XSS跨站脚本攻击总结
概述
跨站脚本攻击(Cross Site Scripting),简称XSS,是指恶意攻击者在Web页面中嵌入恶意代码,当用户浏览页面时,嵌入在Web页面中的恶意代码会被执行,从而达到攻击目的。一般情况下这些恶意代码是JavaScript代码。XSS漏洞通常是通过php的输出函数将JavaScript代码输出到Web页面,通过用户浏览器来执行,这样我们可以知道,在代码审计时,对于一些输出函数要留意一下是否设置有过滤,如果未对参数进行过滤,那么就可能存在XSS漏洞。常见的输出函数有:
echo printf print print_r sprintf die var_dump var_export
XSS跨站脚本攻击(Cross Site Scripting)不缩写成CSS的原因是,在前端设计语言中有一个层叠样式表(Cascading Style Sheets,CSS),为了避免重名,跨站脚本攻击缩写就变成了XSS。
XSS分类
反射型XSS
反射型XSS 是非持久性、参数型的跨站脚本,反射型XSS 的JS 代码在Web 应用的参数中。这种XSS一般出现在搜索页面中,如搜索框的反射型XSS,在搜索框中,输入<script>alert(/xss/)</script>,点击搜索,即可触发反射型XSS。这时 我们提交的参数一般会以GET或者POST的方式出现在URL中。下面我们就来实现以下反射型的XSS,我使用的是metasploitable2上的DVWA靶机,上面有各种基本的漏洞,比如SQL注入,CSRF,文件上传等。
LOW级别的XSS:
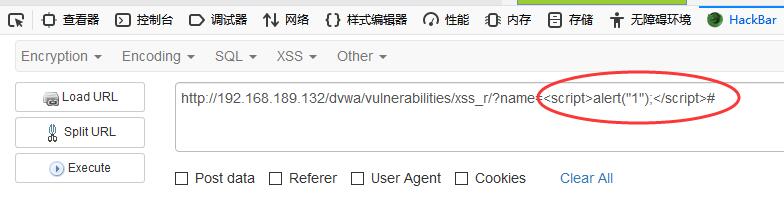
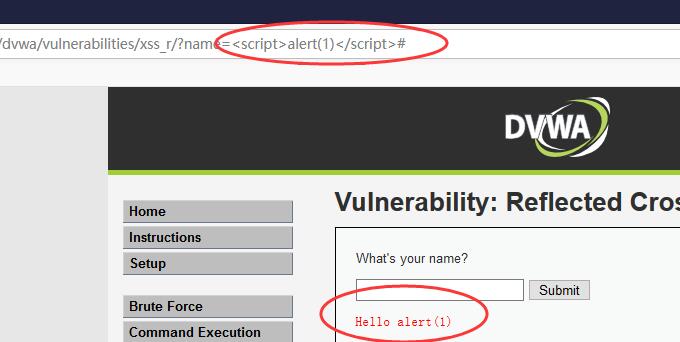
首先我们登陆DVWA之后把安全级别设为LOW。先利用alert来测试一下是否存在XSS漏洞。


