软件工程第二次结对作业之程序实现
软件工程第二次结对作业之程序实现
| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/fzu/SE2024 |
|---|---|
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/fzu/SE2024/homework/13281 |
| 这个作业的目标 | 实现第一次结对作业设计的小程序 |
| 学号 | 102202102 |
| 结对成员学号 | 102202116李迦勒、102202102王子聪 |
| GitHub项目地址 | https://github.com/s1ened/102202102-102202116.git |
一、项目准备
1.1 具体分工
(1)功能设计分工:
| 李迦勒 | 王子聪 |
|---|---|
| 1)用户登录、注册与改密码页面 | 1)个人主页内容与逻辑 |
| 2)项目录入与搜索逻辑 | 2)好友聊天功能的运行逻辑与流程 |
| 3)不同板块交互逻辑(共同讨论) | 3)不同板块交互逻辑(共同讨论) |
(2)功能实现分工:
李迦勒:主要负责前端工作,包含页面设计与布局、小程序页面文件(.js、.wxml、.wxss)编写、不同页面切换与交互实现;完成前后端交互工作。
王子聪:负责部分前端工作,负责调试代码与优化页面性能和加载速度;主要负责后端工作,使用微信开发者工具提供的云数据库,设计数据库结构、存储云文件等。
1.2 PSP表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(小时) | 实际耗时(小时) |
| Planning | 计划 | 0.5 | 0.5 |
| Estimate | 估计这个任务需要多少时间 | 0.1 | 0.1 |
| Development | 开发 | 20 | 30 |
| Analysis | 需求分析 (包括学习新技术) | 10 | 9 |
| Design Spec | 生成设计文档 | 1 | 1.5 |
| Design Review | 设计复审 | 1 | 2 |
| Coding Standard | 代码规范 (为目前的开发制定合适的规范) | 5 | 10 |
| Design | 具体设计 | 4 | 6 |
| Coding | 具体编码 | 8 | 10 |
| Code Review | 代码复审 | 2 | 2 |
| Test | 测试(自我测试,修改代码,提交修改) | 3 | 8 |
| Reporting | 报告 | 1 | 2 |
| Test Repor | 测试报告 | 0.1 | 0.1 |
| Size Measurement | 计算工作量 | 0.1 | 0.1 |
| Postmortem&Process Improvement Plan | 事后总结, 并提出过程改进计划 | 0.5 | 0.5 |
| 合计 | 56.3 | 79.8 |
二、问题分析与实现
2.1 解题思路描述
(1)需求分析:
这个在上次作业中已做出描述,本次作业基本建立在上次的基础上:
- 项目找寻(招募)需求:学生渴望通过启动或参与跨学科的项目(无论是创业还是学术研究)来增强自己的综合实力,扩展知识领域并建立人际关系网络。
- 合作交友需求:在那些需要多个学科技能支持的项目(例如,同时需要设计、编程和市场营销技能的创业项目)中,学生们在广阔的校园内寻找有共同兴趣的合作伙伴,以便进行交流和合作。
- 团队协调需求:由于不同学科背景的学生可能因学校课程的时间安排和个人理念而在合作时遇到时间安排、项目目标和沟通方式上的分歧,学生们需要能够高效地协调团队成员的时间和任务。
- 平台推广需求:大多数学生缺少一个平台或资源来支持跨学科项目的持续发展,因此,他们需要一个能够提供必要资源和支持且能够整合到足够数量的人的平台。
(2)系统设计:
- 功能模块:
- 用户注册与认证:提供用户注册、登录和更改密码功能。
- 项目管理:用户可以创建、查看和管理项目,支持实时更新和通知功能。
- 好友管理:用户可以在列表中查找与添加好友,方便进行项目协作。
- 聊天功能:提供实时消息功能,支持项目成员之间的沟通。
(3)界面设计:
- 设计友好的用户界面,确保各个功能模块易于访问,保持界面的简洁和一致性。
- 包括搜索栏、项目列表、好友列表等关键功能的视觉呈现。
(4)安全性与隐私性:
- 数据加密:用户敏感信息(如密码)进行加密存储,保护用户隐私。
2.2 设计实现说明
(1)代码实现思路:
1. 用户注册与登录
- 功能:用户可以通过注册账号之后登录,同时设置更改密码功能。
- 代码实现思路:
- 前端:设计登录和注册页面 (
login.wxml,register.wxml),使用输入框获取用户的登录信息,提交到后台进行验证。 - 后端:使用微信云开发(WeChat Cloud Development)存储用户信息,验证用户名和密码的合法性。通过
wx.cloud.callFunction调用云函数完成注册和登录校验。 - 数据库:创建
users集合,存储用户的account、nickname、password` 等信息。
- 前端:设计登录和注册页面 (
2. 项目管理模块
- 功能:用户可以发起项目、查看项目列表和加入项目。
- 代码实现思路:
- 前端:
- 项目列表页面
