弹出层模板
提示窗口
html
1 <div id="kd-msg" class="easyui-dialog" modal='true' closed='true' title="<span class='iconfont'></span>提示" 2 style="width: 360px; height: 170px; padding: 10px"> 3 <div id="kd-innerDiv" style="line-height:50px;text-align:center;"> 4 5 <span class='msg' style="vertical-align: middle;height: 30px;">请至少选中一条数据!</span> 6 </div> 7 <div style="width: 100%; height: 32px; text-align: center; margin-top: 15px;"> 8 <div class="submitbtn" onclick="$('#kd-msg').dialog('close')">确定</div> 9 </div> 10 </div>
css. 配合iconfont使用
1 .kd-loading 2 { 3 width: 50px; 4 height: 50px; 5 display: inline-block; 6 -webkit-animation:loading-animation 1s infinite; /*Safari and Chrome*/ 7 } 8 9 @keyframes loading-animation 10 { 11 from {-webkit-transform: rotate(0deg); 12 -o-transform: rotate(0deg);} 13 to {-webkit-transform: rotate(-360deg); 14 -o-transform: rotate(-360deg);} 15 } 16 17 @-webkit-keyframes loading-animation /*Safari and Chrome*/ 18 { 19 from {-webkit-transform: rotate(0deg); 20 -o-transform: rotate(0deg);} 21 to {-webkit-transform: rotate(-360deg); 22 -o-transform: rotate(-360deg);} 23 }
js.
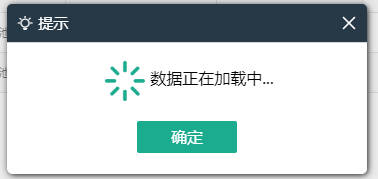
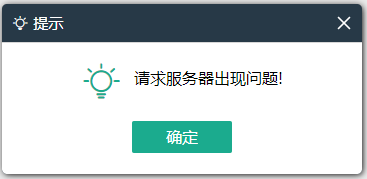
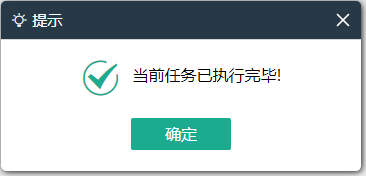
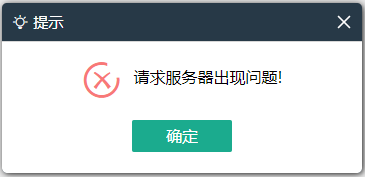
1 function kdShowMsg(msg,type){ 2 var msgObj={}; 3 if(!msg){ 4 console.log('参数错误'); 5 return; 6 }else{ 7 if(!type){ 8 msgObj.type=1; 9 }else{ 10 msgObj.type=type; 11 } 12 }; 13 msgObj.msg=msg; 14 //type: 1默认提示图标绿色 2成功:绿色 3失败:红色 15 $('#kd-innerDiv').html('<span class="msg" style="font-size:16px;" title="'+msgObj.msg+'" style="vertical-align: middle;height: 30px;">'+msgObj.msg+'</span>'); 16 var icoSpan=''; 17 18 if(msgObj.type===1){//默认 19 icoSpan='<span class="iconfont" style="vertical-align: middle;color:#1bab8e;font-size:40px"></span>'; 20 }else if(msgObj.type===2){//成功 21 icoSpan='<span class="iconfont" style="vertical-align: middle;color:#1bab8e;font-size:40px"></span>'; 22 }else if(msgObj.type===3){//错误 23 icoSpan='<span class="iconfont" style="vertical-align: middle;color:#f87878;font-size:40px"></span>'; 24 }else if(msgObj.type===4){//加载中 25 icoSpan='<span class="iconfont kd-loading" style="vertical-align: middle;color:#1bab8e;font-size:40px"></span>'; 26 } 27 28 29 $('#kd-innerDiv').prepend(icoSpan) 30 // 重置msg位置 31 var msglogLeft = (document.body.clientWidth / 2) - 180 32 var msglogTop = (document.body.clientHeight / 2) - 85 33 $('#kd-msg').dialog({ 34 left: msglogLeft, 35 top: msglogTop 36 }) 37 $('#kd-msg').dialog('open'); 38 }
调用:kdShowMsg('当前任务已执行完毕!',2)
效果: