从 URL 到页面:浏览器加载过程的详细解析
当你在浏览器中输入一个 URL 并按下回车键,直到页面内容显示在屏幕上,这个过程中发生了许多步骤。以下是一个详细的分解,解释从输入 URL 到看到内容之间的整个过程:

1. 用户输入 URL
用户在浏览器地址栏中输入 URL(例如 https://www.example.com)并按下回车键。
2. 浏览器解析 URL
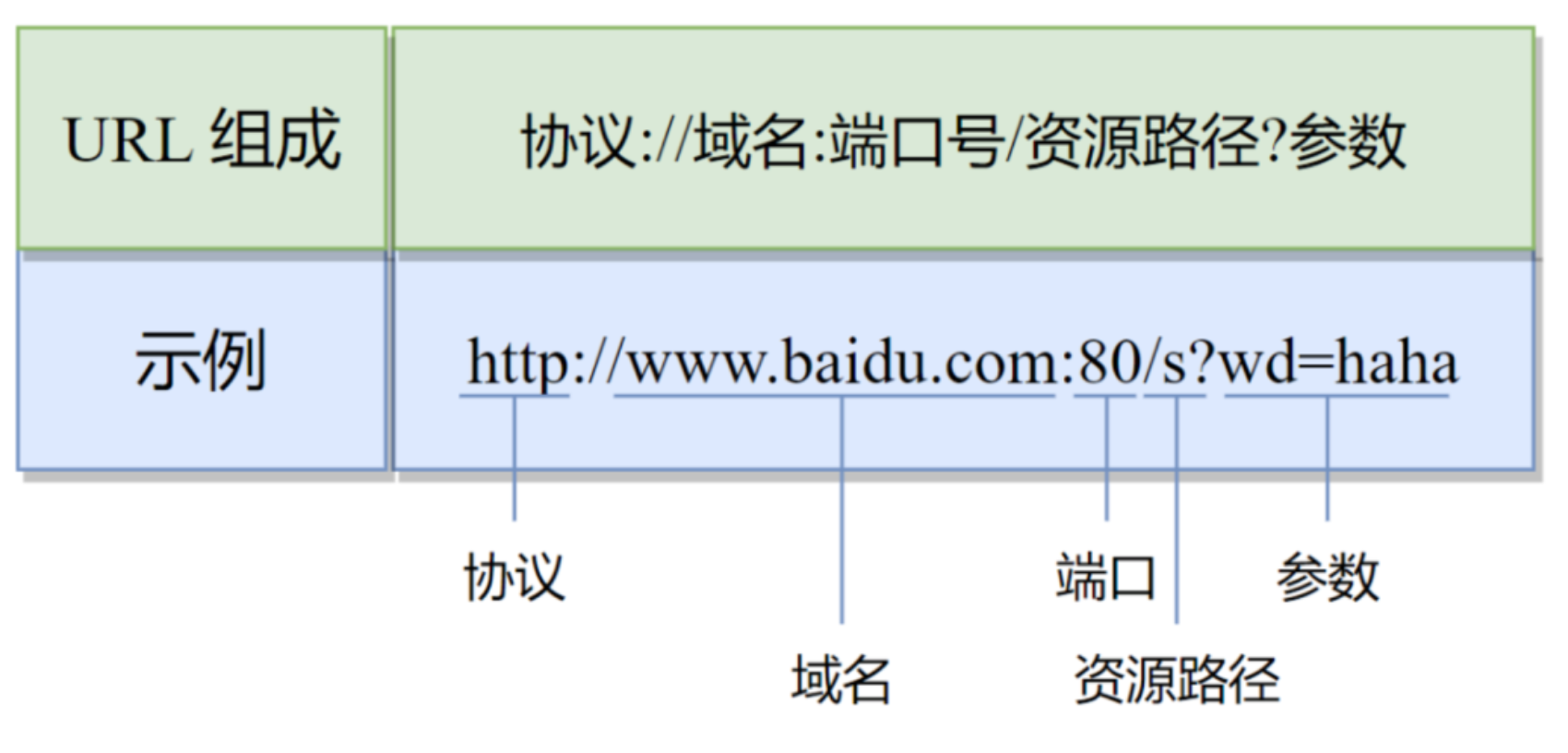
浏览器解析输入的 URL,提取出协议(https)、域名(www.example.com)、路径(如果有的话)和查询参数(如果有的话)。
3. 检查缓存
浏览器首先检查本地缓存中是否有该域名的 IP 地址。如果有,直接使用缓存的 IP 地址。如果没有,继续下一步。
4. DNS 解析
- 浏览器缓存:浏览器检查其缓存中是否有该域名的 IP 地址。
- 操作系统缓存:如果浏览器缓存中没有,浏览器会向操作系统查询。
- 本地 DNS 服务器:如果操作系统缓存中没有,操作系统会向配置的本地 DNS 服务器发送查询请求。
- 递归查询:本地 DNS 服务器会递归查询其他 DNS 服务器,直到找到该域名对应的 IP 地址。
- 返回结果:DNS 服务器将结果返回给操作系统,再由操作系统返回给浏览器。
5. 建立连接
5.1 TCP 连接
- 三次握手:
- SYN:客户端发送一个 SYN(同步)包到服务器,表示请求建立连接。
- SYN-ACK:服务器收到 SYN 包后,回复一个 SYN-ACK(同步-确认)包,表示同意建立连接。
- ACK:客户端收到 SYN-ACK 包后,回复一个 ACK(确认)包,连接建立。
5.2 TLS/SSL 握手(如果是 HTTPS)
- 客户端问候:客户端发送一个 ClientHello 消息,包含支持的加密算法、TLS 版本等信息。
- 服务器问候:服务器回复一个 ServerHello 消息,选择加密算法和 TLS 版本,并发送服务器证书。
- 证书验证:客户端验证服务器证书的有效性。
- 密钥交换:客户端生成一个随机数,用服务器的公钥加密后发送给服务器,服务器用私钥解密,生成会话密钥。
- 完成握手:双方使用会话密钥加密通信,握手完成。
6. 发送 HTTP 请求
- 构建请求:浏览器构建一个 HTTP 请求,包括请求行(如
GET / HTTP/1.1)、请求头(如Host: www.example.com)和可选的请求体(如 POST 请求的数据)。 - 发送请求:浏览器通过建立的 TCP 连接将 HTTP 请求发送到服务器。
7. 服务器处理请求
- 接收请求:服务器接收到 HTTP 请求。
- 请求解析:服务器解析请求行、请求头和请求体。
- 路由处理:服务器根据请求的路径和参数,确定处理请求的逻辑。
- 业务逻辑:服务器执行相应的业务逻辑,可能涉及读取文件、查询数据库、调用其他服务等。
- 生成响应:服务器生成一个 HTTP 响应,包括状态行(如
HTTP/1.1 200 OK)、响应头(如Content-Type: text/html)和响应体(如 HTML 内容)。
8. 浏览器接收响应
- 接收响应:浏览器接收到服务器的 HTTP 响应。
- 解析响应:浏览器解析响应头和响应体。
9. 渲染页面
9.1 解析 HTML
- 构建 DOM 树:浏览器解析 HTML 文档,构建 DOM 树(Document Object Model)。
- 处理脚本:如果遇到
<script>标签,浏览器会暂停解析,执行脚本。脚本可能会修改 DOM 树。
9.2 解析 CSS
- 构建 CSSOM 树:浏览器解析 CSS 文件和内联样式,构建 CSSOM 树(CSS Object Model)。
9.3 解析 JavaScript
- 执行脚本:浏览器解析和执行 JavaScript 代码。JavaScript 代码可能会修改 DOM 树和 CSSOM 树。
9.4 构建渲染树
- 结合 DOM 和 CSSOM:浏览器将 DOM 树和 CSSOM 树结合,构建渲染树。
9.5 布局(Layout)
- 计算布局:浏览器计算每个元素的大小和位置。
9.6 绘制(Painting)
- 绘制元素:浏览器将元素绘制到屏幕上。
10. 处理资源请求
- 发现资源:在解析 HTML 的过程中,浏览器会发现需要加载的资源(如图片、CSS 文件、JavaScript 文件等)。
- 发送请求:浏览器会并行发送请求,加载这些资源。
- 重复解析和渲染:浏览器重复上述的解析和渲染过程,直到所有资源加载完成。
11. 用户交互
- 用户操作:页面加载完成后,用户可以与页面进行交互(如点击按钮、输入表单等)。
- 事件处理:浏览器会根据用户的操作,触发相应的事件处理程序,更新页面内容。
结论
从用户在浏览器中输入 URL 到页面内容显示在屏幕上,涉及 DNS 解析、建立连接、发送请求、服务器处理、接收响应、解析和渲染页面等多个步骤。每个步骤都可能涉及多个子步骤和复杂的处理逻辑。通过深入理解这些过程,我们可以更好地优化网站性能,提高用户体验。希望这篇详细的解析能帮助你更好地理解浏览器的工作原理。
原文链接:



