css3 background-sizing 属性,捎带 background-repeat 属性
background-sizing:
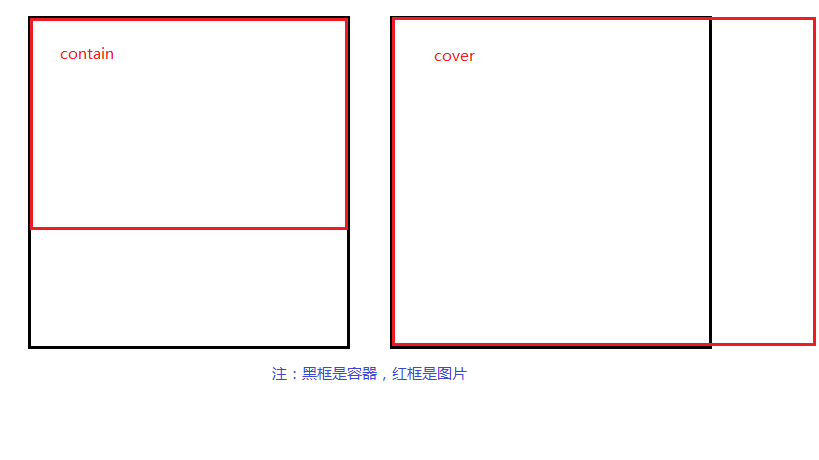
contain: 在指定大小的容器内把图像按照图像本身长宽比扩展到最大尺寸,有可能有留白
cover: 在指定大小的容器内,把图像按照图像本身的长宽比扩展到足够大,已能够把整个背景全部覆盖,图像的某些部位可能不能显示
详见下图所示:

background-repeat:
repeat-x:背景图像在横向上平铺
repeat-y:背景图像在纵向上平铺
repeat:背景图像在横向和纵向平铺(默认值)
no-repeat:背景图像不平铺
round:背景图像自动缩放直到适应且填充满整个容器。(CSS3)
space:背景图像以相同的间距平铺且填充满整个容器或某个方向。(CSS3)
一般当 background-sizing 为 contain 时,会启用 background-repeat 的默认值 repeated,将留白部分用背景图平铺填满