projects.wxml:使用scroll-view显示项目列表,顶部带搜索栏,底部提供新建项目的按钮。 - 项目详情页面
project.wxml:展示项目详情,包括项目名称、发起人、简介和成员列表,支持加入和退出功能。
- 项目列表页面
- 后端:项目数据存储在
projects集合中,字段包括projectName、projectDescription、projectInitiator、projectMembers等。 - 云函数:创建、更新、删除项目时通过云函数操作数据库,确保权限控制,只有发起人可以删除或修改项目,普通成员只能加入或退出。
- 前端:
3. 好友管理模块
- 功能:用户可以通过搜索添加好友,管理好友列表,查看好友的项目状态。
- 代码实现思路:
- 前端:好友列表页面
chatList.wxml,展示用户的好友列表。通过搜索栏输入好友账号来查找好友,并通过点击事件来添加好友。 - 后端:创建
friends集合,存储用户好友关系的数据。添加好友时,通过查询好友account,并将其保存到数据库中。 - 搜索功能:通过
wx.cloud.database().collection('users')查询匹配用户账号或昵称。
- 前端:好友列表页面
4. 实时消息与聊天功能
- 功能:项目成员之间可以通过实时消息进行沟通。
- 代码实现思路:
- 前端:设计聊天界面
chat.wxml,消息气泡上下显示,支持图片和文字的发送。聊天消息使用scroll-view实现滚动显示。 - 后端:使用微信云开发中的
IM模块或实时数据库实现实时消息推送,保证聊天信息及时送达。 - 数据库:创建
chats集合,存储聊天记录,字段包括sender、receiver、message、timestamp等。
- 前端:设计聊天界面
5. 界面布局与用户体验优化
- 功能:界面设计简洁,保证使用便利性。
- 代码实现思路:
- 布局:使用
flexbox布局,保证不同设备屏幕上的一致性。 - 样式:通过
WXSS文件设置一致的字体、颜色和间距,保持界面整洁美观。
- 布局:使用
6. 安全性与隐私性
- 功能:确保用户数据的安全存储和传输。
- 代码实现思路:
- 数据加密:通过云函数对敏感数据进行加密存储,例如用户密码和敏感项目数据。
- 权限控制:在操作数据库时,后端通过身份验证(如
openId)检查用户权限,只有授权用户才能进行操作。
7. 后台管理与维护
- 功能:管理员能够监控系统状态,管理用户、项目和系统日志。
- 代码实现思路:
- 管理员端:设计管理界面,显示系统状态和日志,管理用户和项目的权限。
- 日志功能:通过
wx.cloud.callFunction记录用户的操作日志,用于分析和故障排查。
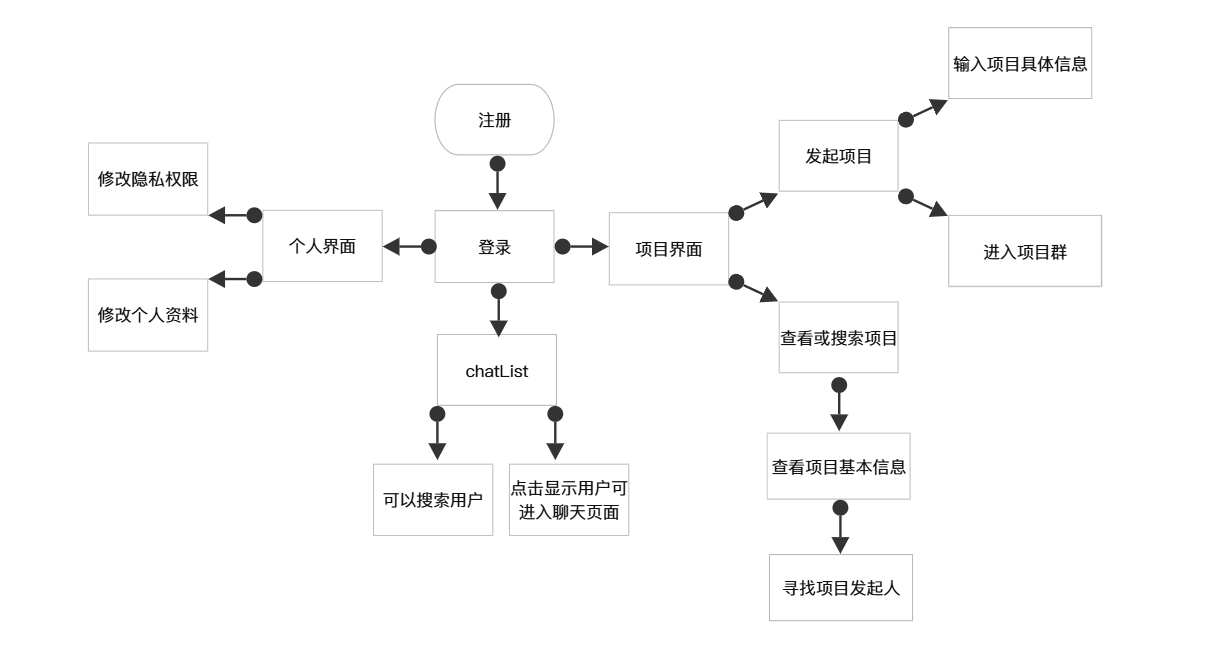
(2)关键实现的流程图:

(3)有价值的代码片段:
1. 用户信息获取及展示:
节选自profile.js
getUserProfile: function() {
const db = wx.cloud.database();
const userId = wx.getStorageSync('userId'); // 假设你存储了用户ID
db.collection('users').doc(userId).get().then(res => {
if (res.data) {
// 使用最新头像,更新头像URL
this.setData({
avatarUrl: res.data.avatar || this.data.avatarUrl, // 使用最新头像
nickname: res.data.nickname,
account: res.data.account,
major: res.data.major,
bio: res.data.bio,
});
} else {
console.log('未找到用户信息');
}
}).catch(err => {
console.error('获取用户信息失败:', err);
});
}
解释:
- 这是从数据库中获取用户信息并展示的核心代码。
getUserProfile函数通过用户 ID 从数据库中查找用户信息,将获取到的头像、昵称等信息更新到页面上。 - 这个片段非常重要,因为它确保了用户登录后个人信息的正确显示,提供了良好的用户体验。
2.项目数据存储及展示:
节选自projects.js
wx.cloud.callFunction({
name: 'getProjects',
success: res => {
this.setData({
projects: res.result.data
});
},
fail: err => {
console.error('获取项目列表失败:', err);
}
});
解释:
- 这是通过云函数获取项目列表的代码,项目数据从数据库中检索并显示到小程序的页面上。
- 这段代码实现了项目展示页面的核心功能,确保用户可以查看发起的项目。同时,它也展示了通过云函数与数据库进行交互的方式。
3.好友搜索功能:
节选自chatLIst.js
searchFriend: function() {
const db = wx.cloud.database();
db.collection('users').where({
nickname: db.RegExp({
regexp: this.data.searchText,
options: 'i', // 忽略大小写
})
}).get().then(res => {
