小程序自定义气泡弹框css
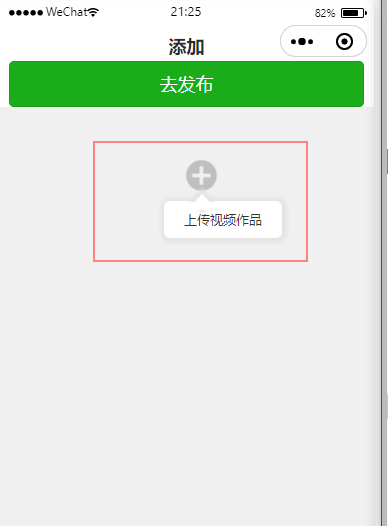
效果图

html样式
<image catchtap="eduBulletFrame" class='in-image' src="../../images/other/tianjia.png"></image>
<view class="bubble_frame" bindtap='uploadVideo'>上传视频作品</view>
css
.in-image{
width: 35px;
height: 35px;
display:flex;/*flex布局*/
justify-content: center;/*水平轴线居中*/
align-items:center;/*垂直居中*/
position: absolute;
left:371rpx;
top: 315rpx;
}
.bubble_frame {
font-size: 26rpx;
max-width: 252rpx;
color: #333333;
padding: 20rpx 40rpx;
background: #ffffff;
position: absolute;
top: 400rpx;
left:330rpx;
border-radius: 12rpx;
z-index: 10;
box-shadow:2rpx 2rpx 8rpx 8rpx #E4E4E4;
}
.bubble_frame:before{
position: absolute;
top: -10rpx;
left: 66rpx;
content: '';
width: 20rpx;
height: 20rpx;
background: #ffffff;
transform: rotate(135deg);
box-shadow:0rpx 0rpx 8rpx 8rpx #E4E4E4;
}
.bubble_frame:after{
position: absolute;
top: 1rpx;
left: 40rpx;
content: '';
width: 66rpx;
height: 16rpx;
background: #fff;
}
.bubble_frame:hover{
animation-delay: 0s;
animation-name: shock;
animation-duration: .1s;
animation-iteration-count: 3;
animation-direction: normal;
animation-timing-function: linear;
}

