WordPress的编译器功能扩展
//php代码如下:
//向文章编辑器的Visual区添加自定义按钮,js文件存放在wp-content/plugins/文件夹下 add_action('admin_head', 'my_custom_mce_button'); function my_custom_mce_button() { if ( !current_user_can( 'edit_posts' ) && !current_user_can( 'edit_pages' ) ) { return; } if ( 'true' == get_user_option( 'rich_editing' ) ) { add_filter( 'mce_external_plugins', 'my_custom_tinymce_plugin' ); add_filter( 'mce_buttons', 'my_register_mce_button' ); } } function my_custom_tinymce_plugin( $plugin_array ) { $plugin_array['my_mce_button'] = plugins_url().'/mce-button.js'; return $plugin_array; } function my_register_mce_button( $buttons ) { array_push( $buttons, 'my_mce_button' ); return $buttons; }
以下为JS代码:
(function() {
tinymce.PluginManager.add('my_mce_button', function( editor, url ) {
editor.addButton( 'my_mce_button', {
icon: 'wp_code',
type: 'menubutton',
menu: [
{
text: '添加样式',
onclick: function() {
editor.windowManager.open( {
title: '添加样式',
minWidth : 700,
body: [
{
type: 'listbox',
name: 'titlewrap',
label: '选择样式',
values: [
{text: 'Error', value: 'notification error'},
{text: 'Success', value: 'notification success'},
{text: 'Info', value: 'notification info'},
{text: 'Question', value: 'notification question'},
{text: 'Waring', value: 'notification waring'}
]
},
{
type: 'textbox',
name: 'titlecontent',
label: '文本内容',
value: '',
multiline: true,
minWidth: 300,
minHeight: 100
}
],
onsubmit: function( e ) {
var titlecontent = e.data.titlecontent.replace(/\r\n/gmi, '\n'),
titlecontent = tinymce.html.Entities.encodeAllRaw(titlecontent);
var sp = (e.data.addspaces ? ' ' : '');
editor.insertContent(sp + '<div class="'+ e.data.titlewrap +'">' + e.data.titlecontent + '</div>' + sp + '<p></p>' );
}
});
}
},
{
text: '自定义链接',
onclick: function() {
editor.windowManager.open( {
title: '自定义链接',
minWidth : 700,
body: [
{
type: 'textbox',
name: 'links',
label: '链接地址',
value: 'https://www.drivereasy.com/DriverEasy_Setup.exe'
},
// {
// type: 'textbox',
// name: 'custom_js_code',
// label: '自定义js代码',
// value: 'onclick="ga(\'send\',\'event\',\'download\',\'click\',\'kbde-dedownload-\',1.00,{\'nonInteration\':1});)"',
// multiline: true,
// minWidth: 300,
// minHeight: 100
// },
{
type: 'textbox',
name: 'custom_links_description',
label: '链接名称',
value: '',
}
],
onsubmit: function( e ) {
var code = e.data.custom_links_description.replace(/\r\n/gmi, '\n'),
code = tinymce.html.Entities.encodeAllRaw(code);
var sp = (e.data.addspaces ? ' ' : '');
editor.insertContent(sp + '<a rel="nofollow" href="' + links + '" onclick="ga(\'send\',\'event\',\'download\',\'click\',\'kbde-dedownload- \',1.00,{\'nonInteration\':1});)" >' + custom_links_description + '</a>' + sp + '<p></p>');
}
});
}
},
{
text: '超链接',
onclick: function() {
editor.windowManager.open( {
title: '超链接',
minWidth : 700,
body: [
{
type: 'textbox',
name: 'links',
label: '链接地址',
value: 'https://www.drivereasy.com/DriverEasy_Setup.exe'
},
{
type: 'textbox',
name: 'custom_js_code',
label: '自定义js代码',
value: 'onclick="ga(\'send\',\'event\',\'download\',\'click\',\'kbde-dedownload- \',1.00,{\'nonInteration\':1});)"',
multiline: true,
minWidth: 300,
minHeight: 100
},
{
type: 'textbox',
name: 'code',
label: '链接文本',
value: '',
multiline: true,
minWidth: 300,
minHeight: 100
}
],
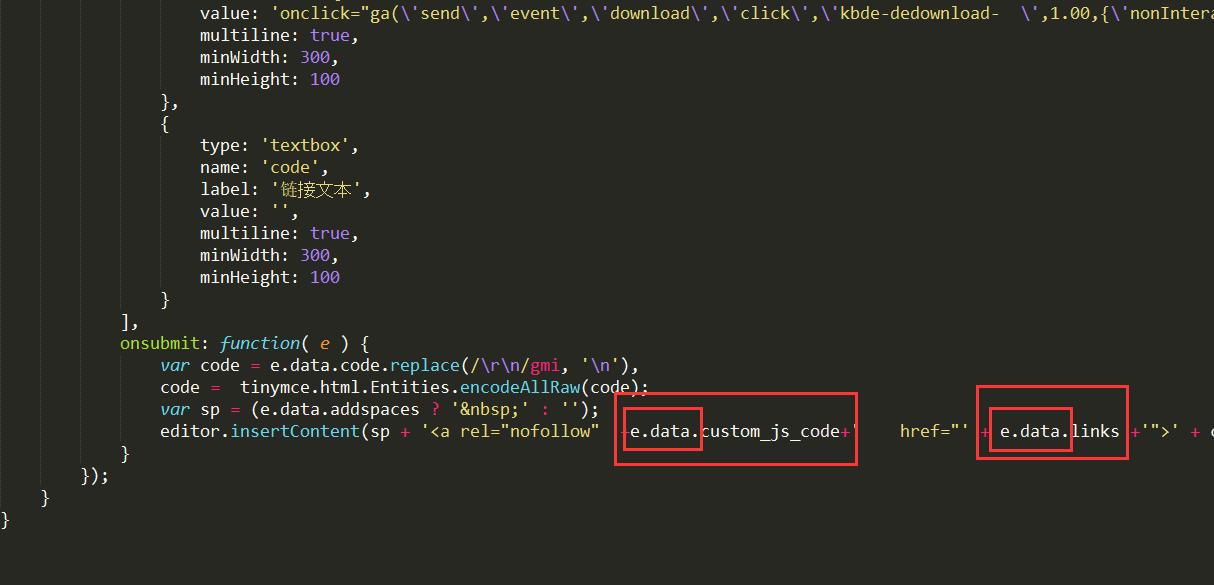
onsubmit: function( e ) {
var code = e.data.code.replace(/\r\n/gmi, '\n'),
code = tinymce.html.Entities.encodeAllRaw(code);
var sp = (e.data.addspaces ? ' ' : '');
editor.insertContent(sp + '<a rel="nofollow" '+e.data.custom_js_code+' href="' + e.data.links +'">' + code + '</a>' + sp + '<p></p>');
}
});
}
}
]
});
});
})();
注意js代码中调用数据时记得加上e.data.name,

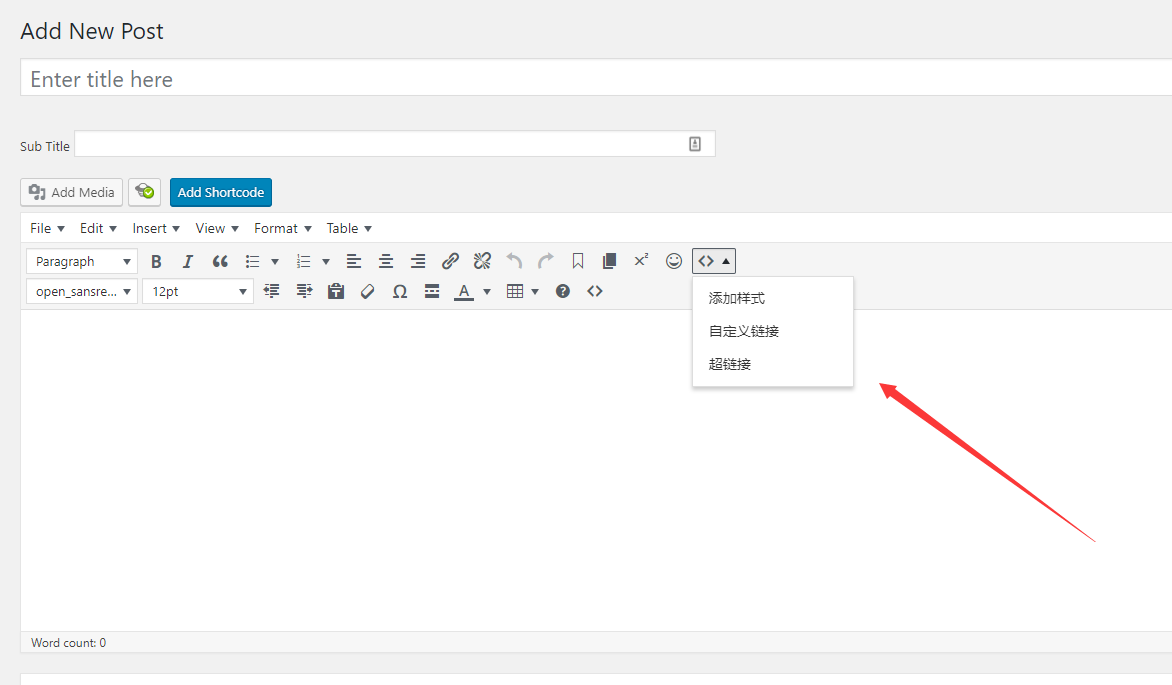
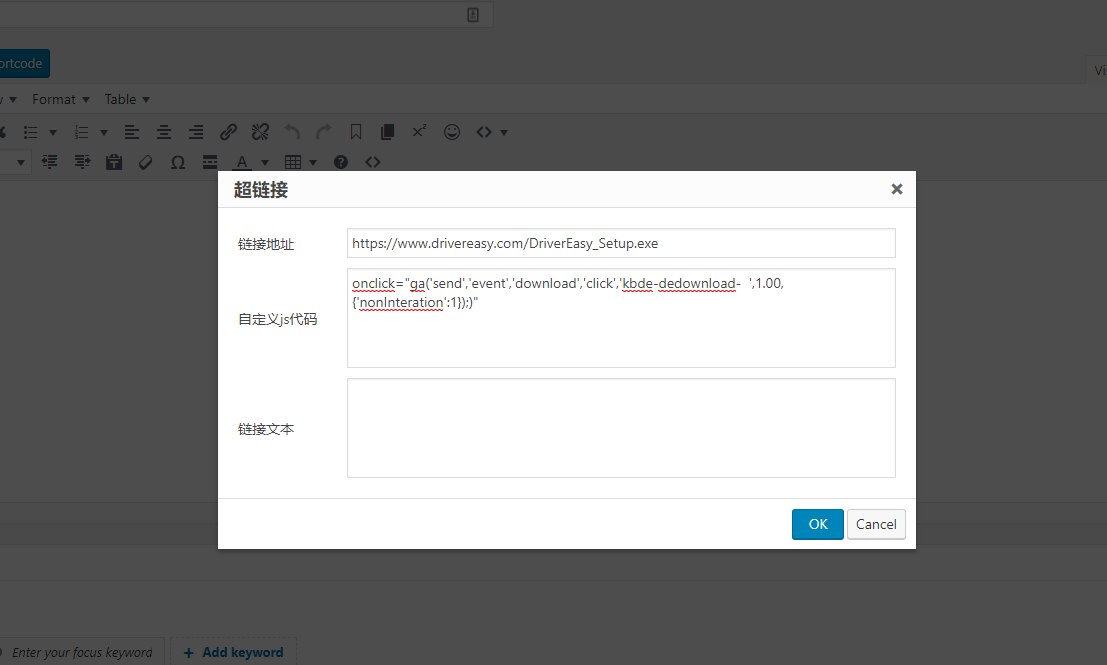
效果如下: