GitHub+hexo部署静态网站
前言
由于有些文章可能过不了shen,有些大概率会挂,部署在GitHub当作备份
还有就是自己购买域名和服务器,搭建博客的成本实在是太高了,不光是说这些购买成本,还要定期的维护它,
对于大多数人来说,是没有这样的精力和时间
什么是 Hexo?
Hexo 是一个快速、简洁且高效的博客框架。
Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
HEXO官网部署#
前提需要安装Node.js
安装 Hexo
所有必备的应用程序安装完成后,即可使用 npm 安装 Hexo。
npm install hexo-cli -g
查看版本
hexo -v
初始化仓库:仓库名自己命名
hexo init 1769073060
新建后的目录构造#
新建完成后,指定文件夹目录下有:
- node_modules: 依赖包
- public:存放生成的页面
- scaffolds:生成文章的一些模板
- source:用来存放你的文章
- themes:主题
- _config.yml: 博客的配置文件
本地运行#
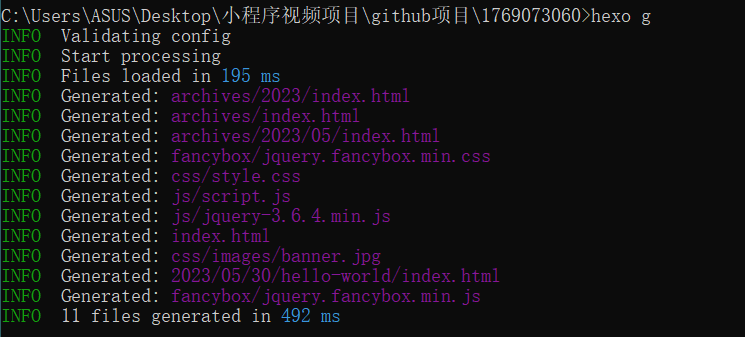
hexo g
hexo server
一个静态网站随即搭建完成#
浏览器输入 http://localhost:4000/
在GitHub创建个人仓库
创建:账号.github.io
生成SSH添加到GitHub
打开git bash输入
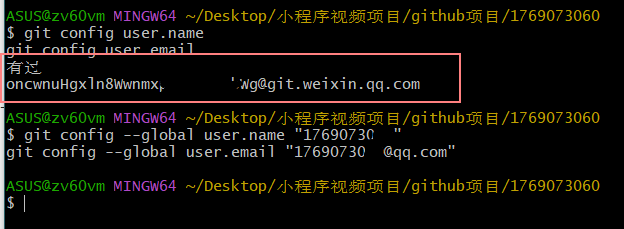
git config --global user.name "yourname"
git config --global user.email "youremail"
可以用以下两条,检查一下你有没有输对
git config user.name
git config user.email
框中之前是小程序的账号,修改即可
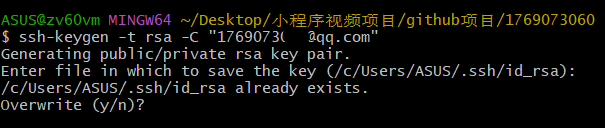
生成ssh#
一直回车即可
ssh-keygen -t rsa -C "1769073060@qq.com"
把ssh密钥添加到github后台#
在GitHub的setting中,找到SSH keys的设置选项,点击New SSH key,将id_rsa.pub里面的信息复制进去。
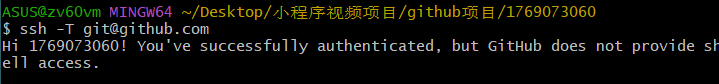
git bash 查看是否验证成功
ssh -T git@github.com
将hexo部署到GitHub
这一步,我们就可以将hexo和GitHub关联起来,也就是将hexo生成的文章部署到GitHub上,打开站点配置文件 _config.yml,翻到最后,修改为
YourgithubName就是你的GitHub账户
deploy:
type: git
repo: https://github.com/你的账户名/你的账户名.github.io.git
branch: main
这个时候需要先安装deploy-git ,也就是部署的命令,这样你才能用命令部署到GitHub。
npm install hexo-deployer-git --save
然后
hexo clean
hexo generate
hexo deploy
其中 hexo clean清除了你之前生成的东西,也可以不加。
hexo generate 顾名思义,生成静态文章,可以用 hexo g缩写
hexo deploy 部署文章,可以用hexo d缩写
返回GitHub仓库查看有没有提交文件#
可以访问http://yourname.github.io 这个网站看到你的博客

















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律
2022-05-31 使用nginx部署前端项目dist