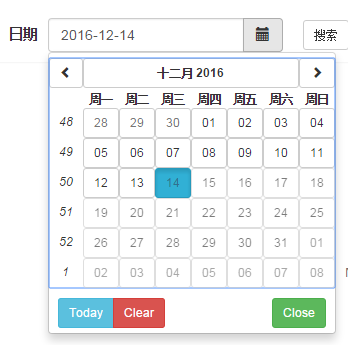
angular.js的时间指令
最后样式

html
1 2 3 4 5 6 | .input-group(style="max-width:150px") input.form-control(uib-datepicker-popup="{{format}}" ng-model="dt" is-open="popup1.opened" datepicker-options="dateOptions" ng-required="true" close-text="关闭" current-text="今天" alt-input-formats="altInputFormats" clear-text='清除') span.input-group-btn span.btn.btn-default(ng-click="open()") i.glyphicon.glyphicon-calendar |
js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 | angular.module("app") .directive('timePicker', ["$rootScope", function($rootScope) { // Runs during compile return { scope: { dt: "=model" //显示列表头部th信息,及绑定的内容 }, // {} = isolate, true = child, false/undefined = no change controller: ["$scope", "$element", "$attrs", "$transclude", function($scope, $element, $attrs, $transclude) { // console.log($scope); $scope.today = function() { $scope.dt = new Date(); }; if(!$scope.dt){ // $scope.today(); } // $scope.inlineOptions = { // customClass: getDayClass, // minDate: new Date(), // showWeeks: true // }; $scope.dateOptions = { //dateDisabled: true, formatYear: 'yy', //maxDate: new Date(2020, 5, 22), //minDate: new Date(), startingDay: 1, formatDayHeader:'EEE', showWeeks:false }; $scope.open = function() { $scope.popup1.opened = true; }; $scope.setDate = function(year, month, day) { $scope.dt = new Date(year, month, day); }; $scope.format = 'yyyy-MM-dd'; $scope.altInputFormats = ['M!/d!/yyyy']; $scope.popup1 = { opened: false }; $scope.popup2 = { opened: false }; var tomorrow = new Date(); tomorrow.setDate(tomorrow.getDate() + 1); var afterTomorrow = new Date(); afterTomorrow.setDate(tomorrow.getDate() + 1); $scope.events = [ { date: tomorrow, status: 'full' }, { date: afterTomorrow, status: 'partially' } ]; function getDayClass(data) { var date = data.date, mode = data.mode; if (mode === 'day') { var dayToCheck = new Date(date).setHours(0,0,0,0); for (var i = 0; i < $scope.events.length; i++) { var currentDay = new Date($scope.events[i].date).setHours(0,0,0,0); if (dayToCheck === currentDay) { return $scope.events[i].status; } } } return ''; } }], // require: 'ngModel', // Array = multiple requires, ? = optional, ^ = check parent elements restrict: 'AE', // E = Eleme nt, A = Attribute, C = Class, M = Comment // template: '', templateUrl: 'app/dist/directive/timepicker/date.html', // replace: true, //transclude: true, link: function(scope, element, c, d, transclude) { // console.log(scope) // scope.Fn=scope.Fn&&scope.Fn(scope)||{}; } }; }]); |



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core GC压缩(compact_phase)底层原理浅谈
· 现代计算机视觉入门之:什么是图片特征编码
· .NET 9 new features-C#13新的锁类型和语义
· Linux系统下SQL Server数据库镜像配置全流程详解
· 现代计算机视觉入门之:什么是视频
· Sdcb Chats 技术博客:数据库 ID 选型的曲折之路 - 从 Guid 到自增 ID,再到
· .NET Core GC压缩(compact_phase)底层原理浅谈
· Winform-耗时操作导致界面渲染滞后
· Phi小模型开发教程:C#使用本地模型Phi视觉模型分析图像,实现图片分类、搜索等功能
· 语音处理 开源项目 EchoSharp