WordPress 自定义字段(Custom Fields)详细介绍和使用
什么是 WordPress 自定义字段 Custom Fields
我们在使用 WordPress 撰写日志或者页面的时候,都会在编辑框下面看到自定义字段(Custom Fields),那么什么是自定义字段呢?这个 WordPress 自定义字段又是干什么的?

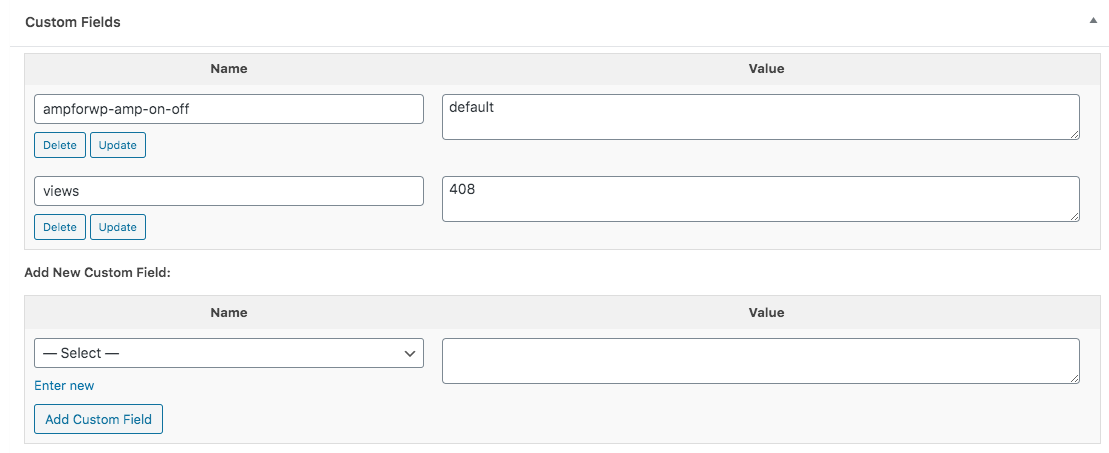
WordPress 自定义字段是对 WordPress Posts 表的一种补充和扩展,一般来讲 WordPress 提供了博客日志的作者,分类,标签,时间等,然后你可以根据你的需要自定义出一系列的其他信息,比如我在文章上面就使用 WordPress 自定义字段记录当前日志的浏览次数,如下图所示:

WordPress 自定义字段工作机制
WordPress 自定义字段通常有两个的变量:键 ( key ) 和值 ( value )。比如你想显示你写日志当时的心情,你可以把键叫做 "mood"(心情),显然在这里值就是 "高兴" 或者 "愤怒"。
当我们为某篇日志或者页面创建一个自定义字段的时候,我们所写的信息将会存储到该日志或者页面中。换句话说,我们所创建的自定义字段的的数据是属于当前的日志或者页面,所以我们能够显示当前日志或者页面相关的自定义字段信息。
如何在博客上显示自定义字段的数据
当我们想显示日志或者页面的自定义字段的时候,我们有几种方法。这里介绍两种简单的方法和一些更高级的用法。
首先,可以使用 the_meta() 这个模版函数,它会自动输出一个无序的列表,如下所示:
- Key1: Value of "Key1″
- Key2: Value of "Key2″
- Key3: Value of "Key3″
第二个函数是:get_post_meta($post_id, $meta_key, $single = true)。这个函数能够能按照自己的需求列出自定义字段。如通过使用 get_post_meta($post->ID, "Key2″, $single = true); 可以返回自定义字段 "Key2" 的值,也可以输出它:echo get_post_meta($post->ID, "Key2″, $single = true);
WordPress 自定义字段扩展了 WordPress
WordPress 自定义字段极大的扩展了 WordPress 的功能,很多插件都是基于 WordPress 自定义字段做的(比如我们最新的 WordPress 心情评论插件),灵活使用 WordPress 自定义字段可以把 WordPress 打造成强大的 CMS 系统,通过使用自定义字段,我们可以很快给日志和页面加上很多额外的信息,并且不用编辑日志就能很快改变信息显示方式。
示例:
使用自定义字段给日志单独加载 JS 脚本
WordPress 编辑框会过滤 Javascript 脚本,所以我们无法直接把脚本写到日志,如果修改主题,把脚本添加到主题的 header.php 文件中,那么博客所有的页面都会加载这些脚本,这样造成整个博客效率下降。
所以这个时候我们可以通过 WordPress 自定义字段来给某篇的日志单独加载 Javascript 脚本和 CSS 样式表。
假设我们给日志单独加载 Javascript 脚本的自定义字段是 custom_head。那么你首先需要把下面这段代码复制到你主题的 functions.php 文件中,也可以直接当作一个插件,上传到插件目录中,然后在后台激活。
<?php /* Plugin Name: Custom Head Plugin URI: http://blog.wpjam.com/m/custom-head/ Description: 使用自定义字段给某篇的日志单独加载 Javascript 脚本,使用的自定义字段是 custom_head。 Version: 0.1 Author: Denis Author URI: http://wpjam.com/ */ add_action("wp_head","custom_head"); function custom_head(){ if (is_single() || is_page()) { global $post; $custom_head = get_post_meta($post->ID, 'custom_head', true); echo $custom_head; } }
然后在编辑日志的时候,在自定义字段区域,创建一个新的自定义字段,名字为:"custom_head",输入你要单独为这篇日志加载的 Javascript 代码或者 CSS 样式表即可。
参考资料:
https://blog.wpjam.com/article/wordpress-custom-fields/



