WordPress 多语言支持(本地化)
本博客将介绍WordPress的多语言制作
首先需要在wp-content目录下创建一个languages文件夹,用于存放语言包文件。
然后在模板目录下的functions.php,然后在代码中添加函数加载该文件夹,示例代码如下:
add_action('after_setup_theme', 'alanhou_setup'); function alanhou_setup(){ load_theme_textdomain('alanhou', get_template_directory.'/languages'); }
上面代码表示在主题加载时载入语言文件也就是/wp-content/languages/文件夹下的.mo文件。
load_theme_textdomain(主题本地化)
加载翻译后的主题字符串。
如果本地主题根目录下有一个.mo文件,该文件会被包括在$domain的被翻译字符串中。
.mo文件必须根据本地设置命名。
<?php load_theme_textdomain( $domain, $path ) ?>
参数
- $domain
- (字符串)(必需)用以检索被翻译字符串的唯一标识符
- 默认值: None
- $path
- (未知)(可选)语言包 .mo 文件所在的目录(没有结尾的斜线)
- 默认值:false
返回的值
- (布尔)
- 如果 textdomain 可以正常加载,返回 TRUE ;反之返回 FALSE
关于多语言设置的两种用法,一种是直接设置,另一种是通过点击链接方式设置
方式一、
add_action('after_setup_theme', 'my_theme_setup');
function my_theme_setup(){
load_theme_textdomain('my_theme', get_template_directory() . '/languages');
}
方式二、如果你希望通过 URL 中的参数来调用不同的语言,比如 www.example.com/?l=zh_CN 就调用 zh_CN.mo ,那你可以参考下面的例子:
// 更改本地语言
// 必须在 load_theme_textdomain() 的前面调用
add_filter( 'locale', 'my_theme_localized' );
function my_theme_localized($locale) {
if (isset($_GET['l'])) {
return $_GET['l'];
}
return $locale;
}
// 设置主题语言路径
// 语言包应该访问 my_theme/languages/ 目录
// Wordpress 自身语言包放在 wp-content/languages/ 目录
load_theme_textdomain( 'my_theme', TEMPLATEPATH . '/languages' );
WordPress是怎样知道该读取哪个语言文件呢?其实就是在它的wp-config.php文件中,
添加你的语言和语言环境代码到define。如果你想把你的主题翻译成德语,你可以这样做:
define('WPLANG', 'de_DE');
怎么运行的
当你通常制作一个主题的时候,你只需要简单地对任何主题文本进行编码,例如404.php文件中的404错误信息,或者诸如“comments:”或者“author:”之类的标签。如果用户的WordPress是德语,这些文本片段仍然会以英文显示。解决这个问题的方法是使用四个WordPress函数之一来返回或回显这些语句,这四个函数被设计为引用正确文本的语言文件。一旦将这些文本包装在这些函数中,就可以创建一个文件,其中包含每次加载主题时引用的所有翻译。有三个翻译文件,我们使用:
- .pot (便携式对象模板) - 这是模板文件,它包含对主题中需要翻译的每个文本字符串的引用。这个文件不包含任何翻译。这是一个明文文件。
- .po (便携式对象) - 由.pot文件构成,.po包含所有的字符串引用以及它们对一种特定语言的翻译。这也是一个可以编辑的纯文本文件。
- .mo (Machine Object) - .po文件的二进制版本。通过使用机器代码,文件的使用速度可以比其明文选择更快。
POEdit是一个非常棒的程序,可以让你创建你的.pot文件,还提供了一个简单易用的图形用户界面,可以用来制作你的.po文件,更重要的是.mo文件。
首先,您需要下载POEdit,您可以在这里找到Windows,Mac和Linux:http :
//www.poedit.net/download.php
一旦POEdit安装完毕,你可以创建你的.pot文件。要做到这一点,去文件>新目录。您将看到一个对话框,您需要输入一些基本信息。
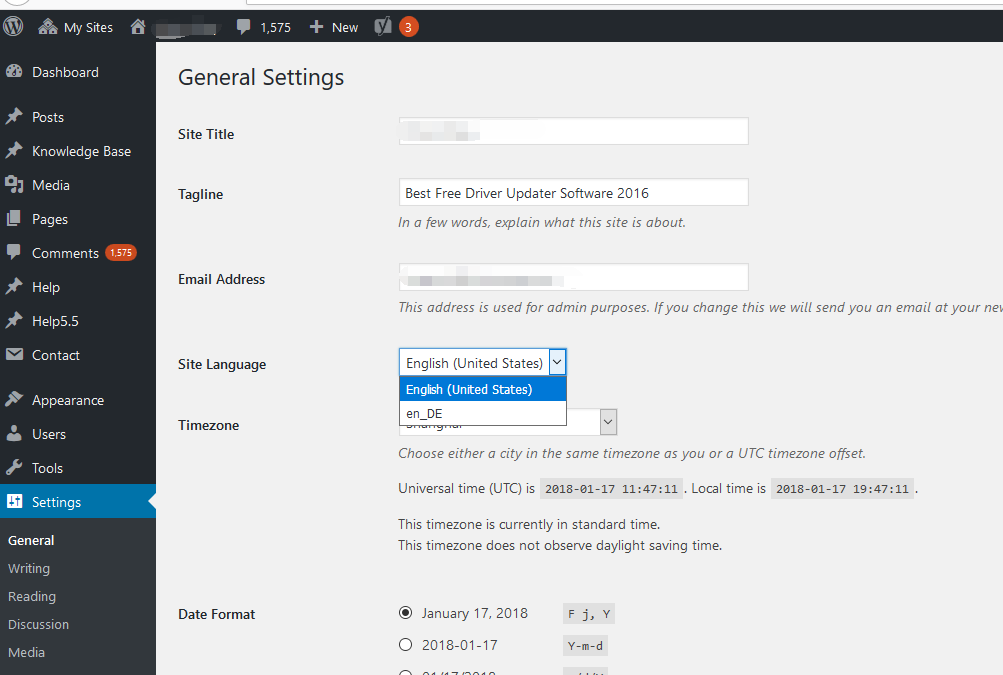
做完上面的步骤后不出意外你会在你的wordpress仪表盘后台的Setting里面选择网站语言里看到刚刚添加的语言,选上即可。

最后就是在你的代码里面用函数_e()包裹待翻译词条实现多语言了,
<?php _e( 'No posts found' , 'inthy.com' ) ; ?>
参考网站:https://jinwensay.wordpress.com/2009/12/02/make-your-wordpress-theme-translatable/



