Sealos Devbox 基础教程:使用 Cursor 从零开发一个代码猜古诗小游戏
给你一段代码,让你根据代码来猜对应的古诗词,你能猜对吗?
这不是玩笑,还真有人这么干 👇

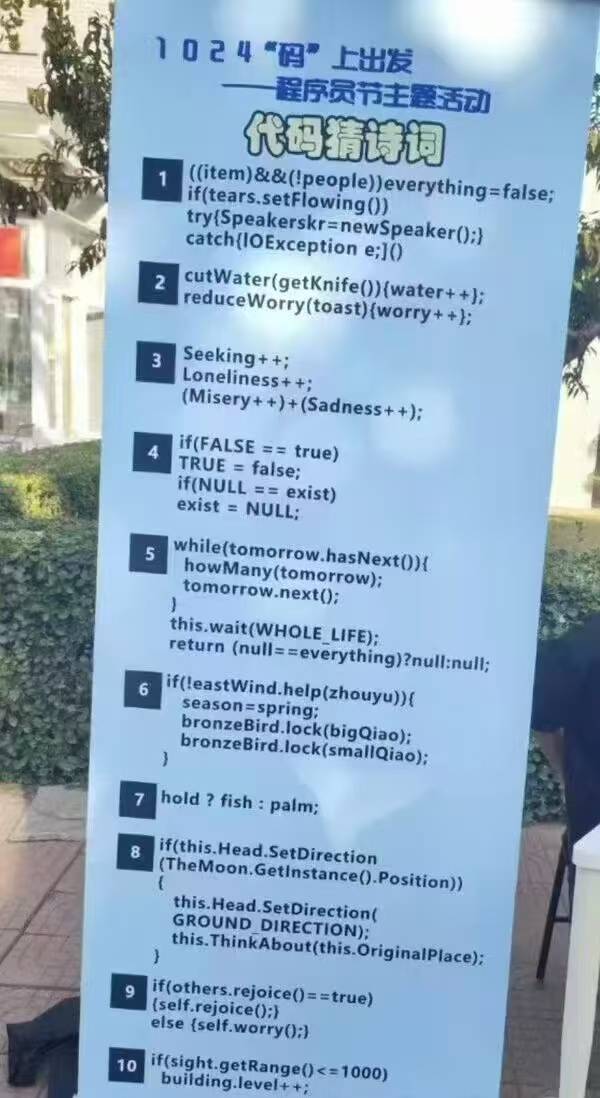
这是一张在 1024 程序员节流传的代码猜诗句小游戏,相信很多程序员小朋友都看到过。
今天我们将用魔法打败魔法,通过 AI 来生成一个同款小游戏。
我们的目标是开发一个基于古诗词的猜谜游戏。在游戏中,AI 会将古诗词转换成对应的代码片段,玩家需要根据这些代码来猜测原始的诗句。这不仅能考验编程功底,还能温习经典诗词,可谓一举两得 (编不下去了~)
开发准备
要实现这个游戏,我们首先需要一个能够生成古诗词和对应代码片段的 API。如果你还没有合适的 API,不用担心,我们可以使用 Sealos 最近上线的 AI Proxy 服务。
AI Proxy 是一个强大的 OpenAI 接口管理和分发系统。它不仅支持通过标准的 OpenAI API 格式访问各类大模型 (包括智谱 ChatGLM、百度文心一言、讯飞星火认知、阿里通义千问、腾讯混元等),还完美集成了 Sealos 的账号和计费系统。这意味着你可以直接使用 Sealos 账号,无需额外注册就能开始使用这项服务。

要开始使用 AI Proxy,我们只需要简单几步:
-
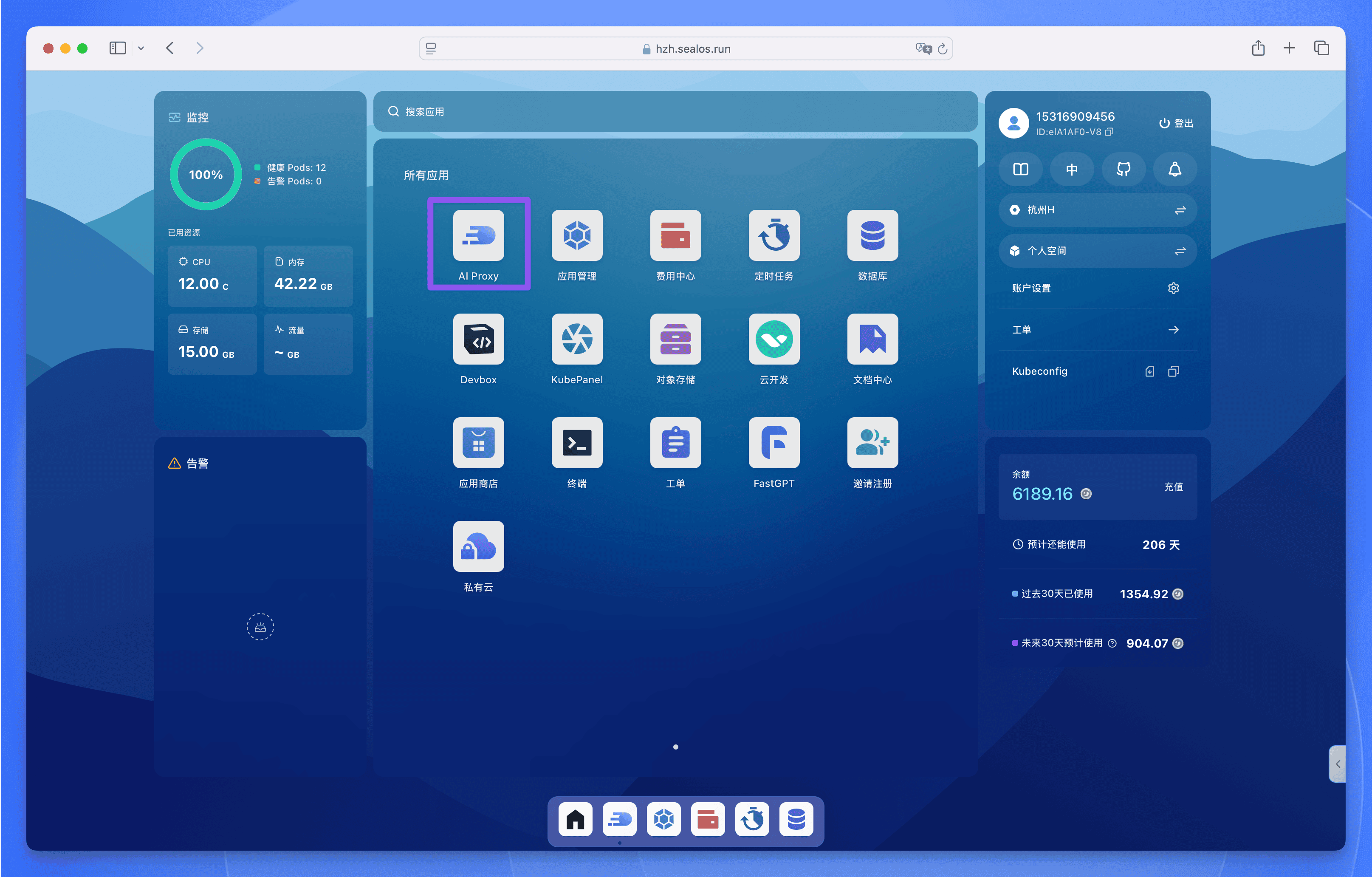
首先登录 Sealos Cloud。
-
在控制台中找到并打开 AI Proxy 服务。