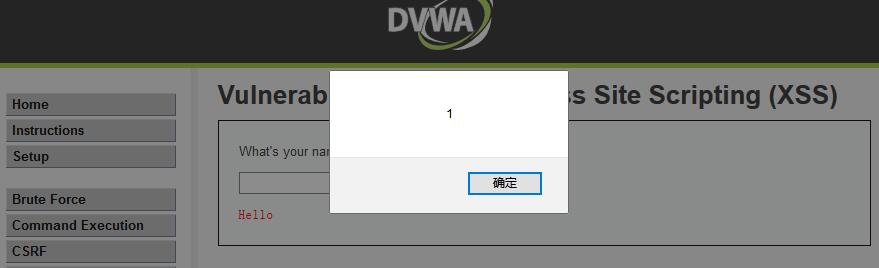
网页弹出窗口,说明执行了我们提交的参数中包含的JS代码,存在XSS漏洞,接下来我们尝试利用XSS漏洞获取网站的cookie,编写cookie.php来获取页面的cookie。cookie.php代码如下:
<?php $cookie = $_GET['cookie']; file_put_contents('cookie.txt',$cookie) ?>
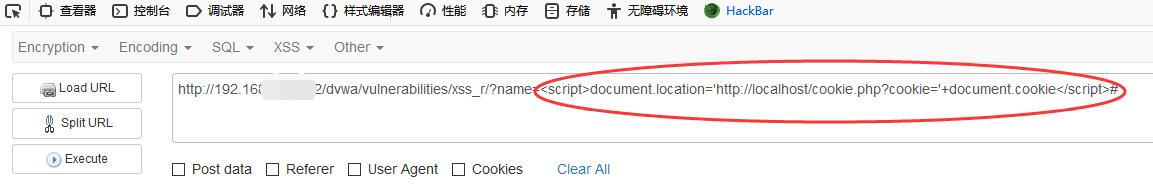
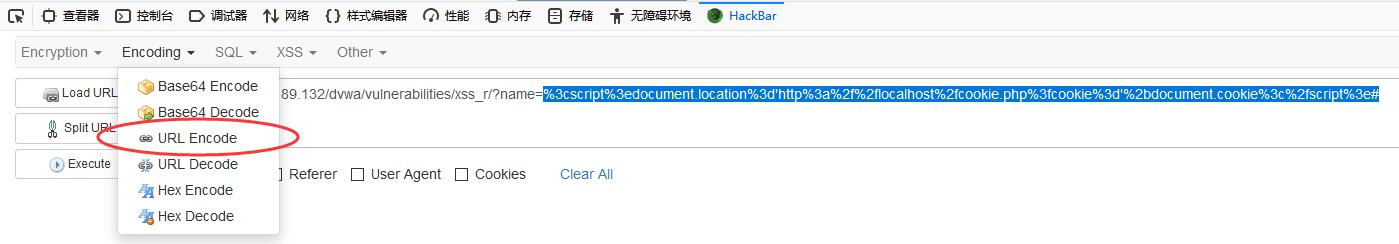
在页面URL参数中插入JS代码,将页面的cookie发送到cookie.php,需要注意的是这里参数需要转换为URL编码格式。


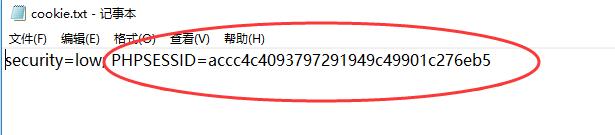
访问一下,看到网页正常跳转,没有异常,说明代码运行成功,此时在cookie.php同一目录下应该有cookie.txt文件,记录了页面的cookie信息。


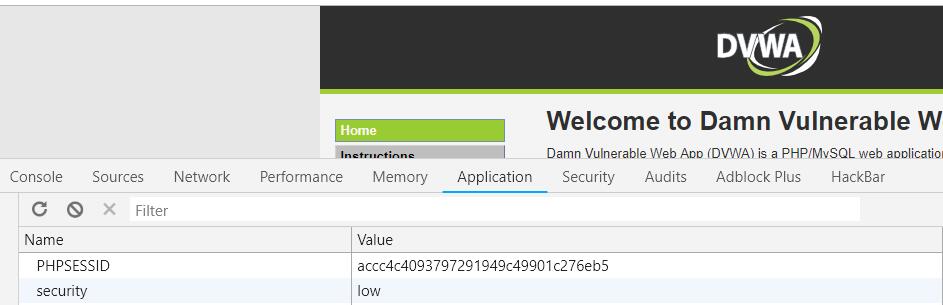
现在我们就已经利用了网站的XSS获得页面的cookie,利用cookie我们可以登录DVWA的首页。

