Vue入门例子
根据官方文档和视频进行学习
-
用 idea 进行开发导入js
-
新建HTML,在HTML输入以下代码
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script> <div id="app"> {{message}} <span v-bind:title="message"> 提示信息 </span> </div>
3.写js代码
<script>
//通过new Vue 可以声明全局变量,new返回的对象就是应用对象
var vm = new Vue({
//el:相当于js的element
el: "#app",
//data用于保存数据
data: {
message: "hello,vue!"
}
});
</script>
第一个实例就完了
el:挂载点
Vue实例的作用范围是什么?
Vue 会管理el选项命中的元素及其内部的后代元素
是否可以使用其他的选择器
可以使用其他的选择器,但是建议使用ID选择器
是否可以设置其他的edom元素
可以使用其他的双标签,不能使用HTML和BODY
data:数据对象
Vue中用到的数据定义在datazhon
data中可以写复杂类型的数据
渲染复杂类型数据时,遵守js的语法即可
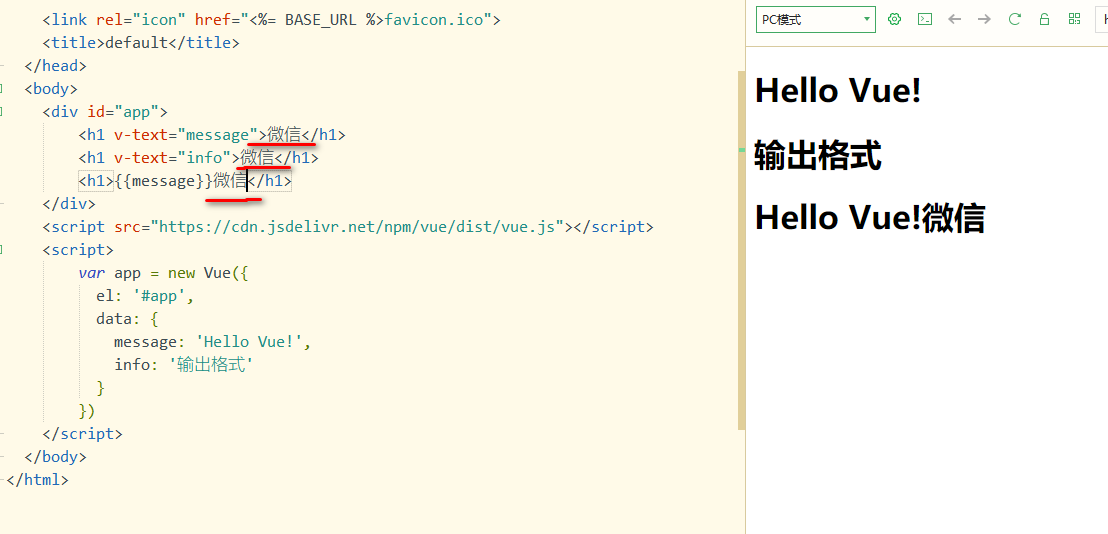
v-text和v-html
v-text会替换掉标签包裹的原有内容,所以不会出现

v-html
v-html 指令的作用是:设置元素的innerHTML
内容中有html结构会比解析为标签
v-text指令无论内容是什么,只会解析为文本

