Django框架—web本质和http协议
1.什么是web框架
web应用的本质就是一个socket服务端,用户使用的浏览器就是客户端。服务端基于客户端的请求作出对相应的响应,从而实现网络通信,这种应用程序结构就是一个web框架。
还记的什么是socket把?socket是基于应用层和传输层之间的一个抽象层,网络通信的数据都要按照一定协议来发送,而socket的功能就是帮助我们将数据根据不同协议封装好数据头,比如以太网头、ip头、tcp/tdp头。
那么当用户在浏览器一输入网址,会给服务端发送数据,那浏览器会发送什么数据?怎么发?这个谁来定?所以在应用层中也需要遵循一定的协议,这协议就是HTTP协议。
其实通过socket和网络通信,我们完全可以自己写一个web框架,下面我们就基于socket实现一个最基本的web框架,让浏览器来请求,并将自己服务器下的页面返回给浏览器。
import socket # 启动一个socket的服务端 server = socket.socket() server.bind(('0.0.0.0',8001)) server.listen() conn,addr = server.accept() # 接受客户端的请求 client_msg = conn.recv(1024).decode('utf-8') print(client_msg) """ socket帮我们封装了传输层以下的协议格式,我们无需操心,但是应用层也有它自己的协议需要我们遵循,如果不按照协议的格式发送消息,浏览器是无法识别的。 """ # 基于浏览器的HTTP协议封装数据,发送给客户端 conn.send(b'HTTP/1.1 200 ok /r/n/r/n') conn.send(b'welcome to visit!')
我们通过浏览器访问127.0.0.1:8001,发送请求,可以看到服务端收到的消息格式如下:
GET / HTTP/1.1
Host: 127.0.0.1:8001
Connection: keep-alive
Cache-Control: max-age=0
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/74.0.3729.131 Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9
这个请求的消息就是按照HTTP协议的格式来发送的,接下来,我们就学习一下HTTP协议。
二、HTTP超文本传输协议
1.http协议的简介
什么是http协议
超文本传输协议(英文:HyperText Transfer Protocol,缩写:HTTP)是一种用于分布式、协作式和超媒体信息系统的应用层协议。HTTP是万维网的数据通信的基础。
http协议位于位于OSI七层应用层中的协议,协议规定了在应用层请求和响应双发发送消息的消息格式。
http发展
HTTP的发展是由蒂姆·伯纳斯-李于1989年在欧洲核子研究组织(CERN)所发起。HTTP的标准制定由万维网协会(World Wide Web Consortium,W3C)和互联网工程任务组(Internet Engineering Task Force,IETF)进行协调,最终发布了一系列的RFC,其中最著名的是1999年6月公布的 RFC 2616,定义了HTTP协议中现今广泛使用的一个版本——HTTP 1.1。
2014年12月,互联网工程任务组(IETF)的Hypertext Transfer Protocol Bis(httpbis)工作小组将HTTP/2标准提议递交至IESG进行讨论,于2015年2月17日被批准。 HTTP/2标准于2015年5月以RFC 7540正式发表,取代HTTP 1.1成为HTTP的实现标准。
2.http协议概述
HTTP协议概述
HTTP是一个客户端终端(用户)和服务器端(网站)请求和应答的标准(TCP)。
通过使用网页浏览器、网络爬虫或者其它的工具,客户端发起一个HTTP请求到服务器上指定端口(默认端口为80),我们称这个客户端为用户代理程序(user agent)。
应答的服务器上存储着一些资源,比如HTML文件和图像。我们称这个应答服务器为源服务器(origin server)。在用户代理和源服务器中间可能存在多个“中间层”,比如代理服务器、网关或者隧道(tunnel)。
HTTP实现前提
尽管TCP/IP协议是互联网上最流行的应用,但在HTTP协议中,并没有规定必须使用TCP/IP协议或它支持的层。
事实上,HTTP可以在任何互联网协议上,或其他网络上实现。HTTP假定其下层协议提供可靠的传输。
因此,任何能够提供这种保证的协议都可以被其使用。这就是为什么在TCP/IP协议中使用TCP作为其传输层。
HTTP实现过程
通常,由HTTP客户端发起一个请求,创建一个到服务器指定端口(默认是80端口)的TCP连接。HTTP服务器则在那个端口监听客户端的请求。一旦收到请求,服务器会向客户端返回一个状态,比如"HTTP/1.1 200 OK",以及返回的内容,如请求的文件、错误消息、或者其它信息。
3.HTTP协议工作原理
HTTP协议定义Web客户端如何从Web服务器请求Web页面,以及服务器如何把Web页面传送给客户端。
HTTP协议采用了请求/响应模型。客户端向服务器发送一个请求报文,请求报文包含请求的方法、URL、协议版本、请求头部和请求数据。服务器以一个状态行作为响应,响应的内容包括协议的版本、成功或者错误代码、服务器信息、响应头部和响应数据。
HTTP请求/响应的步骤
-
客户端连接到Web服务器
-
一个HTTP客户端,通常是浏览器,与Web服务器的HTTP端口(默认为80)建立一个TCP套接字连接。例如,http://www.luffycity.com。
-
-
发送HTTP请求
-
通过TCP套接字,客户端向Web服务器发送一个文本的请求报文,一个请求报文由请求行、请求头部、空行和请求数据4部分组成。
-
-
服务器接受请求并返回HTTP响应
-
Web服务器解析请求,定位请求资源。服务器将资源复本写到TCP套接字,由客户端读取。一个响应由状态行、响应头部、空行和响应数据4部分组成。
-
-
释放连接TCP连接
-
若connection 模式为close,则服务器主动关闭TCP连接,客户端被动关闭连接,释放TCP连接;若connection 模式为keepalive,则该连接会保持一段时间,在该时间内可以继续接收请求;
-
-
客户端浏览器解析HTML内容
-
客户端浏览器首先解析状态行,查看表明请求是否成功的状态代码。然后解析每一个响应头,响应头告知以下为若干字节的HTML文档和文档的字符集。客户端浏览器读取响应数据HTML,根据HTML的语法对其进行格式化,并在浏览器窗口中显示。
-
例如:浏览器中输入url回车后会经历的流程
-
浏览器向 DNS 服务器请求解析该 URL 中的域名所对应的 IP 地址;
-
解析出 IP 地址后,根据该 IP 地址和默认端口 80,和服务器建立TCP连接;
-
浏览器发出读取文件(URL 中域名后面部分对应的文件)的HTTP 请求,该请求报文作为 TCP 三次握手的第三个报文的数据发送给服务器;
-
服务器对浏览器请求作出响应,并把对应的 html 文本发送给浏览器;
-
释放 TCP连接;
-
浏览器将该 html 文本并显示内容;
HTTP请求的特点
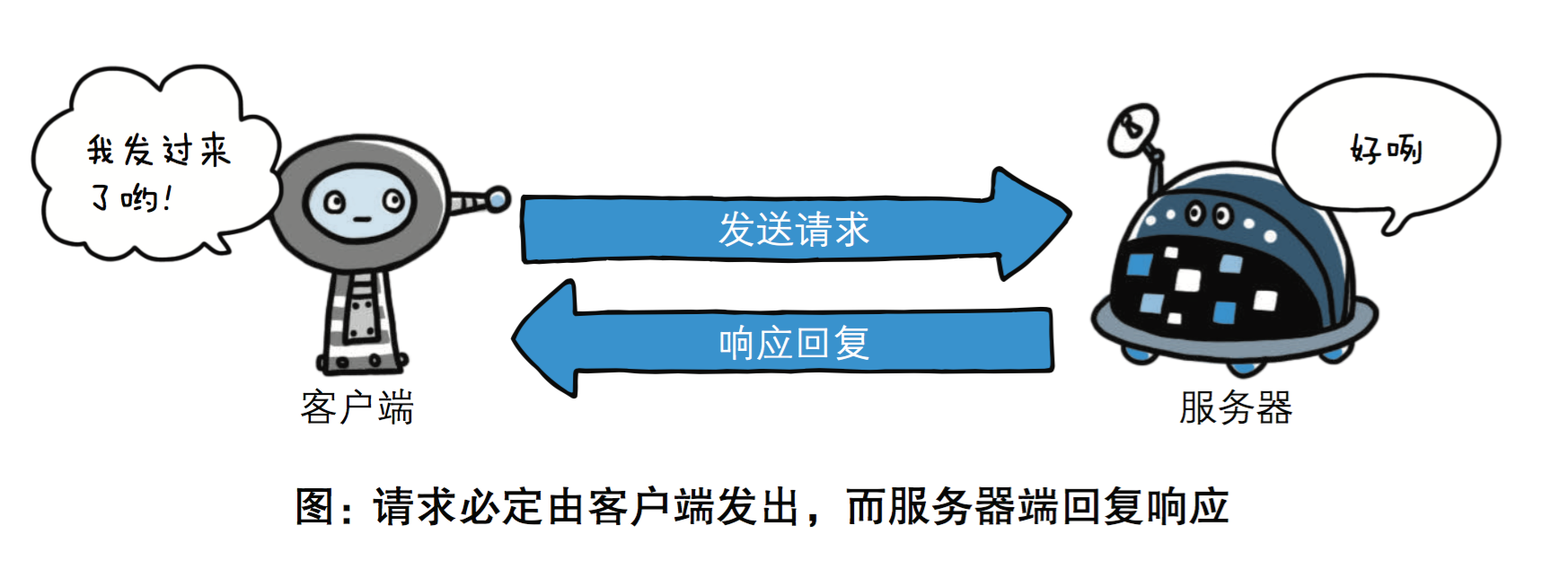
1.基于请求-响应的模式
HTTP协议规定,请求从客户端发出,最后服务器端响应该请求并 返回。也就是说,肯定是先从客户端开始建立通信的,服务器端在没有 接收到请求之前不会发送响应。

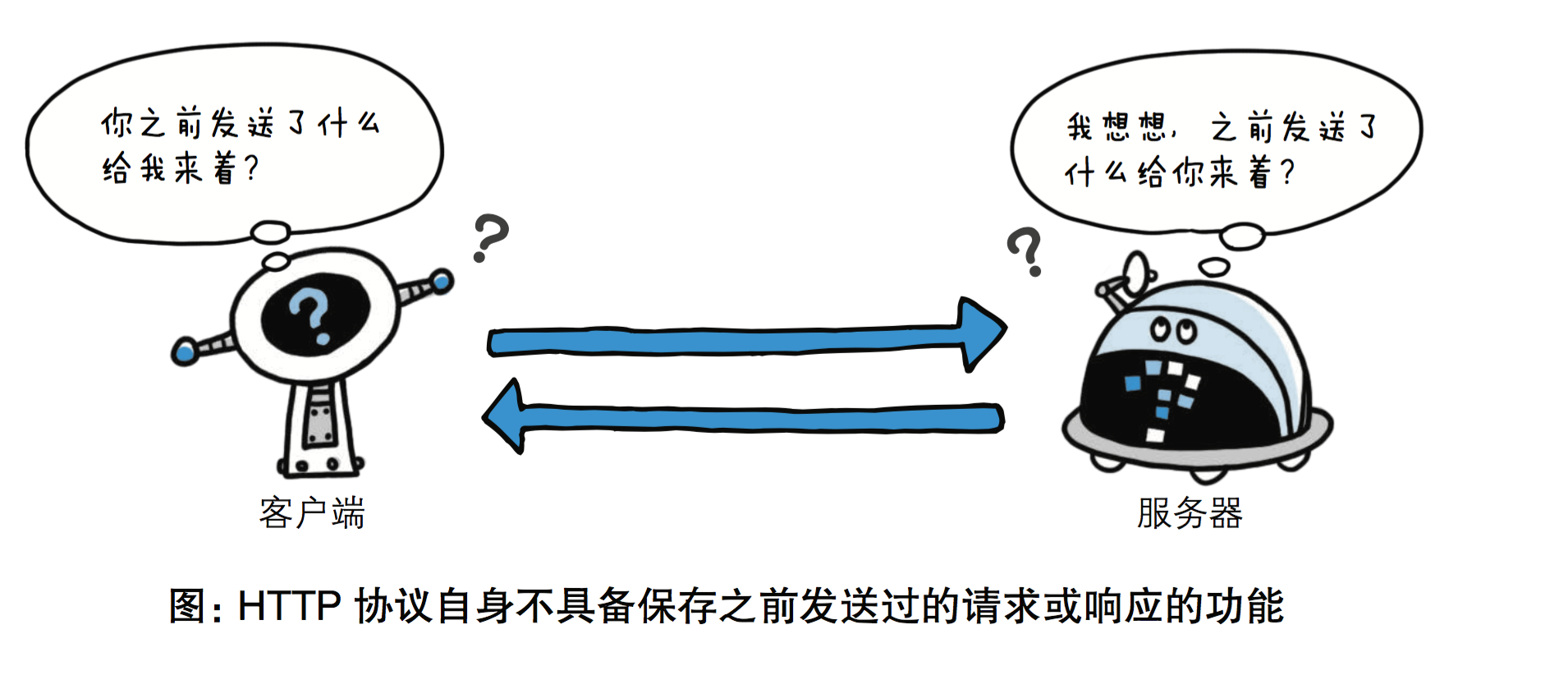
2.无状态保存
HTTP是一种不保存状态,即无状态(stateless)协议。
HTTP协议 自身不对请求和响应之间的通信状态进行保存。也就是说在HTTP这个级别,协议对于发送过的请求或响应都不做持久化处理。

使用HTTP协议,每当有新的请求发送时,就会有对应的新响应产 生。协议本身并不保留之前一切的请求或响应报文的信息。这是为了更快地处理大量事务,确保协议的可伸缩性,而特意把HTTP协议设计成 如此简单的。
无状态的特点也会导致一些业务问题变得棘手,比如用户需要反复登录页面,于是为了实现保持状态问题,引入了cookie技术。有了Cookie再用HTTP协议通信,就可以管 理状态了。
3.无连接
无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。
采用这种方式可以节省传输时间,并且可以提高并发性能,不能和每个用户建立长久的连接,请求一次相应一次,服务端和客户端就中断了。
无连接有两种方式:
- 早期的http协议是一个请求一个响应之后,直接就断开了
- 现在的http协议1.1版本不是直接就断开了,而是等几秒钟,这几秒钟是等什么呢,等着用户有后续的操作,可以避免短时间内多次连接,提高效率。
4.http请求方法
HTTP/1.1协议中共定义了八种方法(也叫“动作”)来以不同方式操作指定的资源:
GET方法
向指定的资源发出“显示”请求。使用GET方法应该只用在读取数据,而不应当被用于产生“副作用”的操作中,例如在Web Application中。其中一个原因是GET可能会被网络蜘蛛等随意访问。
HEAD方法
与GET方法一样,都是向服务器发出指定资源的请求。只不过服务器不传回资源的本文部分。它的好处在于,使用这个方法可以在不必传输全部内容的情况下,就可以获取其中“关于该资源的信息”(元信息或称元数据)。
POST方法
向指定资源提交数据,请求服务器进行处理(例如提交表单或者上传文件)。数据被包含在请求本文中。这个请求可能会创建新的资源或修改现有资源,或二者皆有。
PUT方法
向指定资源位置上传其最新内容。
DELETE方法
请求服务器删除Request-URI所标识的资源。
TRACE方法
回显服务器收到的请求,主要用于测试或诊断。
OPTION方法
这个方法可使服务器传回该资源所支持的所有HTTP请求方法。用'*'来代替资源名称,向Web服务器发送OPTIONS请求,可以测试服务器功能是否正常运作。
CONNECT方法
HTTP/1.1协议中预留给能够将连接改为管道方式的代理服务器。通常用于SSL加密服务器的链接(经由非加密的HTTP代理服务器)。
注意
1.方法名称是区分大小写的。当某个请求所针对的资源不支持对应的请求方法的时候,服务器应当返回状态码405(Method Not Allowed),当服务器不认识或者不支持对应的请求方法的时候,应当返回状态码501(Not Implemented)。
2.HTTP服务器至少应该实现GET和HEAD方法,其他方法都是可选的。当然,所有的方法支持的实现都应当匹配下述的方法各自的语义定义。此外,除了上述方法,特定的HTTP服务器还能够扩展自定义的方法。例如PATCH(由 RFC 5789 指定的方法)用于将局部修改应用到资源。
get和post区别
-
GET提交的数据会放在URL之后,也就是请求行里面,以?分割URL和传输数据,参数之间以&相连,如EditBook?name=test1&id=123456.(请求头里面那个content-type做的这种参数形式,后面讲) POST方法是把提交的数据放在HTTP包的请求数据中.
-
GET提交的数据大小有限制(因为浏览器对URL的长度有限制),而POST方法提交的数据没有限制.
-
GET与POST请求在服务端获取请求数据方式不同,就是我们自己在服务端取请求数据的时候的方式不同了,这句废话昂。
5.http状态码
所有HTTP响应的第一行都是状态行,依次是当前HTTP版本号,3位数字组成的状态代码,以及描述状态的短语,彼此由空格分隔。
状态码分类
状态代码的第一个数字代表当前响应的类型
-
1xx消息——请求已被服务器接收,继续处理
-
2xx成功——请求已成功被服务器接收、理解、并接受
-
3xx重定向——需要后续操作才能完成这一请求
-
4xx请求错误——请求含有词法错误或者无法被执行
- 5xx服务器错误——服务器在处理某个正确请求时发生错误

常见的状态码:
- 403:非法客户端,禁止请求
- 405:页面访问不存在
- 301:永久重定向
6.URL资源统一定位符
统一资源定位符组成
-
传送协议。
-
层级URL标记符号(为[//],固定不变)
-
访问资源需要的凭证信息(可省略)
-
服务器。(通常为域名,有时为IP地址)
-
端口号。(以数字方式表示,若为HTTP的默认值“:80”可省略)
-
路径。(以“/”字符区别路径中的每一个目录名称)
-
查询。(GET模式的窗体参数,以“?”字符为起点,每个参数以“&”隔开,再以“=”分开参数名称与数据,通常以UTF8的URL编码,避开字符冲突的问题)
-
片段。以“#”字符为起点
url实例
以为例http://www.luffycity.com:80/news/index.html?id=250&page=1 , 其中:
http是协议;
www.luffycity.com,是服务器;
80,是服务器上的默认网络端口号,默认不显示;
/news/index.html,是路径(URI:直接定位到对应的资源);
?id=250&page=1,是查询。