this.setData({
friends: res.data
});
}).catch(err => {
console.error('搜索好友失败:', err);
});
}
解释:
- 这是一个搜索好友的功能。用户可以通过输入框输入昵称来搜索好友,
RegExp用于模糊搜索(忽略大小写),提升了用户搜索的便捷性。 - 它对于好友管理功能来说至关重要,增强了系统的实用性和互动性。
4. 编辑用户信息的跳转逻辑:
editProfile: function() {
const { avatarUrl, nickname, account, major, bio } = this.data;
const editUrl = `../editProfile/editProfile?avatarUrl=${encodeURIComponent(avatarUrl)}&nickname=${encodeURIComponent(nickname)}&account=${encodeURIComponent(account)}&major=${encodeURIComponent(major)}&bio=${encodeURIComponent(bio)}`;
wx.navigateTo({
url: editUrl
});
}
解释:
- 这是实现用户编辑个人信息的跳转逻辑。通过将用户的个人信息编码后传递到编辑页面,保证了数据传递的准确性。
- 这个功能帮助用户随时更新自己的信息,确保用户数据的实时性和动态性。
5. 云开发环境配置:
wx.cloud.init({
env: 'projectpartner-5ghyuxo33c4f47d1', // 用户的云开发环境 ID
});
解释:
- 初始化云开发环境是小程序能够与后端数据库通信的基础配置。所有与数据库的交互、用户数据的存储与获取、文件下载等操作,都需要依赖正确的环境初始化。
- 这段代码确保了系统能够正确连接到用户的云开发环境。
三、成果
3.1 附加特点设计与展示
(1)设计的创意独到之处,这个设计的意义
1.项目发布与实时更新:
- 设计:在项目页面中,用户不仅可以浏览已发布的项目,还可以通过一个简单的按钮发布新项目。项目发布后,立即在页面顶端展示,确保实时更新。
- 独到之处:这个设计的灵活性和实时性极大提升了用户参与感和项目管理的效率。项目发起人可以在实时看到自己创建的项目,成员也能第一时间参与,促进协作。
2.好友搜索与即时聊天:
- 设计:用户可以通过搜索好友昵称来查找好友并发起即时聊天。好友搜索功能不仅支持模糊查询,还可以基于聊天记录快速检索好友。
- 独到之处:该设计通过模糊查询提高了用户的搜索体验,结合即时聊天功能,极大提高了项目合作的便捷性。用户不再需要通过复杂的步骤添加好友,能够快速建立联系。
3.信息安全与隐私保护:
- 设计:采用微信云开发的数据库安全机制,确保用户数据的存储和传输安全。每位用户的账号、密码等敏感信息都通过加密存储,且用户头像和背景图片存储在云端。
- 独到之处:隐私和安全是项目的重要特点。通过云端数据加密、用户认证和权限控制,确保了每位用户的信息安全,增强了系统的可信度和封闭性,特别是在敏感信息管理上表现出色。
设计的创意独到之处
实时协作:通过项目实时发布与更新功能,系统大大增强了协作效率。特别是适用于需要团队协作的场景,如创业项目、课题研究等。
集成好友与项目功能:将好友管理与项目管理功能集成,使用户能够在同一平台上实现项目合作与社交互动,减少了跨平台操作的繁琐性。
用户友好性与易用性:系统设计注重简洁明了的用户界面,用户能够快速上手并使用核心功能,极大提升了使用的便利度。
设计的意义
- 实用性:该设计通过友好的用户体验和简化的操作流程,解决了现实中的项目协作困扰。用户可以通过一个平台进行项目发布、好友管理、实时聊天等操作,集成度高,使用便捷。
- 有效性:通过云开发的技术,系统保证了数据的实时性和有效性,特别是在项目管理和好友交互中,实时响应功能确保了用户的高效协作。
- 安全性与隐私性:设计充分考虑了数据的安全性和隐私保护,通过多层次的权限管理和数据加密机制,保障了用户的信息安全,避免敏感数据的泄露。
- 封闭性:系统通过用户认证和权限控制,确保用户只能看到与自己相关的项目和好友。这样的封闭性设计,减少了系统的干扰和信息冗余,让每个用户都能专注于与自己相关的内容。
(2)实现思路
1. 项目发布与实时更新
-
实现思路:
项目数据存储:通过微信云开发的数据库,创建
projects集合来存储每个项目的详细信息,如项目名称、描述、发起人、成员列表、图片等。项目发布功能:在用户提交项目时,调用云函数将新项目数据保存到数据库,并使用小程序的
onSubmit事件将表单数据提交到后端。提交后,将项目数据插入数据库,页面会实时更新项目列表。实时更新展示:前端页面使用数据库监听功能,每当有新的项目插入或修改时,页面会自动更新,不需要用户手动刷新。这通过小程序的实时数据监听功能实现。
2. 好友添加与互动功能
-
实现思路:
好友数据存储:在
users数据库集合中为每个用户设置一个好友列表字段,保存好友的账号或用户 ID。搜索与添加好友:通过搜索框输入好友昵称或账号,匹配数据库中的用户信息,并展示搜索结果。用户可以点击“添加好友”,发送好友请求。
好友聊天功能:用户添加好友后,可以通过好友列表点击聊天,跳转到聊天界面,调用云函数进行消息存储与获取。
3. 隐私与安全性设计
-
实现思路:
用户认证:用户注册时需要提供个人信息。同时密码采用加密存储,保障信息安全。
