如何使用 JSX 构建 Gutenberg 块
本教程将介绍使用 JSX 构建自定义块所需的步骤。
由于浏览器不支持 JSX 和 ES6,因此我们需要将代码编译后才能在浏览器中运行。
我们不需要手动编译代码,因为有些工具可以为我们自动执行此过程。
推荐使用 npm 来安装这些工具。如果你之前没有使用过npm,请参阅如何安装npm文档。
安装工具🔧
我们需要安装的所有工具及其版本都在 package.json 文件中定义,该文件位于我们插件的根目录中:
{ "name": "gutenberg-block-static-jsx-example", "version": "1.0.0", "license": "GPL-2.0-or-later", "main": "block.js", "devDependencies": { "babel-core": "^6.25.0", "babel-loader": "^7.1.1", "babel-plugin-transform-react-jsx": "^6.24.1", "babel-preset-env": "^1.6.0", "cross-env": "^5.0.1", "webpack": "^3.1.0" }, "scripts": { "build": "cross-env BABEL_ENV=default NODE_ENV=production webpack", "dev": "cross-env BABEL_ENV=default webpack --watch" } }
您实际上并不需要了解此文件中的任何内容,因为 npm 知道如何读取此文件并自动安装所需的包。
接下来,我们在命令行中打开插件的根目录,然后输入如下命令:
npm install

运行以上命令后会自动安装编译 JSX 所需的所有工具。
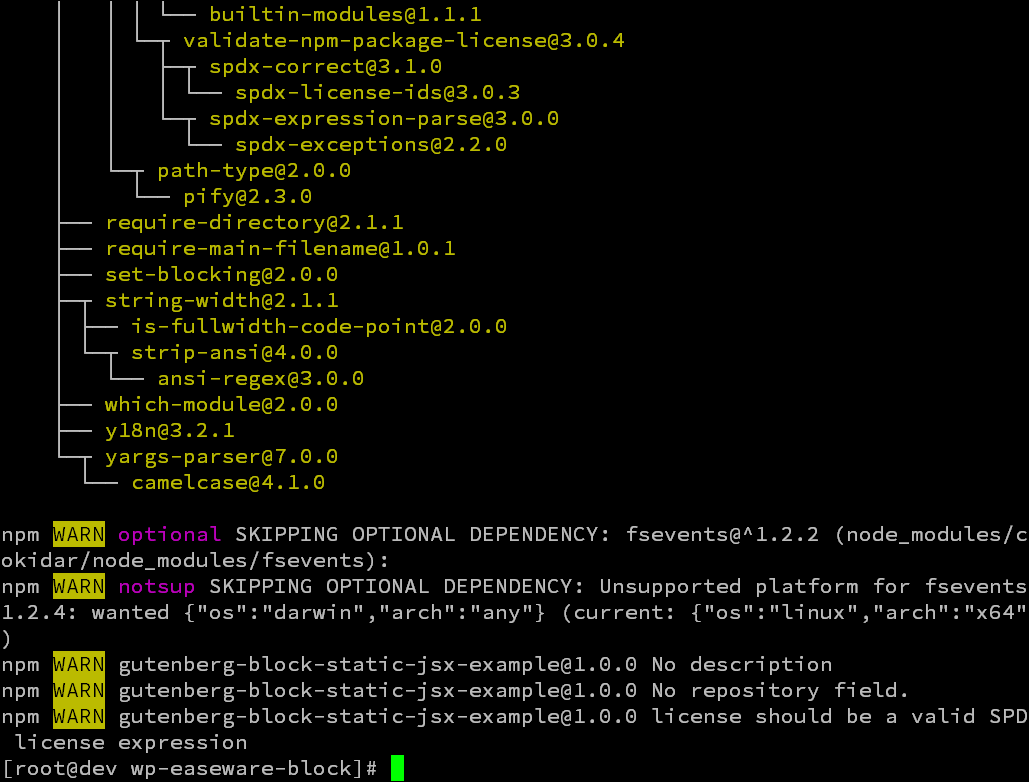
安装成功后当前目录会多出一个文件夹 node_modules,命令行安装成功界面如下:

接着需要为以上安装的工具创建配置文件:
Babel
Babel 是将我们的 JSX 和 ES6 代码编译为常规 Javascript 的编译器。
Babel 配置文件名为 .babelrc,位于我们插件的根文件夹中。
.babelrc文件应包含以下代码:
{ "presets": [ [ "env", { "modules": false, "targets": { "browsers": [ "last 2 Chrome versions", "last 2 Firefox versions", "last 2 Safari versions", "last 2 iOS versions", "last 1 Android version", "last 1 ChromeAndroid version", "ie 11" ] } } ] ], "plugins": [ [ "transform-react-jsx", { "pragma": "wp.element.createElement" } ] ] }
Webpack
Webpack 是一个构建工具,它将监听我们的 Javascript 文件的更改并自动编译它。
Webpack 配置文件名为 webpack.config.js,位于我们插件的根目录中。
它包含以下设置:
module.exports = { entry: './js/block.js', output: { path: __dirname, filename: 'js/block.build.js', }, module: { loaders: [ { test: /.js$/, loader: 'babel-loader', exclude: /node_modules/, }, ], }, };
PHP
我们所有的PHP代码都放在 gutenberg-block-static-jsx-example.php 文件中:
<?php /** * Plugin Name: Gutenberg Block: Static JSX Example * Description: An example Gutenberg block with static content. Built with JSX and ES6. * Author: Ryan Zheng * Author URI: https://www.cnblogs.com/ryanzheng/ * Version: 1.0.0 */ defined( 'ABSPATH' ) || exit; /** * Enqueue the block's assets for the editor. * * wp-blocks: The registerBlockType() function to register blocks. * wp-element: The wp.element.createElement() function to create elements. * wp-i18n: The __() function for internationalization. * * @since 1.0.0 */ function mdlr_block_static_jsx_example_backend_enqueue() { wp_enqueue_script( 'mdlr-block-static-jsx-example-backend-script', // Unique handle. plugins_url( 'js/block.build.js', __FILE__ ), // block.js: We register the block here. array( 'wp-blocks', 'wp-i18n', 'wp-element' ) // Dependencies, defined above. ); } add_action( 'enqueue_block_editor_assets', 'mdlr_block_static_jsx_example_backend_enqueue' );
这个文件加载了 js/block.build.js 文件,该文件保存了我们编译的 Javascript 代码。
Javascript
由于本教程侧重于设置构建工具以使用 JSX,因此我保持插件其余部分的功能尽可能简单。
js/block.js 代码如下所示:
const { __ } = wp.i18n; const { registerBlockType } = wp.blocks; registerBlockType( 'mdlr/static-jsx-example', { title: __( 'Static Block Example with JSX' ), icon: 'lock', category: 'common', edit() { return ( <p>Static block example built with JSX.</p> ); }, save() { return ( <p>Static block example built with JSX.</p> ); }, } );
Compiling(编译)
以上代码设置完成后,我们需要运行如下命令对代码进行编译:
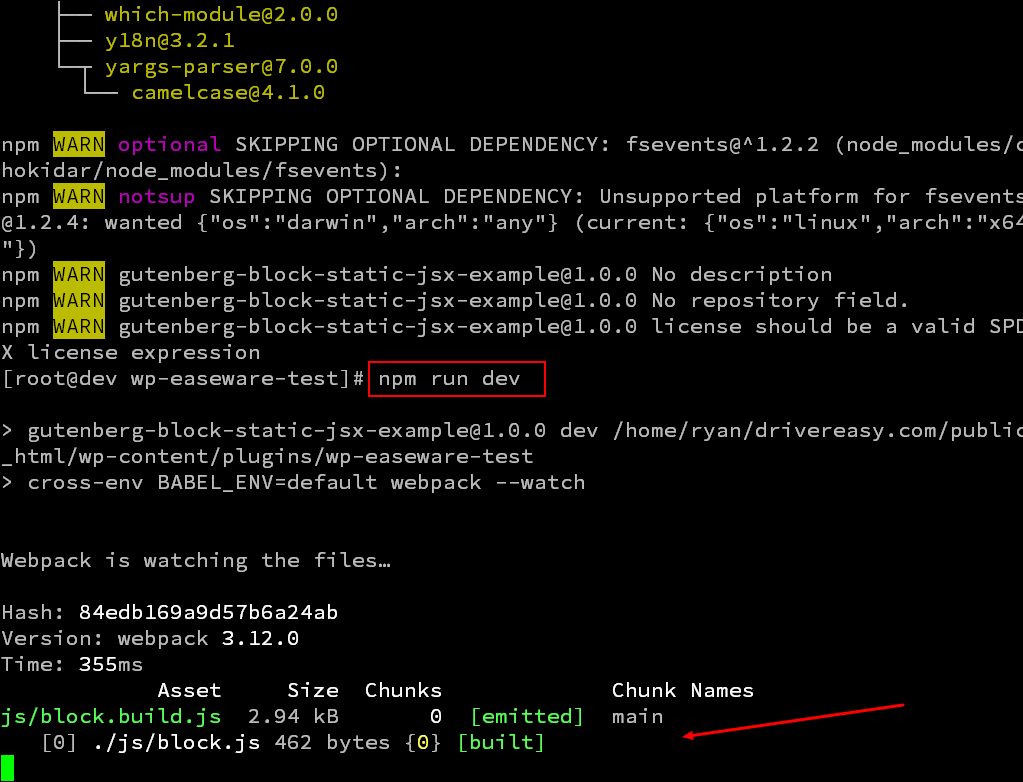
npm run dev
由于我们之前的设置,此命令会监听 block.js 文件的更改,并自动将其编译到同一目录中的 block.build.js 文件中。
只要该命令仍在运行,我们对 block.js 所做的任何更改都将自动进行编译。
出现下图代表编译成功:

Last
初次接触需要编译的 JSX 和 ES6 多少会有些不适应,但是由于大多数的 Gutenberg 教程都是使用 JSX 进行编写,所以学会使用 JSX 还是很有必要的,FYI.