大多数网页浏览器不要求用户输入网页中“http://”的部分,因为绝大多数网页内容是超文本传输协议文件。同样,“80”是超文本传输协议文件的常用端口号,因此一般也不必写明。一般来说用户只要键入统一资源定位符的一部分(www.luffycity.com:80/news/index.html?id=250&page=1)就可以了。
由于超文本传输协议允许服务器将浏览器重定向到另一个网页地址,因此许多服务器允许用户省略网页地址中的部分,比如 www。从技术上来说这样省略后的网页地址实际上是一个不同的网页地址,浏览器本身无法决定这个新地址是否通,服务器必须完成重定向的任务。
7.http协议格式
http请求格式
下面图片是http请求协议数据格式。

url中包含了路径和参数:/index/index2?a=1&b=2;

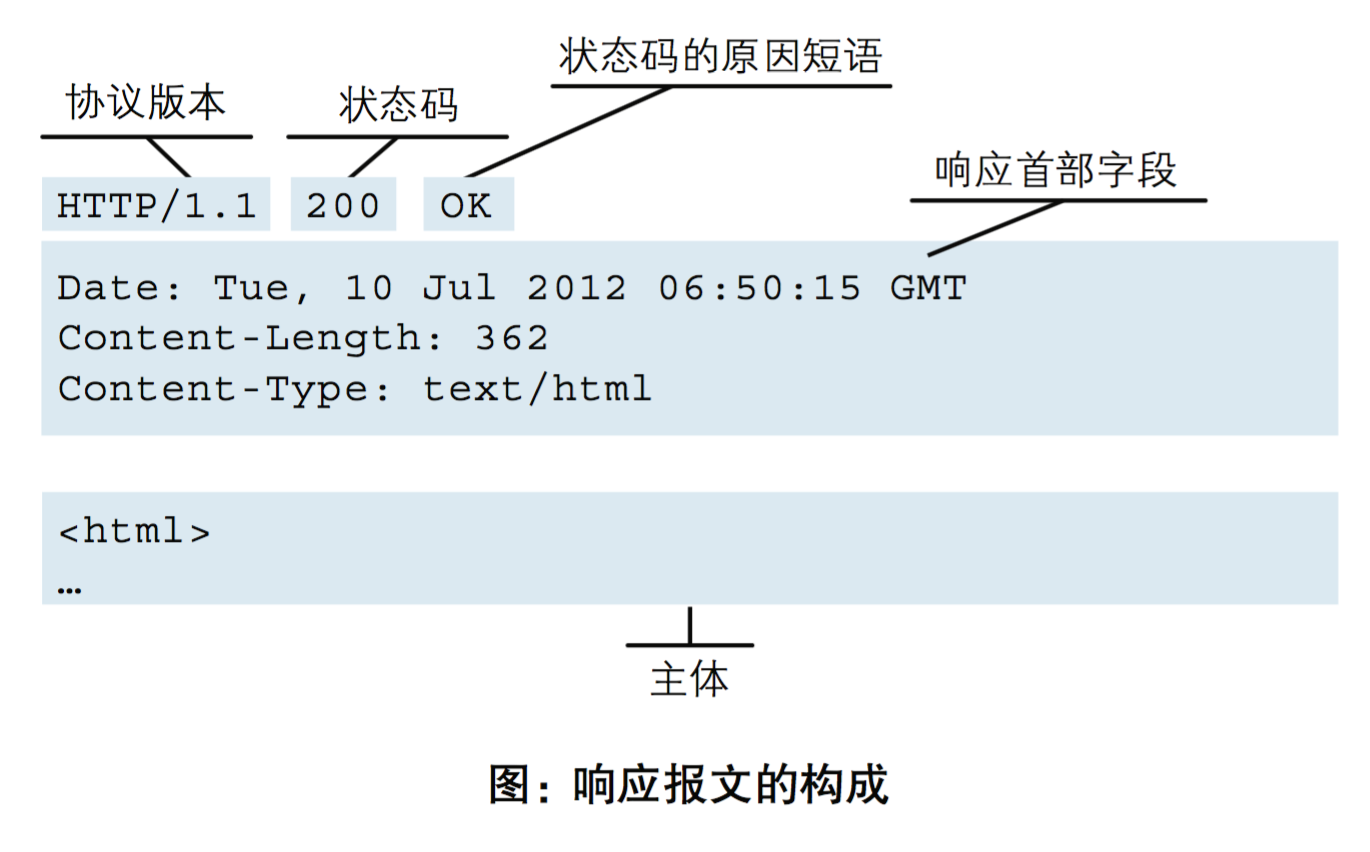
http响应格式


三、WSGI规范
1.WSGI规范由来
我们知道web应用就是服务端把写好的HTML文件根据请求发送给客户端,如果要动态生成HTML,那么读取HTML中的不同数据,接受请求,解析请求,发送响应,这些底层的代码都需要我们来自己来实现,那么会浪费大量的精力。
正缺的做法就是把这些底层代码由专门的服务器软件实现,而我们专注于生成HTML文档,以及处理响应的业务逻辑。因为我们不希望接触到TCP连接、HTTP原始请求和响应格式,所以,需要一个统一的接口,让我们专心用Python编写Web业务。
这个接口就是WSGI。
2.WSGI(Web Server Gateway Interface)
Web服务器网关接口(Web Server Gateway Interface, WSGI)用Python写的一个服务器软件和web应用之间的通用接口。定义了使用Python编写的web应用程序与web服务器程序之间的接口格式,实现web应用程序与web服务器程序间的解耦。
WSGI接口定义非常简单,它只要求Web开发者实现一个函数,就可以响应HTTP请求。我们来看一个最简单的Web版本的“Hello, web!”