数据加密与安全传输:所有敏感数据(如密码、私人聊天等)通过 HTTPS 传输,并在云端使用数据库加密机制保存,确保数据的安全性。
(3)重要的/有价值的代码片段与解释
1. 项目发布与实时更新
代码片段:
javascript复制代码// pages/projects/projects.js
Page({
data: {
projects: [], // 存储项目列表
},
onLoad() {
this.loadProjects(); // 加载项目列表
this.watchProjects(); // 实时监听项目变动
},
// 加载项目列表
loadProjects() {
const db = wx.cloud.database();
db.collection('projects').get().then(res => {
this.setData({
projects: res.data
});
});
},
// 监听项目的实时更新
watchProjects() {
const db = wx.cloud.database();
db.collection('projects').watch({
onChange: snapshot => {
this.setData({
projects: snapshot.docs
});
},
onError: err => {
console.error('监听项目失败:', err);
}
});
},
// 发布新项目
submitProject(e) {
const { projectName, description } = e.detail.value;
const db = wx.cloud.database();
db.collection('projects').add({
data: {
projectName,
description,
createdAt: new Date()
}
}).then(res => {
wx.showToast({
title: '项目发布成功'
});
}).catch(err => {
console.error('项目发布失败:', err);
});
}
});
解释:
loadProjects:从数据库中获取所有已发布的项目并将其展示在页面上。watchProjects:通过watch方法,实时监听数据库中项目的变更,确保页面自动更新,用户不需要手动刷新。submitProject:当用户发布新项目时,将表单中的项目信息提交到数据库,并实时更新项目列表。
2. 好友添加与互动功能
代码片段:
javascript复制代码// pages/chatList/chatList.js
Page({
data: {
friends: [], // 存储好友列表
searchQuery: '', // 搜索的好友昵称
},
onLoad() {
this.loadFriends(); // 加载好友列表
},
// 搜索好友
searchFriend() {
const db = wx.cloud.database();
db.collection('users').where({
nickname: db.RegExp({
regexp: this.data.searchQuery,
options: 'i'
})
}).get().then(res => {
this.setData({
friends: res.data
});
}).catch(err => {
console.error('搜索好友失败:', err);
});
},
// 加载好友列表
loadFriends() {
const db = wx.cloud.database();
const userId = wx.getStorageSync('userId');
db.collection('users').doc(userId).get().then(res => {
if (res.data && res.data.friends) {
this.setData({
friends: res.data.friends
});
}
}).catch(err => {
console.error('加载好友列表失败:', err);
});
},
// 添加好友
addFriend(e) {
const db = wx.cloud.database();
const friendId = e.currentTarget.dataset.account;
const userId = wx.getStorageSync('userId');
db.collection('users').doc(userId).update({
data: {
friends: db.command.push(friendId)
}
}).then(() => {
wx.showToast({
title: '好友添加成功'
});
this.loadFriends(); // 重新加载好友列表
}).catch(err => {
console.error('添加好友失败:', err);
});
}
});
解释:
searchFriend:根据输入的昵称搜索好友,使用正则表达式匹配用户昵称,搜索结果展示在页面上。loadFriends:从users数据库集合中获取当前用户的好友列表,并在页面上展示。addFriend:通过db.command.push将新好友添加到当前用户的好友列表中,并刷新列表,确保添加的好友实时更新。
