JWPlayer中字幕文件的配置
最近应项目要求研究JWPlayer,视研究进度可能会将解决的问题或者一些配置方法写在这里。
jwplayer支持vtt和srt格式的字幕文件,在视频中可以选择加载多个字幕文件(常用于多语言字幕),并且在视频播放过程中可以切换。

如图,可以在视频播放过程中选择字幕
配置的相关代码如下,具体的配置属性可见http://www.longtailvideo.com/support/jw-player/28845/adding-video-captions:
<div id="container">Loading the video...</div> <script type="text/javascript"> var player = jwplayer("container").setup({ playlist: [{ file: "/*你的视频文件*/", tracks: [{ file: "/*你的字幕文件1*/", kind: "captions", "default": true },{ file: "/*你的字幕文件2*/", kind: "captions" }] }] }); </script>
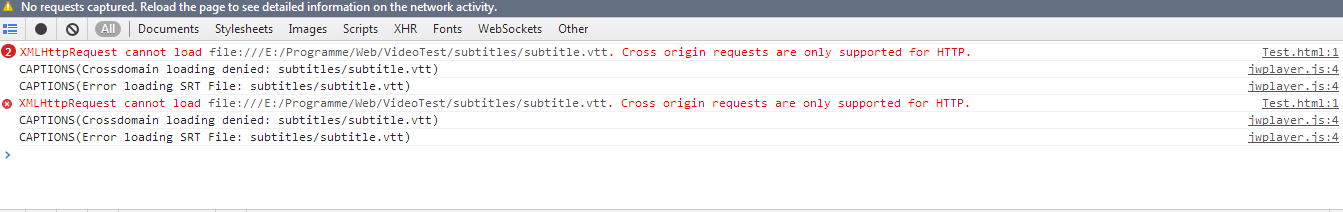
但是在实际的配置过程中,发现JWPLAYER不支持本地视频配本地字幕,也就是说如果只是在本地打开html文件,则字幕是无法被加载的。会提示“Cross origin requests are only supported for HTTP.”错误。

如图,本地视频配本地字幕会报错
解决方法:使用IIS或Tomcat之类的web服务器将页面部署一下,然后以http方式访问你的页面即可。
PS:在IIS中配置vtt文件需要在MIME类型中添加描述:“.vtt, text/plain”,以及".mp4, video/mpeg"