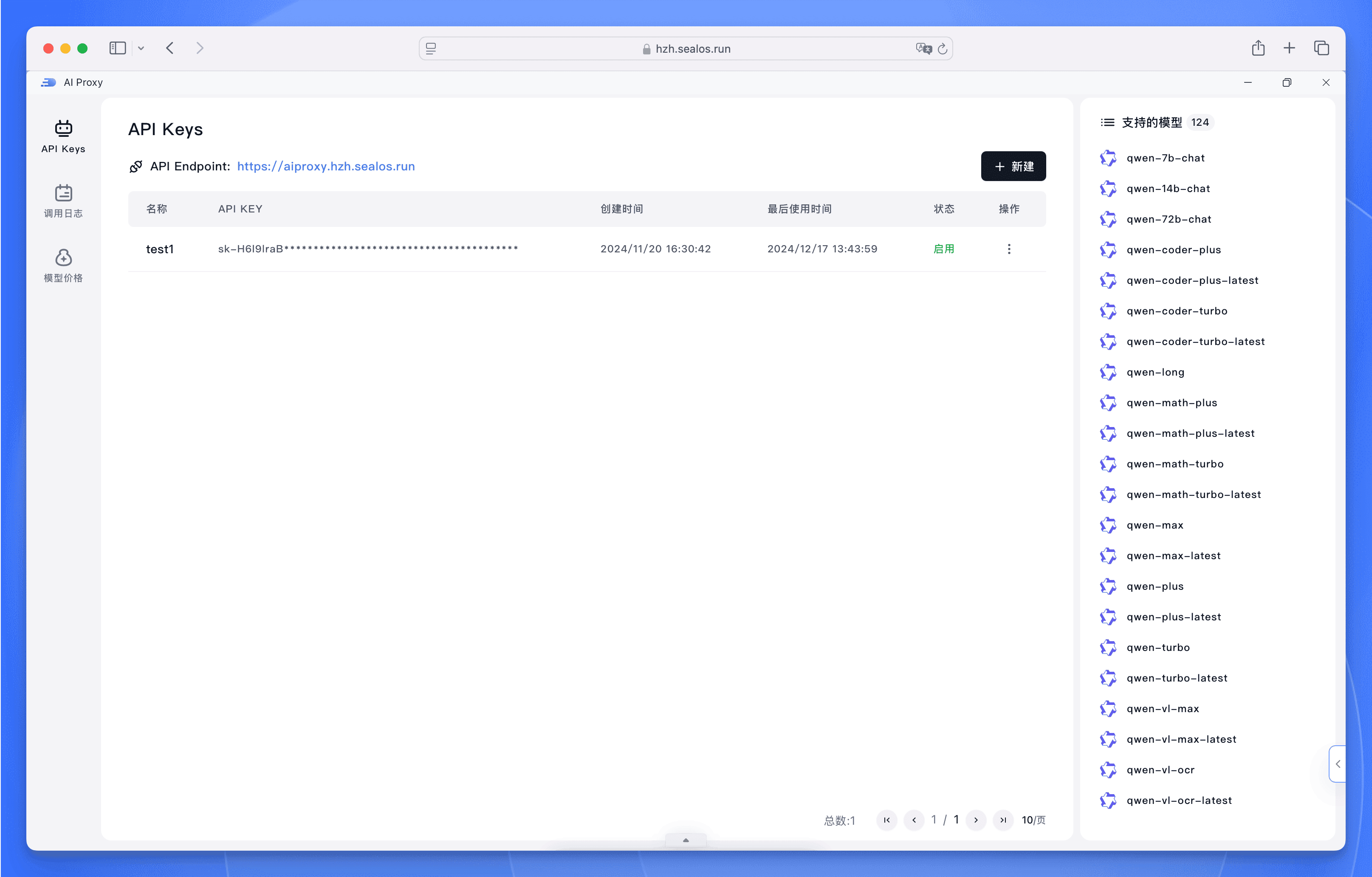
- 在 AI Proxy 服务页面中,点击新建 API Key。系统会为你生成以下信息,请妥善保存,我们后续开发会用到:
- API Endpoint:https://aiproxy.hzh.sealos.run
- API Key:sk-xxxxxxxxxxx
项目初始化
对于项目初始化,我们可以借助 AI 工具来完成。目前市面上有多个优秀的 AI 编程助手可供选择,比如 Cursor、Windsurf、Bolt.new 和 v0 等。
为了颜值,我毫不犹豫地选择 Bolt.new 来初始化项目,毕竟它写的前端 UI 更好看。
让我们来看看具体的操作步骤。
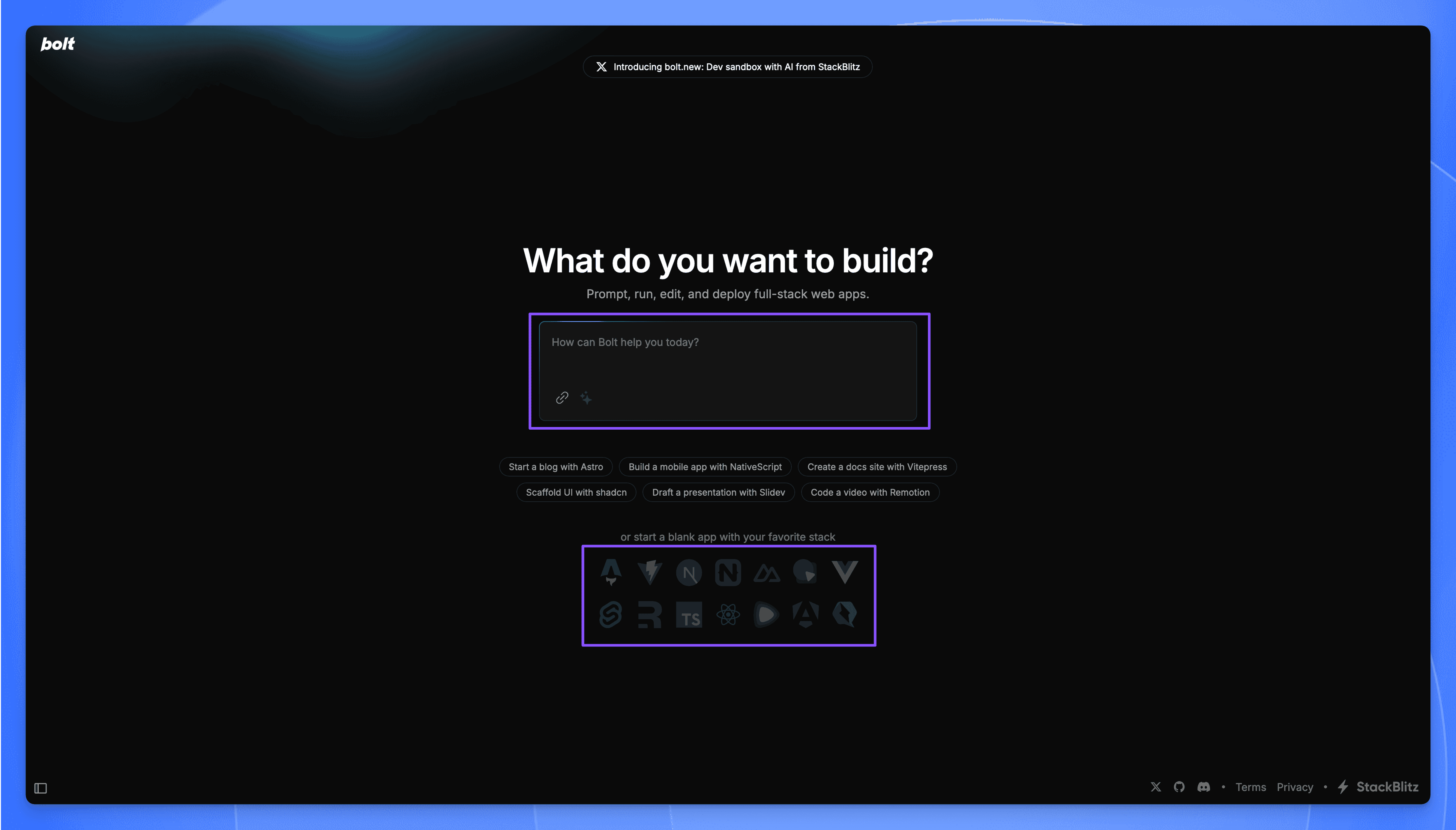
首先进入 Bolt.new 官网:

在这里,你既可以输入提示词来初始化你的项目,也可以在 “or start a blank app with your favorite stack” 下方选择你喜欢的技术栈,然后点击它。
我选择了 Next.js,进去之后,项目就初始化完成了。

还可以实时预览,你说气人不气人。

接下来就是见证奇迹的时刻,直接描述需求,然后回车,AI 就会吭哧吭哧开始写代码了。

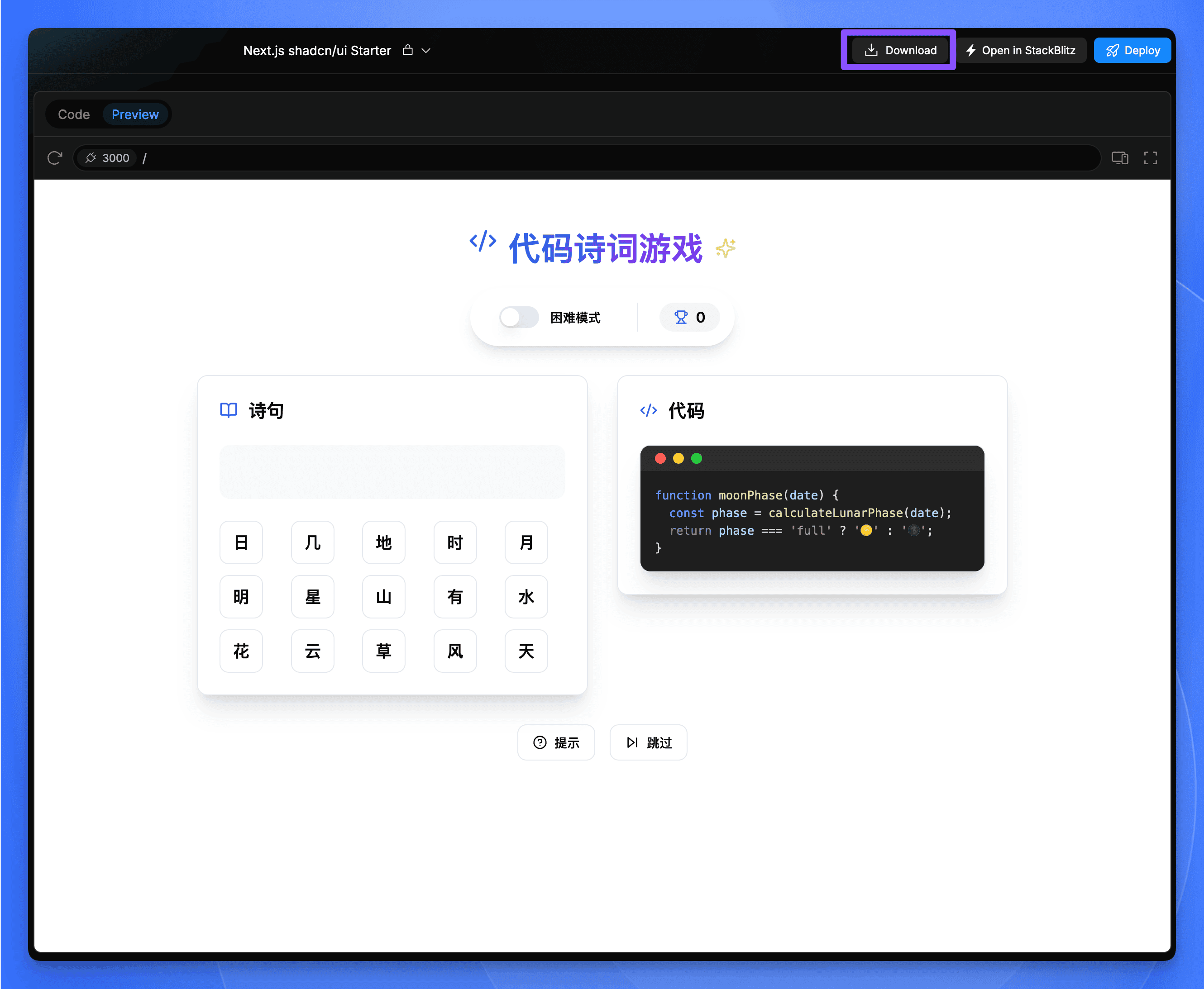
生成完毕后,它甚至还直接帮我启动了,启动了就算了,还直接帮我打开了预览界面。。。

行,没我事了,我就动个嘴,连启动都不需要我了。
那我就勉为其难把项目代码下载下来吧。点击右上角的 “Download” 按钮即可下载项目代码压缩包。

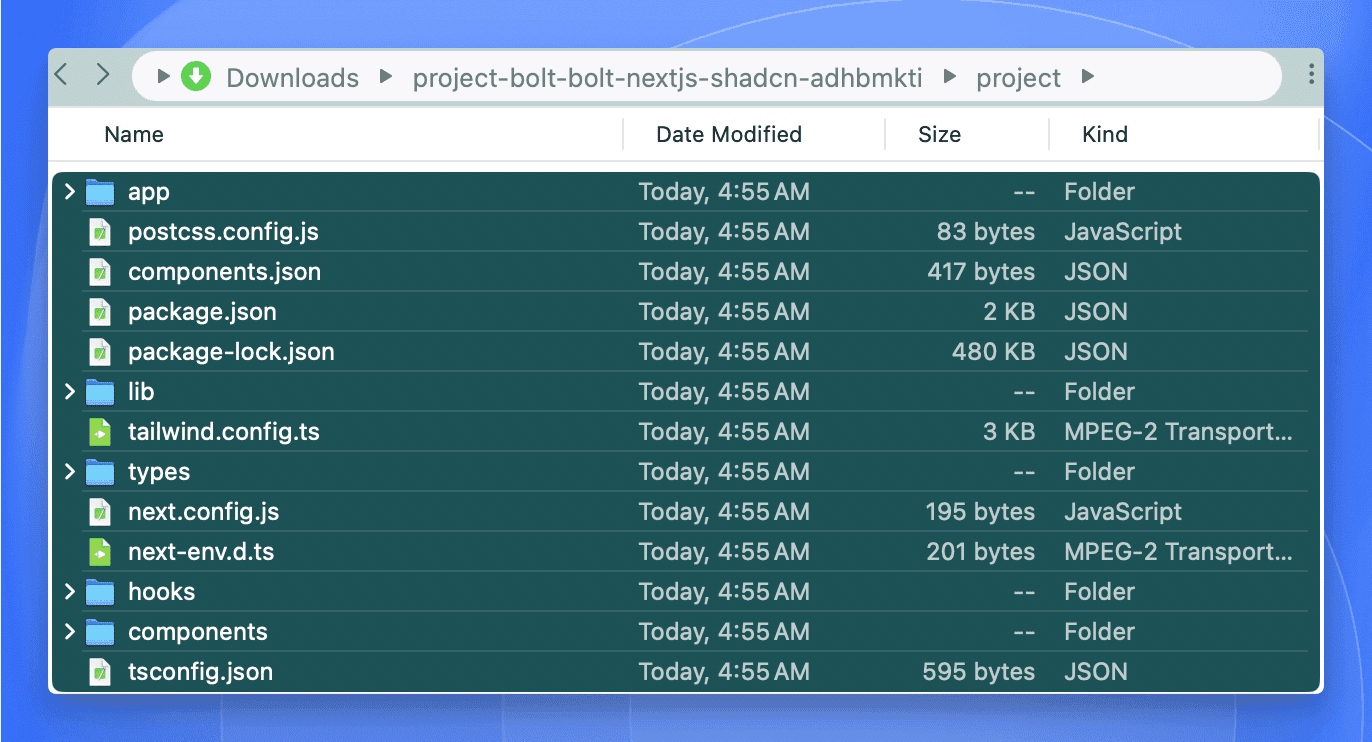
下载完成后,解压压缩包,打开项目文件夹,可以看到项目代码已经下载好了。

接下来我们就可以将代码导入 IDE 中接着开发了。
创建开发环境
为了快速配置开发环境,我们可以选择使用 Sealos DevBox,它可以一键配置开发环境,并且自动配置了公网域名和 HTTPS 证书,非常强大。
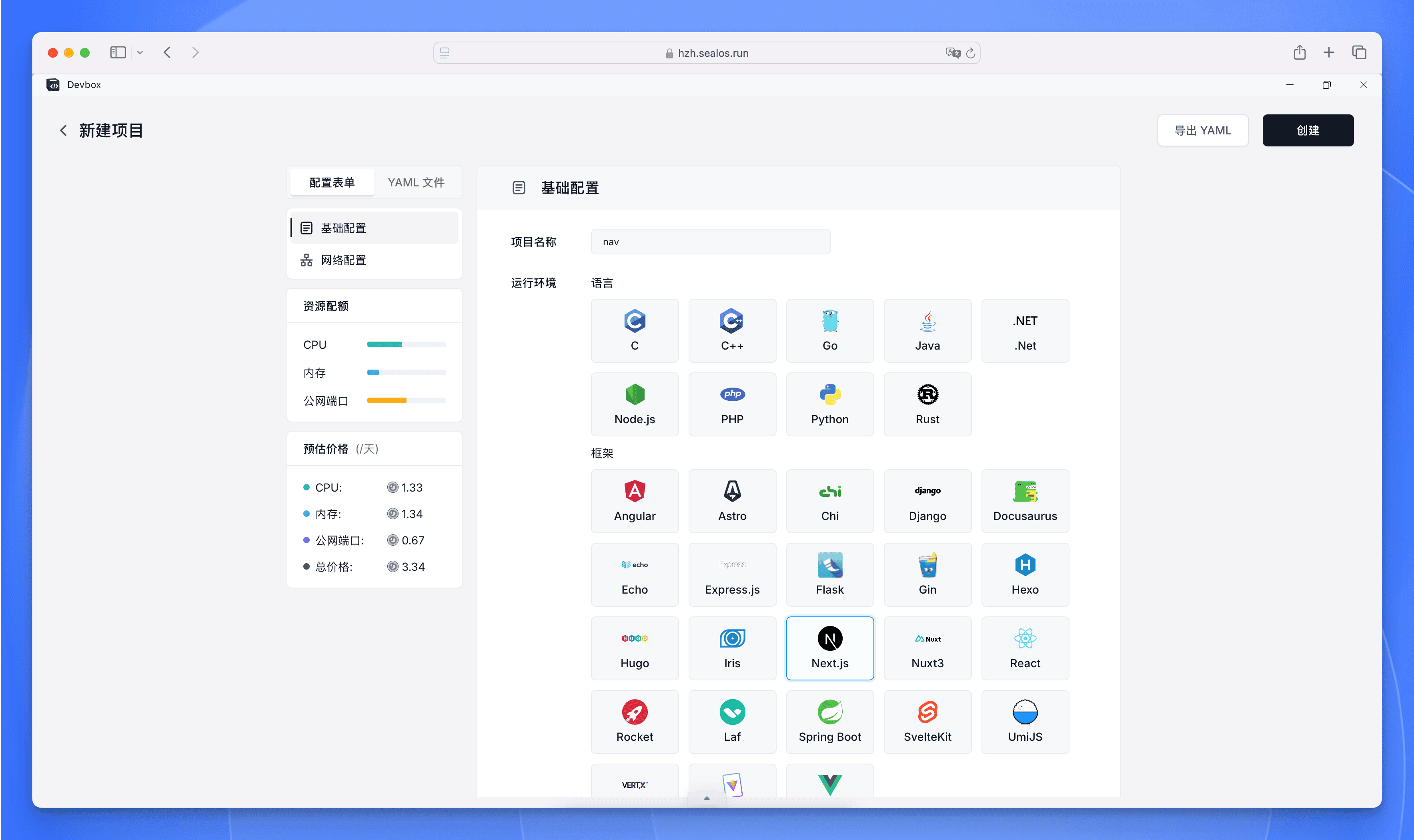
首先在 Sealos Cloud 中打开 Debox 应用,创建一个新项目,选择 Next.js 作为运行环境。

Devbox 为开发者提供了几个非常实用的功能:
- 灵活的资源配置:可以根据项目需求自由调整 CPU 和内存,选择合适配置既保证性能又能控制成本。
- 一键启用 HTTPS:系统自动分配安全域名,再也不用为配置 SSL 证书发愁。
- 全自动域名管理:从开发到测试环境,域名配置全程由系统处理,开发者可以专注于代码本身。
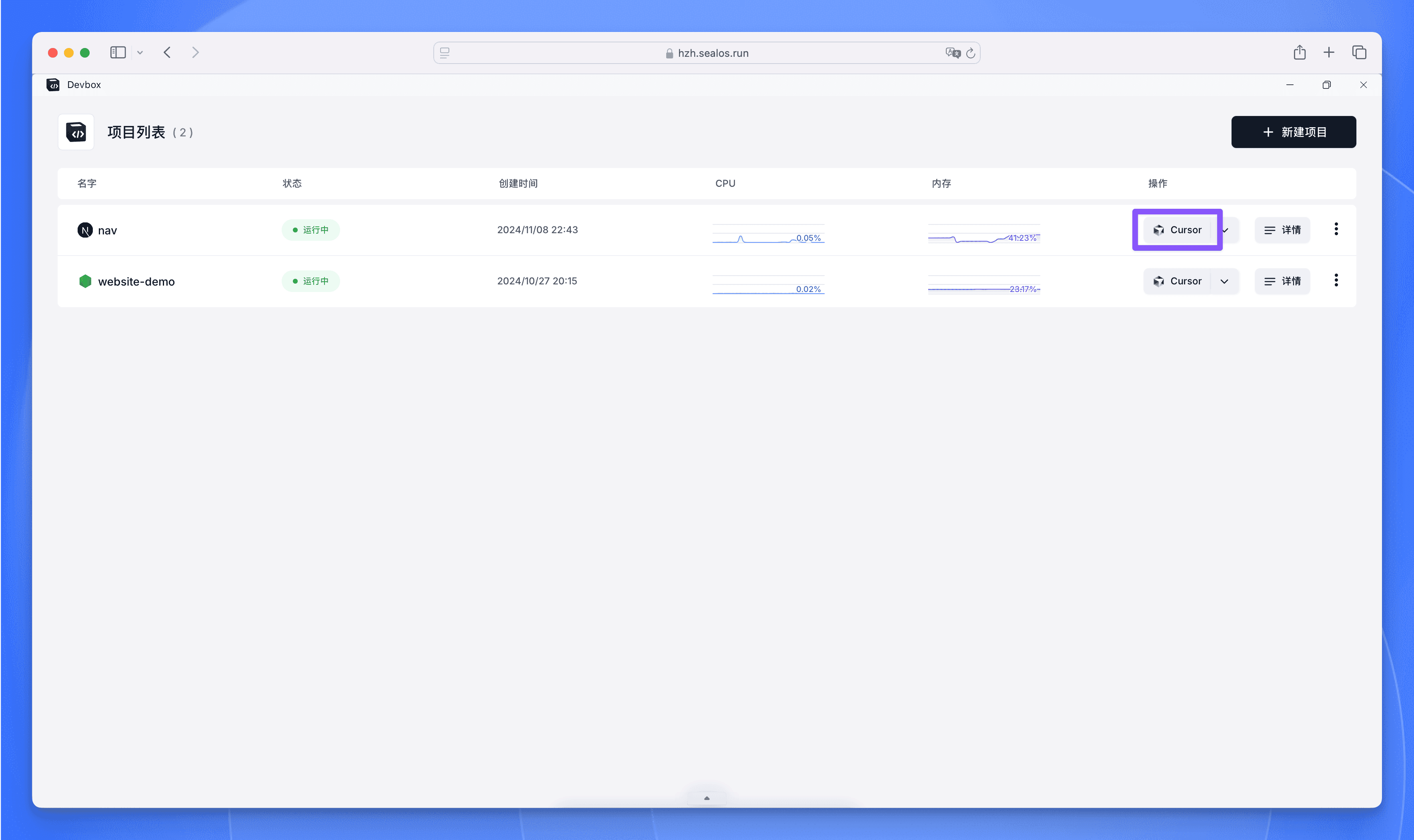
创建完成后,几秒钟即可启动开发环境。
环境准备好后,我们直接用 Cursor 连接开发环境。在操作选项中选择使用 Cursor 连接:

首次打开会提示安装 Devbox 插件,安装后即可自动连接开发环境。

打开 Cursor 的终端,先删掉项目根目录下的所有文件:

导入项目到 Cursor
直接将项目文件夹下的所有文件全部选中,然后拖拽到 Cursor 的代码编辑器左侧文件列表中,即可导入整个项目。
然后执行 npm install 安装依赖,安装完成后,执行 npm run dev 启动项目。

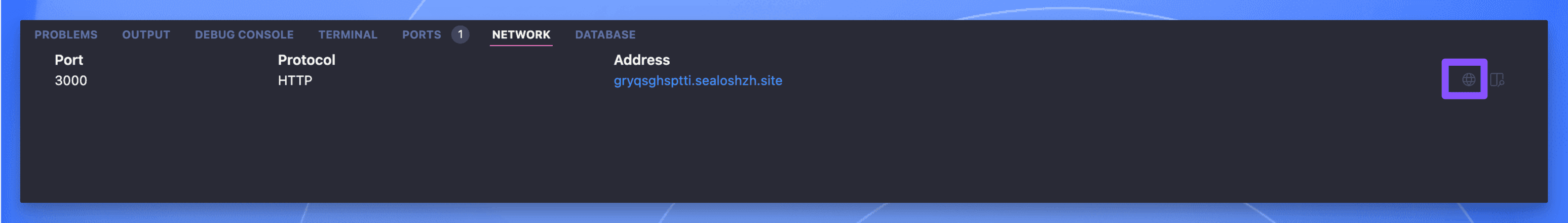
项目启动后,在面板中找到【NETWORK】标签,将鼠标悬停在地址栏上,右侧会出现两个按钮 - 一个用于在浏览器中打开,另一个用于在 Cursor 中打开。

我们选择在浏览器中打开,这样就可以通过 Sealos 自动分配的公网域名访问我们的项目了。

通过 Sealos 分配的公网域名,不仅你可以访问,其他人也可以通过这个地址访问到项目,非常方便!
完美!下面我们接着用 Cursor 来继续开发这个网站。
使用 Cursor 继续开发
现在我们回到 Cursor 界面,开始念咒施法。
直接按下快捷键 CMD + I (Windows/Linux 下是 Ctrl + I),即可打开 Cursor Composer 界面。
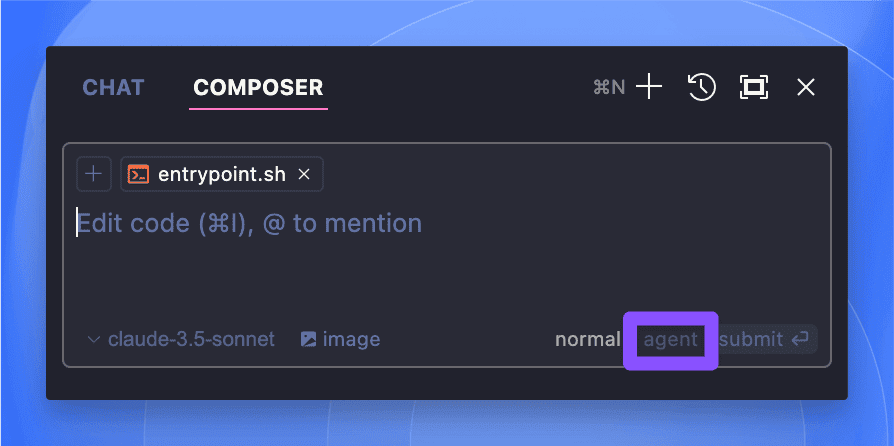
顺便提一下,Cursor 最近新出了 Agent 模式,更加智能,具有完整的项目理解和编辑能力。启用方式很简单,直接在 Composer 聊天窗口中启用即可。