3. 隐私与安全性设计
代码片段:
javascript复制代码// 用户注册时密码加密与存储
registerUser(e) {
const { account, password, nickname } = e.detail.value;
const encryptedPassword = encryptPassword(password); // 密码加密
const db = wx.cloud.database();
db.collection('users').add({
data: {
account,
password: encryptedPassword, // 加密后存储
nickname,
friends: []
}
}).then(() => {
wx.showToast({
title: '注册成功'
});
}).catch(err => {
console.error('用户注册失败:', err);
});
},
// 密码加密函数
function encryptPassword(password) {
return wx.cloud.callFunction({
name: 'hashPassword', // 云函数处理加密
data: { password }
}).then(res => res.result);
}
解释:
- 密码加密:在用户注册时,调用云函数对用户的密码进行加密,然后将加密后的密码存储在数据库中,确保用户密码的安全性。
- 隐私保护:即使是数据库管理员,也无法直接查看用户的密码,提高了用户隐私安全。
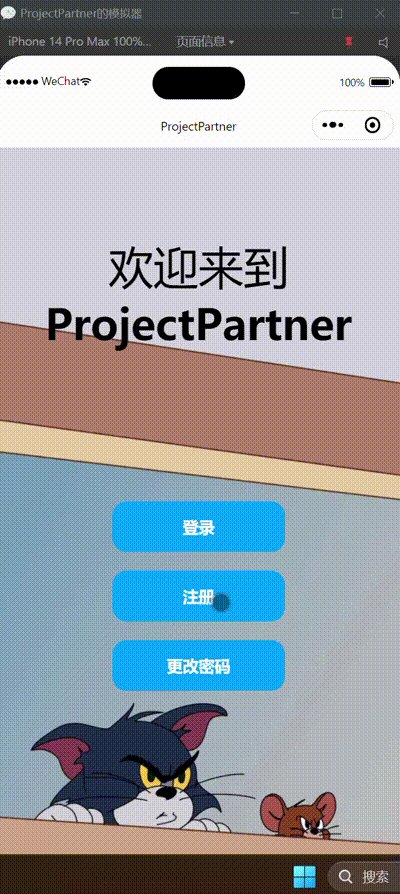
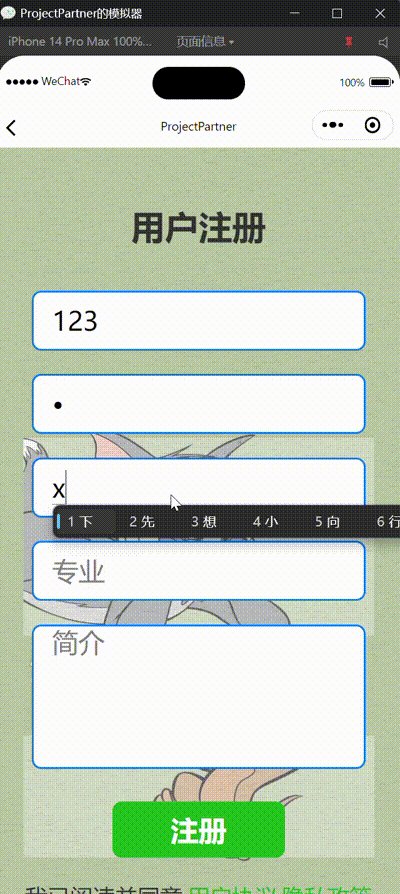
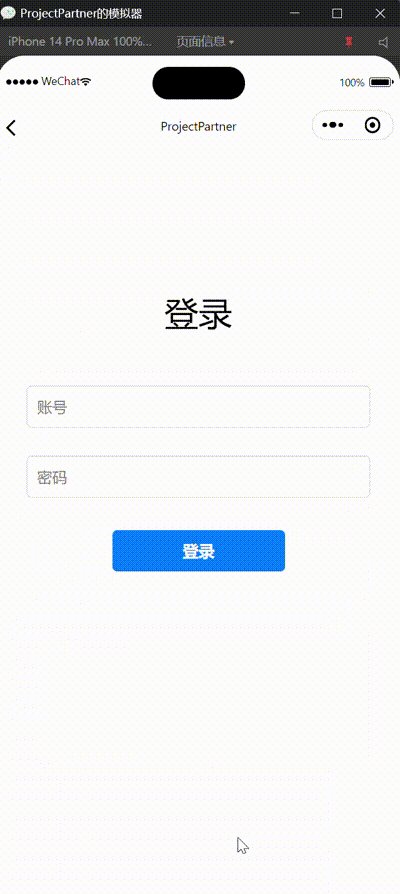
(4)实现成果展示
1.登陆注册功能

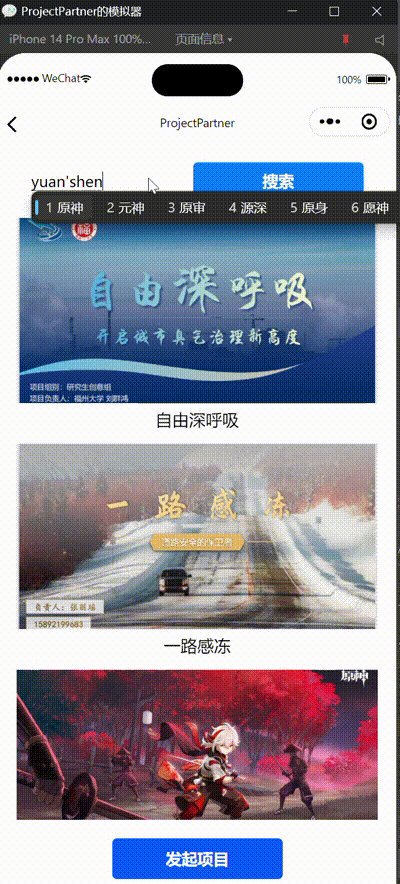
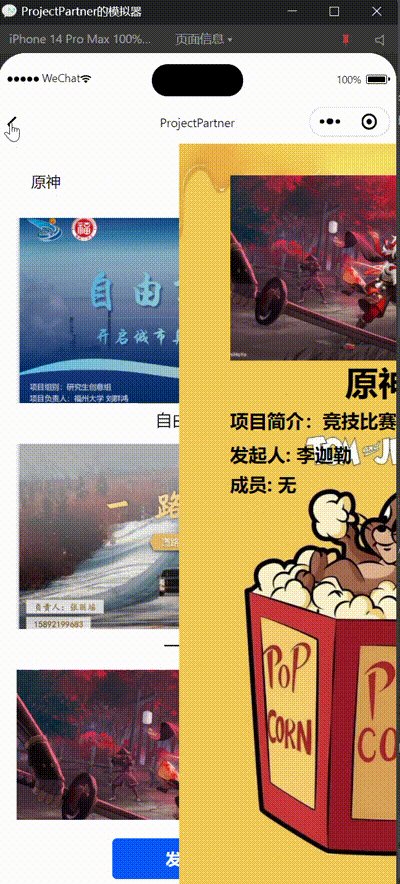
2.项目查找与项目信息

3.创建项目

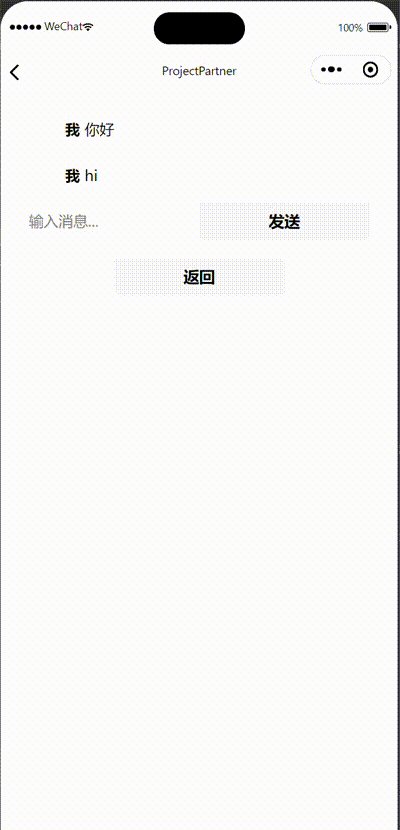
4.好友与聊天功能

5.个人主页设置

3.2目录说明和使用说明
目录:
ProjectPartner/
│
├── cloudfunctions/ # 云函数目录(用于存储后台逻辑和操作)
│ ├── getUserProfile/ # 获取用户信息的云函数
│ │ └── index.js # 云函数代码
│ ├── manageProjects/ # 项目管理的云函数(添加、删除项目)
│ │ └── index.js # 云函数代码
│ ├── sendFriendRequest/ # 处理发送好友请求的云函数
│ │ └── index.js # 云函数代码
│
├── miniprogram/ # 小程序前端代码目录
│ ├── app.js # 小程序全局逻辑
│ ├── app.json # 小程序全局配置
│ ├── app.wxss # 小程序全局样式
│ ├── pages/ # 小程序页面文件夹
│ │ ├── profile/ # 个人资料页面
│ │ │ ├── profile.js # 个人资料页面逻辑
│ │ │ ├── profile.wxml # 个人资料页面结构
│ │ │ ├── profile.wxss # 个人资料页面样式
│ │ ├── editProfile/ # 编辑资料页面
│ │ │ ├── editProfile.js # 编辑资料页面逻辑
│ │ │ ├── editProfile.wxml # 编辑资料页面结构
│ │ │ ├── editProfile.wxss # 编辑资料页面样式
│ │ ├── project/ # 项目详情页面
│ │ │ ├── project.js # 项目详情页面逻辑
│ │ │ ├── project.wxml # 项目详情页面结构
│ │ │ ├── project.wxss # 项目详情页面样式
| | ├── projects/ # 项目详情页面
│ │ │ ├── projects.js # 项目列表页面逻辑
│ │ │ ├── projects.wxml # 项目列表页面结构
│ │ │ ├── projects.wxss # 项目列表页面样式
│ │ ├── chatList/ # 好友列表页面
│ │ │ ├── chatList.js # 好友列表页面逻辑
│ │ │ ├── chatList.wxml # 好友列表页面结构
│ │ │ ├── chatList.wxss # 好友列表页面样式
│ │ ├── friendRequests/ # 好友请求页面
│ │ │ ├── friendRequests.js # 好友请求页面逻辑
│ │ │ ├── friendRequests.wxml # 好友请求页面结构
│ │ │ ├── friendRequests.wxss # 好友请求页面样式
│ │ ├── createProject/ # 添加项目页面
│ │ │ ├── createProject.js # 添加项目页面逻辑
│ │ │ ├── createProject.wxml # 添加项目页面结构
