微信小程序开发 -- 获取当前页面路径

Page.prototype就是this;
你在任何一个Page里面都可以使用route字段和setData()函数;
示例代码:
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
this.setData({
name1: 'Apple',
name2: 'wechat'
})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
console.log("route = ", this.route);
console.log("name1 = ", this.data.name1);
console.log("name2 = ", this.data.name2);
},
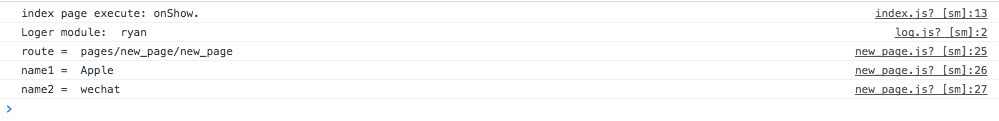
运行结果: