微信跳转浏览器来下载不同系统的app
在微信里面,是不能通过应用宝以外的方式去直接下载app的,但是却可以通过跳转到浏览器去下载app,因此如果刚好各位公司有刚刚上线的app,来不及放到微信应用宝那里,可以试试这种办法。
实现思路:
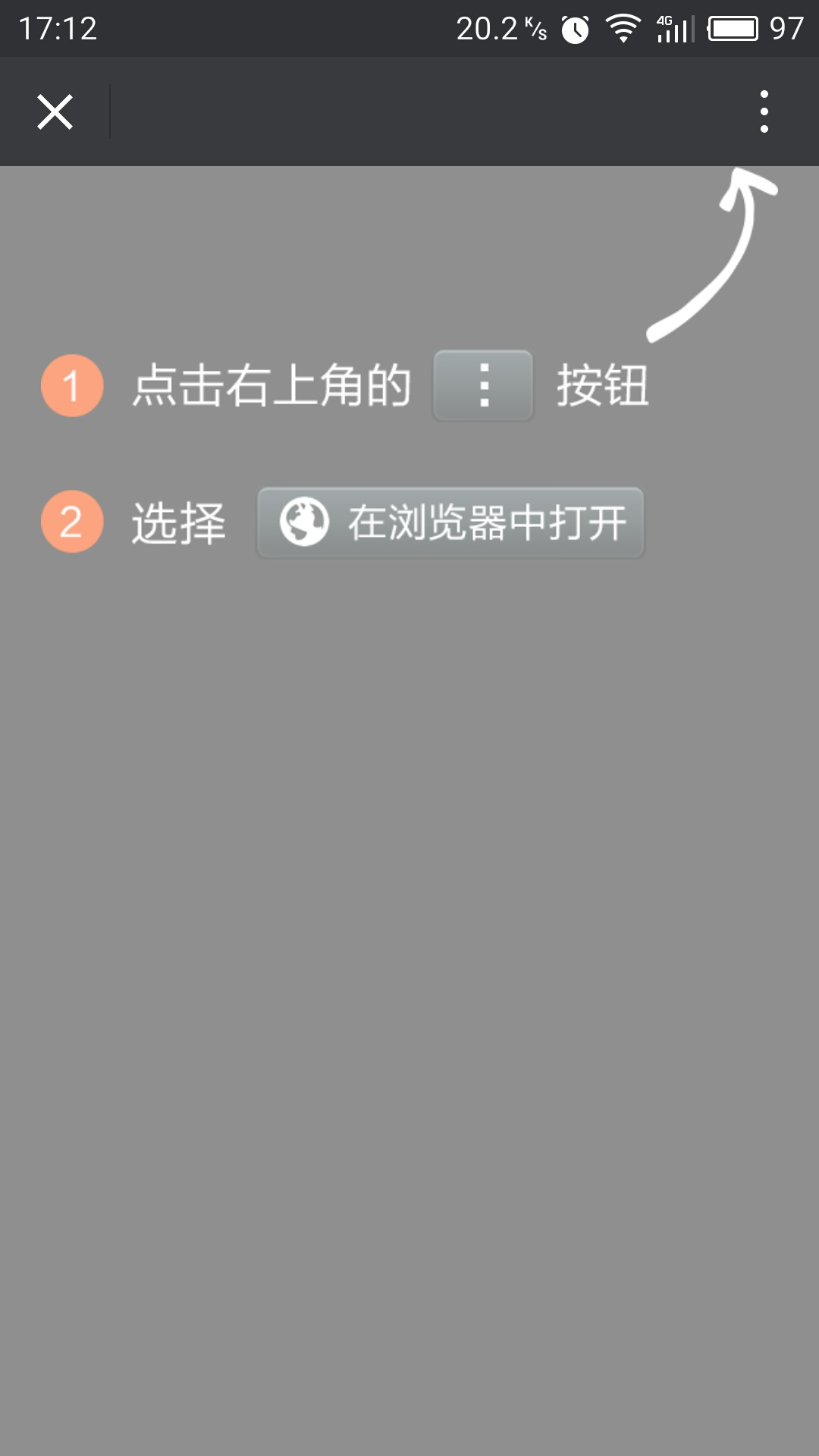
1.在页面加载的时候去判断是否在微信浏览器里面,如果是就弹出模态框图片提示用户跳去浏览器下载
var ua = navigator.userAgent.toLowerCase();//获取判断用的对象
if (ua.match(/MicroMessenger/i) == "micromessenger") {
// 弹出模态框提示用户
document.getElementById('download-modal').style.visibility = "visible";
}
效果图:

图片参考:https://github.com/kujian/weixinTip?utm_source=caibaojian.com
2.判断是否哪种系统(android,ios)
// 判断系统客户端
var u = navigator.userAgent;
var isAndroid = u.indexOf('Android') > -1 || u.indexOf('Adr') > -1; //android终端
var isiOS = !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/); //ios终端
if(isAndroid == true){
// alert('Android!');
window.location = 'android.apk';
}
else {
if(isiOS == true){
// alert('ios!');
window.location = 'https://itunes.apple.com/';
}else{
alert('请在手机端打开');
}
}
其实都是东拼西凑的代码...最后附上代码
<!DOCTYPE html> <html> <head> <title></title> <meta name="viewport" content="width=device-width, initial-scale=1"> <script type="text/javascript"> function down(){ // 判断是否微信浏览器 var ua = navigator.userAgent.toLowerCase();//获取判断用的对象 if (ua.match(/MicroMessenger/i) == "micromessenger") { // 弹出模态框提示用户 document.getElementById('download-modal').style.visibility = "visible"; }else{ // 判断系统客户端 var u = navigator.userAgent; var isAndroid = u.indexOf('Android') > -1 || u.indexOf('Adr') > -1; //android终端 var isiOS = !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/); //ios终端 if(isAndroid == true){ // alert('Android!'); window.location = 'litme.apk'; } else { if(isiOS == true){ // alert('ios!'); window.location = 'https://itunes.apple.com/'; }else{ alert('请在手机端打开'); } } } } function closeModal(){ var modal = document.getElementById('download-modal'); modal.style.visibility = "hidden"; } </script> <style type="text/css"> .download-modal{ visibility: hidden; width: 100%; height: 100%; opacity: 0.5; position: absolute; text-align: center; background-color:rgb(30,30,30); top: 0; left: 0; z-index: 9999; } .download-modal-mess{ } #jump-to-browser{ width: 90%; } </style> </head> <body onload="down()"> <div id="download-modal" class="download-modal" onclick="closeModal()"> <div class="download-modal-mess"> <!-- 提示跳转用户的图片 --> <img src="./img/live_weixin.png" id="jump-to-browser"> </div> </div> </body> </html>
作者:大傻逼
本文版权归作者所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。