│ │ │ ├── createProject.wxss # 添加项目页面样式
│ │ ├── chat/ # 好友聊天页面
│ │ │ ├── chat.js # 好友聊天页面逻辑
│ │ │ ├── chat.wxml # 好友聊天页面结构
│ │ │ ├── chat.wxss # 好友聊天页面样式
│ │ ├── userProfile/ # 其他用户页面
│ │ │ ├── userProfile.js # 其他用户页面逻辑
│ │ │ ├── userProfile.wxml # 其他用户页面结构
│ │ │ ├── userProfile.wxss # 其他用户页面样式
│ │ ├── home/ # 主页
│ │ │ ├── home.js # 主页逻辑
│ │ │ ├── home.wxml # 主页结构
│ │ │ ├── home.wxss # 主页样式
│ │ ├── index/ # 首页
│ │ │ ├── index.js # 首页逻辑
│ │ │ ├── index.wxml # 首页结构
│ │ │ ├── index.wxss # 首页样式
│ │ ├── login/ # 登录页面
│ │ │ ├── login.js # 登录页面逻辑
│ │ │ ├── login.wxml # 登录页面结构
│ │ │ ├── login.wxss # 登录页面样式
│ │ ├── register/ # 注册页面
│ │ │ ├── register.js # 注册页面逻辑
│ │ │ ├── register.wxml # 注册页面结构
│ │ │ ├── register.wxss # 注册页面样式
│
└── utils/ # 工具函数目录
├── db.js # 数据库操作封装
├── auth.js # 用户认证相关操作封装
使用说明:
1、简介
ProjectPartner 是一个帮助用户发布项目、寻找合作伙伴并进行实时沟通的微信小程序。用户可以通过该小程序创建项目、加入项目团队,并且能够与其他用户建立好友关系,实时交流项目进展。此小程序使用微信云开发平台,保证了数据的安全性和实时性。
2、主要功能介绍
- 用户注册与登录
- 用户可以通过注册页面填写基本信息(昵称、专业、简介)进行注册。
- 用户信息保存在微信云开发数据库中,使用微信授权头像与账号同步。
- 个人资料管理
- 用户可以在“个人资料”页面查看和修改个人信息,如头像、昵称、专业、个人简介等。
- 头像和背景图片支持从云端下载并显示。
- 项目发布与管理
- 用户可以通过“项目列表”页面查看现有项目并创建新项目。
- 项目创建时需要填写项目名称、项目描述等信息,创建后项目会展示在项目列表的顶部。
- 好友功能
- 用户可以发送好友请求,与其他用户建立联系。
- 好友请求通过“好友请求”页面进行管理,用户可以接受或拒绝好友请求。
- 实时聊天
- 已成为好友的用户可以通过聊天页面发送消息,实现即时通讯。
- 项目展示
- 项目列表页面展示了所有用户创建的项目。每个项目包含项目名称、简介、发起人信息和参与者数量。
3、操作流程
- 注册新用户
- 打开小程序,点击注册,输入昵称、专业等信息。
- 注册成功后,进入个人中心可以查看和修改个人信息。
- 发布项目
- 在项目列表页面,点击底部的“发起项目”按钮。
- 填写项目名称、描述,点击确认后,项目会自动添加到项目列表中。
- 查看项目
- 在项目列表页面,点击任意项目进入项目详情页面,查看项目信息及参与人员。
- 添加好友
- 在项目详情或用户资料页面,点击“添加好友”按钮发送好友请求。
- 好友请求通过“好友请求”页面查看,用户可以选择接受或拒绝请求。
- 参与项目讨论
- 在加入的项目中,点击进入聊天页面,与项目成员进行讨论。
4、技术架构说明
- 微信云开发
- 使用微信云开发的数据库进行数据存储,确保用户信息和项目信息的安全性和时效性。
- 使用云函数处理后端逻辑,如用户注册、项目管理、好友请求等。
- 前端设计
- 小程序使用
WXML进行页面布局,WXSS进行样式设计。 - 通过
JavaScript进行页面逻辑控制,处理数据交互和界面动态更新。
- 小程序使用
- 数据存储结构
- 用户数据存储在
users集合中,包含字段:nickname、avatar、bio、major等。 - 项目数据存储在
projects集合中,包含字段:projectName、description、initiator、members等。
- 用户数据存储在
5、总结
ProjectPartner 小程序是一个功能丰富、设计独特的合作伙伴管理工具,方便用户创建、参与项目,建立好友关系并进行实时沟通。通过合理使用微信云开发平台,保证了系统的安全性和隐私保护,为用户提供了便捷、高效的使用体验。
四、测试与总结
4.1 单元测试
单元测试报告
1、测试工具说明及学习方法
我们在小程序项目中使用了 WeChat DevTools 和 Jest 作为主要的单元测试工具:
- WeChat DevTools: 作为微信小程序开发工具,包含调试和测试功能,允许对小程序的前端逻辑进行模拟和测试。
- Jest: 作为 JavaScript 测试框架,适用于 Node.js 环境和前端框架,用于编写和执行测试用例,支持异步测试和自动化测试。
我们主要通过在线文档和社区资源来学习如何使用 Jest 进行单元测试。微信小程序的测试部分,我们参考了 微信小程序官方文档 来实现云函数、页面逻辑的单元测试。
单元测试学习步骤:
