jquery DataTable 汉化 以及其他实用配置
一、将 DataTable 设置成中文
<script> $('#datatable').DataTable({ language: { "sProcessing": "处理中...", "sLengthMenu": "显示 _MENU_ 项结果", "sZeroRecords": "没有匹配结果", "sInfo": "显示第 _START_ 至 _END_ 项结果,共 _TOTAL_ 项", "sInfoEmpty": "显示第 0 至 0 项结果,共 0 项", "sInfoFiltered": "(由 _MAX_ 项结果过滤)", "sInfoPostFix": "", "sSearch": "搜索:", "sUrl": "", "sEmptyTable": "表中数据为空", "sLoadingRecords": "载入中...", "sInfoThousands": ",", "oPaginate": { "sFirst": "首页", "sPrevious": "上页", "sNext": "下页", "sLast": "末页" }, "oAria": { "sSortAscending": ": 以升序排列此列", "sSortDescending": ": 以降序排列此列" } } }); }); </script>
二、设置列宽度
<script>
$('#datatable').DataTable({
"columnDefs": [
{
render: function (data, type, full, meta) {
return "<div style='white-space:nowrap;float:right'>" + data + "</div>";
},
targets: [2,3,4,5,6]
},
],
});
</script>
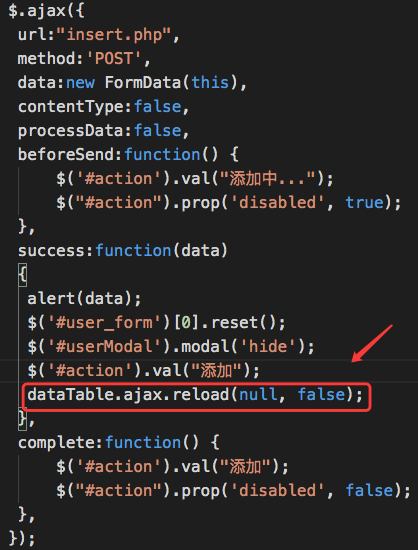
三、修改表格数据后,静态刷新表格数据不跳转
dataTable.ajax.reload(null, false);

// 重载所有接口数据,返回到第一页
dataTable.ajax.reload();
相关 API
ajax.reload( callback, resetPaging )
里面有二个参数:
callback :当服务器返回数据并重绘完毕时执行此回调方法,回调方法返回的是服务器返回的数据
resetPaging: 重置(默认或者设置为true)或者保持分页信息(设置为false)