def application(environ, start_response): start_response('200 OK', [('Content-Type', 'text/html')]) # start_response作用是发送http消息格式的响应头。 """中间写我们的业务逻辑代码""" return '<h1>Hello, web!</h1>' # 函数返回数据交给wsgi中,wsgi会发送这个数据
-
environ:一个包含所有HTTP请求信息的dict对象;
-
start_response:一个发送HTTP响应的函数。
environ参数
environ是WSGI加工好的请求信息,加工成了一个字典,通过字典取值的方式就能拿到很多你想要拿到的信息。
environ["PATH_INFO"] # 获取请求的路径 environ["REQUEST_METHOD"] # 获取请求的方法
可以查看environ字典,查看详细的封装数据。
start_response方法
start_response('200 OK', [('Content-Type', 'text/html')])
在application()函数中,调用start_response,就发送了HTTP响应的Header,注意Header只能发送一次,也就是只能调用一次start_response()函数。start_response()函数接收两个参数,一个是HTTP响应码,一个是一组list表示的HTTP Header,每个Header用一个包含两个 str 的 tuple 表示。
3.python中的wsgiref模块
wsgiref 模块
Web server Gateway Interface references library web服务器网关接口参考库。Python标准库提供的独立WSGI服务器,帮助我们封装了socket、客户端请求消息、服务端响应消息的类。

from wsgiref.simple_server import make_server # wsgiref本身就是个web框架,提供了一些固定的功能(请求和响应信息的封装,不需要我们自己写原生的socket了也不需要咱们自己来完成请求信息的提取了,提取起来很方便) def application(environ, start_response): # 函数名字随便起 ''' :param environ: 是全部加工好的请求信息,加工成了一个字典,通过字典取值的方式就能拿到很多你想要拿到的信息 :param start_response: 帮你封装响应信息的(响应行和响应头),注意下面的参数 :return: 返回需要发送给客户端的数据 ''' start_response('200 OK', [('Content-Type', 'text/html'),('k1','v1')]) # print(environ) print(environ['PATH_INFO']) #输入地址127.0.0.1:8000,这个打印的是'/',输入的是127.0.0.1:8000/index,打印结果是'/index' return [b'<h1>Hello, web!</h1>'] #和socketserver那个模块使用方法很像 httpd = make_server('127.0.0.1', 8080, application) print('Serving HTTP on port 8080...') # 开始监听HTTP请求: httpd.serve_forever()
获取网页请求的方式,注意不同的请求方式获取数据的方式是不同的。
environ.get("REQUEST_METHOD") # 获取网页的请求方法
1.对于网页请求方式为GET的数据提取
GET方式的请求,数据的提交是将数据直接拼接在url后面。
request_data = environ['QUERY_STRING'] # 获取GET请求的数据 注:request_data是类似"username=chao&password=123"的字符串数据
2.对于网页请求方式为POST的数据提取
POST方式的请求,数据提交是将数据放在请求信息的请求数据中。
request_body_size = int(environ.get('CONTENT_LENGTH', 0)) # 先获取请求体中的数据长度 request_data = environ['wsgi.input'].read(request_body_size) # 在根据数据长度获取请求数据 注:request_data是一个bytes类型的数据,b"username=chao&password=123"
3.使用urllib.parse中的parse_qs类可以快速解析请求的数据
from urllib.parse import parse_qs parse_data = parse_qs(request_data) # 解析获取的数据 注:解析后的数据是个字典,如{"password": ["123"], "username": ["chao"]}
四、模板渲染jinja2
一个第三方模块,帮助我们更简单的实现字符串替换,也就是模板渲染,然后再发送给浏览器完成渲染。本质上就是HTML内容中利用一些规定好的特殊符号来替换要展示的数据。替换字符串要遵循jinja指定的语法规则。
模块下载
pip install jinja2 # 或者在pycharm中安装 File->settings->project->Project interpreter
使用方法
HTML中使用一定规则特殊字符
1.使用 {{ 变量名 }} 来表示特殊符号,给变量占位。 2.使用 {% for 变量 in 变量列表 %} {{ 变量 }} {% endfor %}
python文件中使用
from jinja2 import Template # 从html中读取字符串数据data template = Template(data) # 生成模板文件 # render方法将数据填充到特殊字符中 ret = template.render({"name":"于谦", "hobby_list":["烫头","泡吧"]})
使用实例!

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> </head> <body> <h1>姓名:{{name}}</h1> <h1>爱好:</h1> <ul> {% for hobby in hobby_list %} <li>{{hobby}}</li> {% endfor %} </ul> </body> </html>

from jinja2 import Template def index(): with open("index2.html", "r",encoding='utf-8') as f: data = f.read() template = Template(data) # 生成模板文件 ret = template.render({"name": "于谦", "hobby_list": ["烫头", "泡吧"]}) # 把数据填充到模板里面 return [bytes(ret, encoding="utf8"), ]