Medium级别XSS
我们将安全级别设置为medium,首先进行一下alert测试,发现没有弹窗,script应该是被过滤了。

这里有两种方法可以绕过过滤:
- script嵌套
- 大小写混写
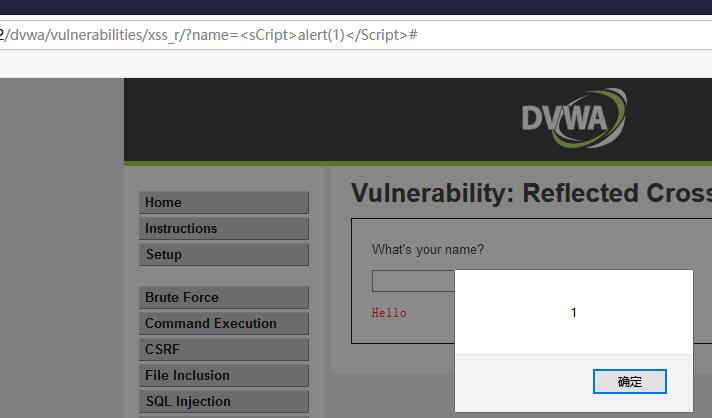
通过绕过过滤这时候就出现弹窗了,用同LOW级别的XSS方法获取cookie,达到登录目的。


high级别XSS
将安全级别设置为high,通过low和medium级别的alert测试,发现这时候都没有出现弹窗。这时我们可以考虑换一个标签:
- img标签
<img src=x onError=alert('1')>
- ifram标签
<iframe onload=alert(1)>
但是我测试时候,img和iframe标签并不能绕过DVWA的高级反射型XSS的过滤,可能是这个级别的XSS将&、"、'、<、>这些符号转换成html实体,防止浏览器将他们作为HTML元素。
存储型XSS
存储型XSS与反射型XSS的区别在于存储型会将用户输入的数据存入服务器,在用户下一次点击时便会触发,由于其隐蔽性较高,所以危害性要比反射型XSS大一些。
LOW级别
还是一样的套路,我们先用JS代码检测一下是否存在XSS漏洞,这里message栏输入以下代码发现又弹出窗口的,而且并没有什么过滤,所以很好实现xss。
<script>alert('xss')</script>
Mideum级别
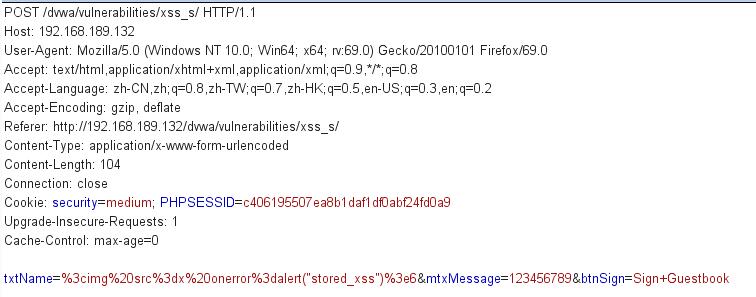
这里使用之前提到的绕过手段都没有用,看了源码之后才知道,message几乎过滤掉了所有的xss脚本,但是name并没有过滤。这里从name入手,但是name字段的的长度收到了限制,所以我们用burpsuite抓包,修改name的值,来实现xss攻击。


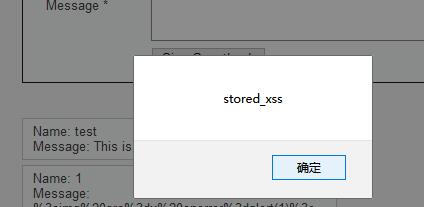
验证xss漏洞存在之后,利用的原理和前面一样,构造脚本得到cookie。
XSS防御
1、不要在页面中插入任何不可信数据,除非这些数已经据根据后面几个原则进行了编码
- 在将不可信数据插入到HTML标签之间时,对这些数据进行HTML Entity编码
- 在将不可信数据插入到HTML属性里时,对这些数据进行HTML属性编码
- 在将不可信数据插入到SCRIPT里时,对这些数据进行SCRIPT编码
- 在将不可信数据插入到Style属性里时,对这些数据进行CSS编码
- 在将不可信数据插入到HTML URL里时,对这些数据进行URL编码
2、使用富文本时,使用XSS规则引擎进行编码过滤
3、防御DOM Based XSS
DOM Based XSS是从javascript中输出数据到HTML页面里。把变量输出到页面时要做好相关的编码转义工作,如要输出到 <script>中,可以进行JS编码;要输出到HTML内容或属性,则进行HTML编码处理。根据不同的语境采用不同的编码处理方式。
参考
https://www.jianshu.com/p/b5c87ad6f796