- 学习基础测试框架:我们从 Jest 的基础入门开始,学习如何编写最简单的测试用例(如基本的断言)。
- 学习微信云开发的测试:我们研究了微信云函数的单元测试方法,了解如何模拟云数据库调用,并使用 mock 数据进行测试。
- 掌握异步测试:我们学习了 Jest 中如何测试异步函数,例如数据库请求和云存储下载等异步操作。
2、简易单元测试教程
1. 安装 Jest
确保你已经安装了 Node.js 环境。使用以下命令安装 Jest:
npm install --save-dev jest
2. 创建测试文件
在 __tests__ 文件夹中创建一个测试文件。例如 user.test.js:
// __tests__/user.test.js
const { getUserProfile } = require('../pages/profile/profile.js');
test('should fetch correct user profile', async () => {
const userId = 'test_user';
const result = await getUserProfile(userId);
expect(result.account).toBe('test_account');
expect(result.nickname).toBe('Test User');
});
3. 运行测试
运行以下命令来执行 Jest 单元测试:
npm test
3、单元测试代码及函数说明
示例:测试 getUserProfile 函数
// profile.js 中的函数
function getUserProfile(userId) {
const db = wx.cloud.database();
return db.collection('users').doc(userId).get().then(res => {
if (res.data) {
return {
avatar: res.data.avatar,
nickname: res.data.nickname,
account: res.data.account,
major: res.data.major,
bio: res.data.bio,
};
}
}).catch(err => {
console.error('获取用户信息失败:', err);
return null;
});
}
module.exports = { getUserProfile };
单元测试代码
// __tests__/profile.test.js
const { getUserProfile } = require('../pages/profile/profile.js');
// 模拟微信云数据库
jest.mock('wx.cloud.database', () => ({
collection: () => ({
doc: () => ({
get: () => Promise.resolve({
data: {
avatar: '/images/default_avatar.jpg',
nickname: 'Test User',
account: 'test_account',
major: 'Computer Science',
bio: 'Testing User Profile',
}
})
})
})
}));
test('should fetch correct user profile', async () => {
const userId = 'test_user';
const result = await getUserProfile(userId);
expect(result.account).toBe('test_account');
expect(result.nickname).toBe('Test User');
expect(result.major).toBe('Computer Science');
expect(result.bio).toBe('Testing User Profile');
});
解释:
getUserProfile函数从数据库中根据userId获取用户信息,我们通过jest.mock模拟了wx.cloud.database的数据库调用,确保在测试环境中不依赖实际的云数据库。- 测试代码验证了
getUserProfile是否正确地返回用户的账号、昵称、专业和简介。
4、测试数据构造思路
1. 白盒测试方法
我们从代码的内部逻辑出发,分析每个函数的输入和输出,确保所有逻辑分支和路径都能被测试到。我们会针对以下几种情况构造测试数据:
- 正常情况下的数据
- 边界条件(如字符串为空、长度为 1、最大长度等)
- 异常情况(如请求失败、网络中断)
2. 考虑特殊情况
我们构造了以下测试场景,确保程序在多种情况下的稳定性:
- 空数据:模拟获取的用户数据为空时,函数是否能正确处理。
- 异步失败:当数据库查询失败时,函数是否能处理错误并返回合理的默认值。
- 边界条件:测试极端情况下输入的长度(如用户名过长或过短)是否会影响页面显示。
3. 防范测试人员***难
我们考虑到测试人员可能会尝试传入非法数据或恶意数据(如注入攻击、长字符串、特殊字符等),因此在测试中构造了一些不常见的输入数据,并测试这些情况下系统的行为。我们确保:
- 输入数据的校验机制健全。
- 对于错误数据的处理,我们记录错误日志,避免程序崩溃。
5、测试用例设计与评估
