VSCode 实时预览 HTML 页面
背景:
平时写网页时,只有写完代码,然后保存,接下来到浏览器中刷新查看效果,然后不停重复,我们发现很多时间就这样浪费到了这三个步骤上,用户体验很差。
可以通过以下方法实现自动刷新网页,实时预览
一、VSCode 设置网页代码实时预览
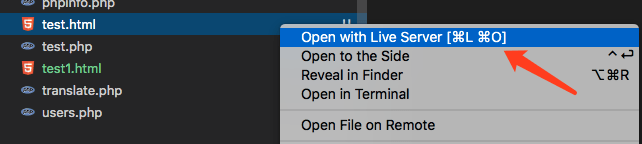
安装插件 Live Server,然后右键点击 Open with Live Server 即可在浏览器打开文件,此时修改文件内容,浏览器会在文件保存时触发刷新操作,实现实时预览效果。


二、使用 codepen 网站
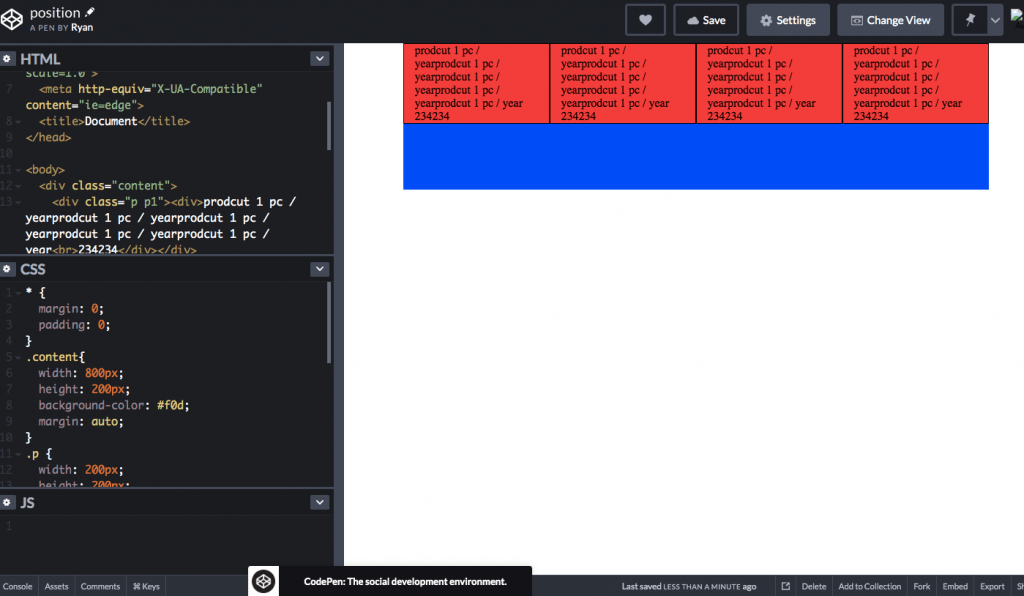
codepen 网站有一个功能,就是写完代码时,可以自动实时预览网页效果
网站链接:https://codepen.io/

原文地址:
https://www.ryanzoe.top/vscode/web-page-live-preview/



 浙公网安备 33010602011771号
浙公网安备 33010602011771号