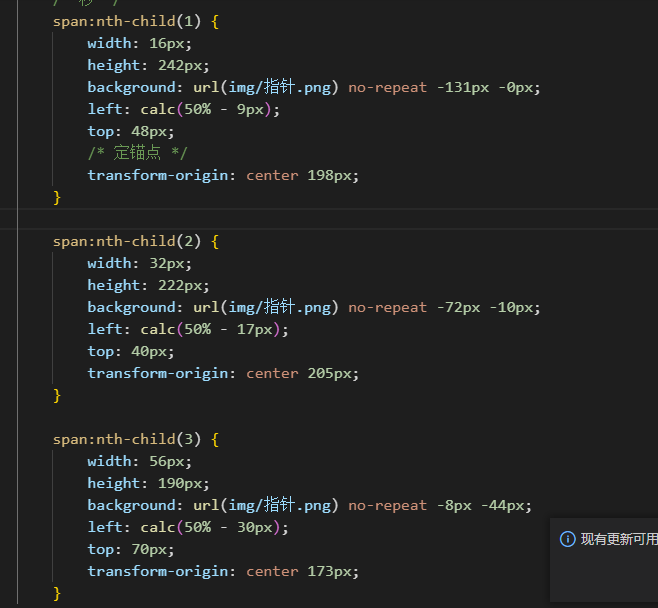
css代码:


css里,span是使用绝对定位脱离文档流的,不然没法转动,除此之外,也得定锚点,不然三个指针一转动就坏事了
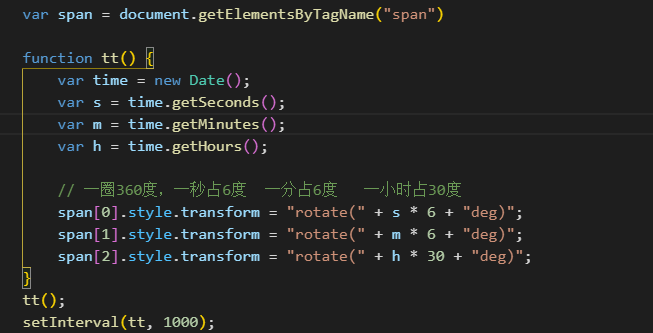
js代码

计算旋转度数时可能会绕一些,但理解了,其实也就那回事