我们设计了以下 10 个测试用例,确保程序功能的全面性:
- 测试正常获取用户信息。
- 测试用户信息为空时的处理。
- 测试用户头像丢失时的默认头像处理。
- 测试项目创建成功后是否在项目列表中显示。
- 测试项目名称为空时的异常处理。
- 测试添加好友功能,确保请求成功发送。
- 测试好友请求拒绝的正确响应。
- 测试数据库连接失败时,程序是否能正常处理错误。
- 测试用户简介过长的显示处理。
- 测试多用户同时修改个人信息时的并发处理。
评价: 这些测试用例基本涵盖了主要的功能场景,能够满足大部分情况下的测试要求。在未来的迭代中,我们可以根据需求继续扩展这些测试用例,确保新功能的稳定性。
6、自动化测试
我们已将单元测试与项目的构建流程集成,开发者可以通过 npm test 快速运行所有测试。自动化测试确保每次构建都能检测到潜在的错误,避免问题积压。
通过以上测试措施,我们保证了小程序的功能稳定性和数据安全性,同时提供了自动化的测试流程,方便未来的维护与扩展。
4.2 GitHub代码签入

4.3 遇到的代码模块异常或结对困难及解决方法
1. 问题描述:云数据库数据获取异常
在实现用户个人信息页面时,调用云数据库获取用户数据时,页面未能正确显示用户信息,控制台提示数据库获取失败,无法获取 userId。
做过哪些尝试
- 排查网络问题:我们首先怀疑是网络问题导致数据库请求超时,于是通过调试工具查看网络请求状态,排除了网络连接问题。
- 打印调试信息:使用
console.log()打印了用户 ID 和数据库查询的结果,发现userId值为空。 - 检查缓存机制:进一步检查发现问题出在
wx.getStorageSync(),因为在部分场景下并没有正确存储userId。
是否解决
通过在登录成功后,确保用户 ID 正确存储在缓存,并在每次页面加载时检查 userId 的有效性,最终解决了问题。
有何收获
- 缓存机制的可靠性:我们学会了在重要数据存储时要添加验证机制,确保关键数据不会丢失。
- 调试的重要性:通过日志输出可以快速定位问题源头,尤其是在异步数据加载过程中。
2. 问题描述:头像与背景图加载失败
在个人主页的头像和背景图片加载过程中,云存储文件下载失败,导致页面显示默认头像或背景。
做过哪些尝试
- 检查文件路径:首先怀疑是文件路径错误,因此检查了云存储的文件 ID,发现路径正确。
- 云存储权限检查:然后检查云存储文件的访问权限,确认该文件对所有用户都开放。
- 尝试本地图片加载:我们尝试将图片放置在小程序本地目录,加载正常,但无法在生产环境使用。
是否解决
最终通过将云存储文件重新上传并更新文件路径,同时确保正确处理下载失败的情况,给用户提供了默认的备用图片,问题得到解决。
有何收获
- 文件存储路径管理:学会了对云存储资源进行更细致的管理,确保路径和权限配置无误。
- 错误处理机制:在云端资源下载失败时及时反馈,提供备用方案,提升了用户体验。
3. 问题描述:结对合作中任务分配不均
在项目开发初期,由于对任务的划分不够细致,导致某些模块的工作量过大,造成了团队成员工作负荷不均衡。
做过哪些尝试
- 重新划分任务:我们在发现这个问题后,重新对项目的开发任务进行划分,将大任务拆分为多个小任务,每个人负责部分功能,减轻压力。
- 沟通调整进度:在每次迭代过程中进行充分沟通,确保每个成员对自己负责的模块进度和问题有清晰的了解。
是否解决
通过合理分配任务,调整合作模式,确保了工作量均衡,团队协作变得更加顺畅。
有何收获
- 合作与沟通的重要性:及时的沟通和灵活的任务分配有助于团队保持高效,避免成员的工作压力不均。
- 迭代过程中的调整能力:在开发过程中,敏捷的迭代和任务调整是非常必要的,能有效提高团队的工作效率。
4. 问题描述:云函数响应慢导致用户体验差
在某些场景下,调用云函数处理用户请求时出现明显的延迟,影响了用户的体验。
做过哪些尝试
- 优化云函数逻辑:首先检查了云函数中的逻辑,发现了部分代码冗余,尝试优化代码逻辑,减少不必要的数据库查询。
- 减少数据库请求次数:为了减少数据库的频繁查询,我们引入了缓存策略,对常用数据进行本地缓存,避免重复查询。
- 使用异步加载数据:将数据加载过程放入异步函数中,避免在主线程中阻塞页面渲染。
是否解决
经过优化后,云函数的响应时间明显减少,用户体验得到提升。
有何收获
- 代码优化的重要性:通过简化逻辑和减少不必要的操作,可以大大提升系统的响应速度。
- 异步操作的实践:学会了更有效地使用异步操作,减少阻塞,提高页面加载效率。
4.4 评价
值得学习的地方:
- 页面设计和布局能力:队友在小程序前端设计方面表现出色,页面布局简洁大方,用户体验友好,功能交互自然流畅。
- 代码的清晰结构:前端代码模块化处理得当,逻辑清晰,易于维护与扩展。
- 问题解决能力:队友在前后端交互过程中展现了良好的问题解决能力,快速处理前端页面数据和后端接口的对接。
- 沟通与合作:队友在整个项目开发过程中,积极沟通,确保前后端工作无缝衔接,团队协作顺畅。
需要改进的地方:
- 代码优化与性能提升:在页面加载和渲染速度上可以进一步优化,特别是一些图像资源加载和复杂交互场景的性能。
- 更多前后端知识融合:可以进一步学习后端部分,特别是数据库设计和云函数的使用,这样能更好地理解整体架构,处理复杂业务逻辑。
- 用户反馈收集与分析:在用户体验优化方面,可以更多地考虑用户使用习惯,收集反馈并做出更贴合用户需求的调整。
整体来说,队友表现优秀,特别是在前端页面设计和交互实现方面有独特的见解,合作过程也顺畅。


