微信小程序自定义showModel后怎么获取获取input框输入值
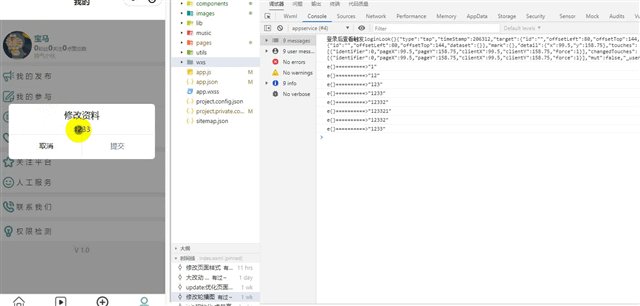
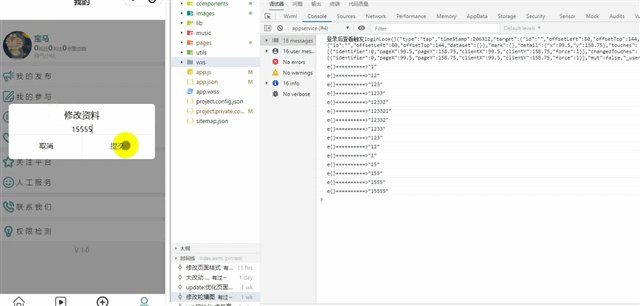
先看下效果#
自己调样式太好玩了哈哈哈
参考官方文档#
用官方的直接copy过来就可以实现
https://developers.weixin.qq.com/miniprogram/dev/component/input.html
wxml#
需要在要获取数据的输入框绑定bindinput ,绑定后需要在js上定义一个函数
<show-Model show="{{hiddenmodalput}}" title="修改资料" confirm-text="提交" cancel-text="取消" bindcancel="quxiao" bindconfirm="tijiao">
<input bindinput='inputBtn' style="text-align: center;" type='text' placeholder="请输入要修改的昵称..." auto-focus />
</show-Model>
js#
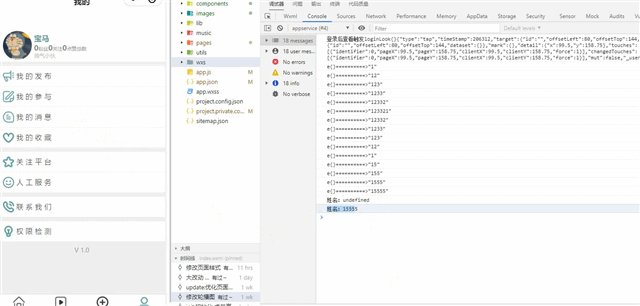
在定义函数后,可在inputBtn监听到你输入的数据
Page({
data: {
inputNickname: "",
}
//取消按钮
quxiao: function (e) {
this.setData({
hiddenmodalput: false,
})
},
//提交按钮
tijiao: function (e) {
let that = this
console.log("昵称:" + that.data.inputNickname);
},
inputBtn(e) {
console.log("e{}==========>" + JSON.stringify(e.detail.value))
this.setData({
inputNickname: e.detail.value
})
},





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通