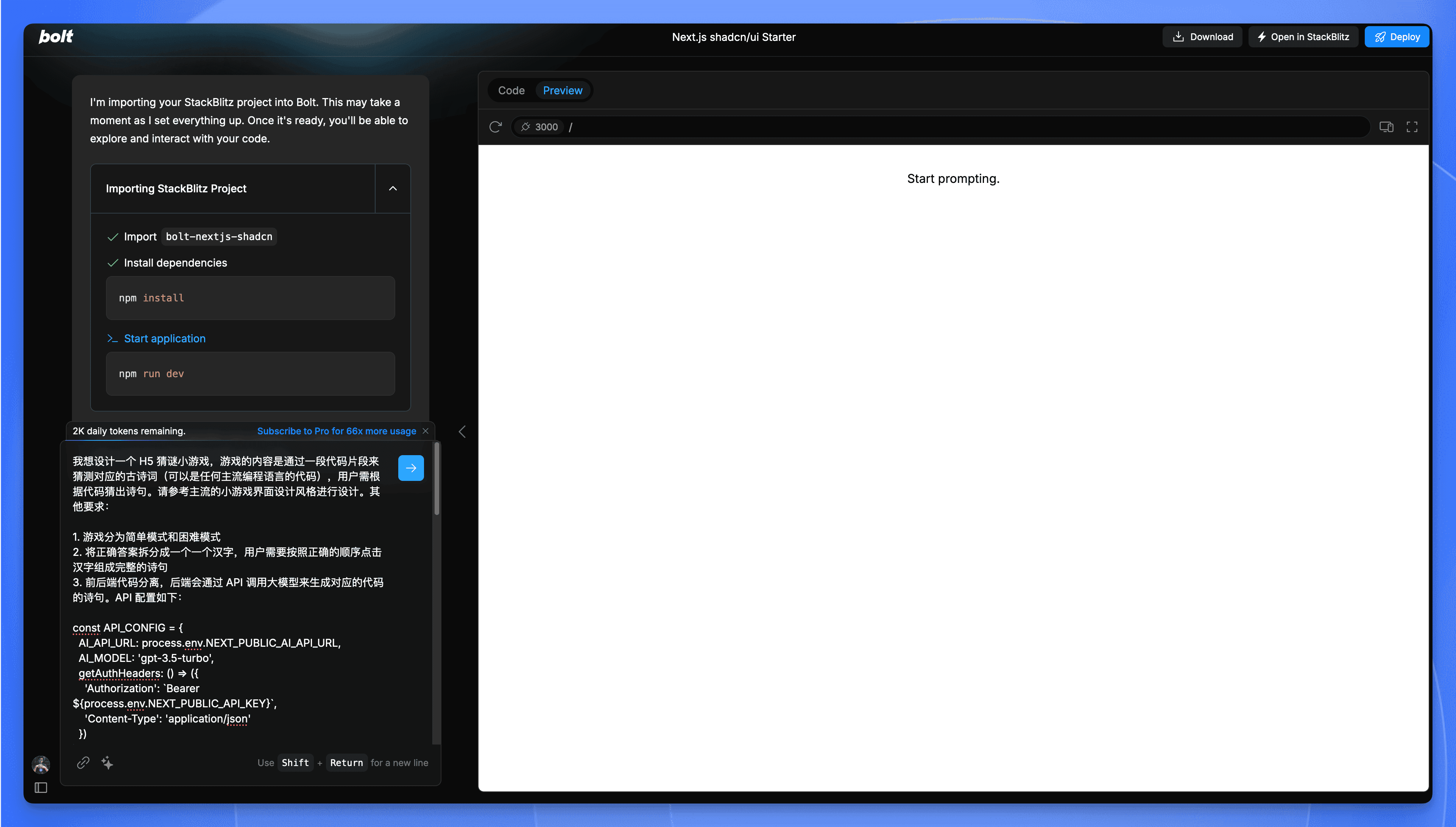
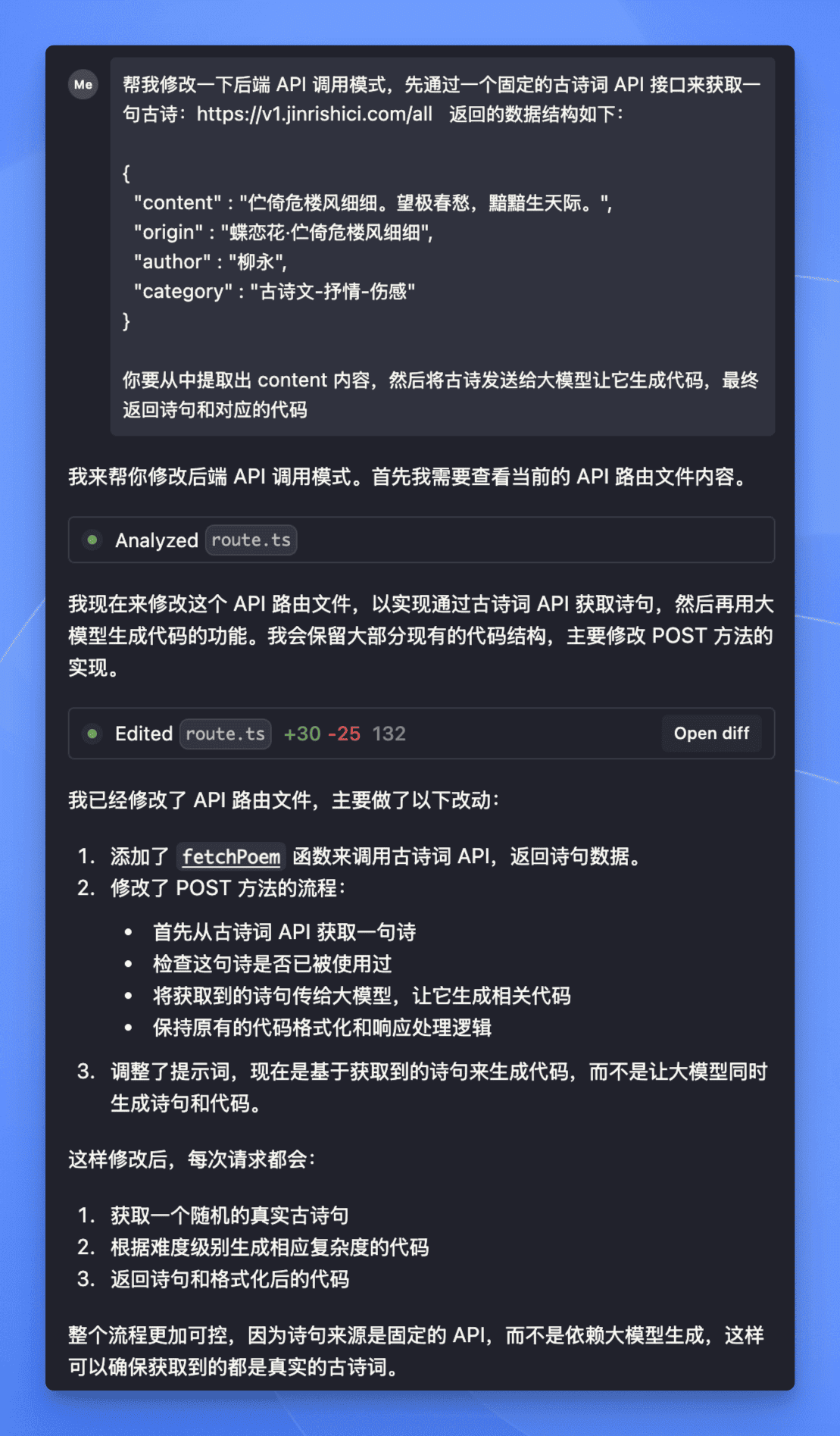
接着输入提示词开始开发:
将前后端代码分离,后端会通过 API 调用大模型来生成对应的代码的诗句。API 配置如下:
const API_CONFIG = {
AI_API_URL: process.env.NEXT_PUBLIC_AI_API_URL,
AI_MODEL: process.env.NEXT_PUBLIC_AI_MODEL,
getAuthHeaders: () => ({
'Authorization': `Bearer ${process.env.NEXT_PUBLIC_API_KEY}`,
'Content-Type': 'application/json'
})
};
调用 API 的 prompt 如下:
const prompt = difficulty === 'easy'
? `请生成一句简单的中国古诗名句(不超过5字)和相关代码,要求:
1. 必须是最家喻户晓的经典诗词名句
2. 诗句要朗朗上口、易于记忆
3. 不能是以下诗句:${allUsedPoems.join('、')}
请按照以下JSON格式返回:
{
"poem": "举头望明月",
"code": "if(moon.isShining()) { const reflection = window.getReflection(); }"
}`
: `请生成一句较难的中国古诗名句(不超过5字)和相关代码,要求:
1. 必须是较为典雅的经典诗词名句
2. 诗句要有一定的文学性和意境美
3. 不能是以下诗句:${allUsedPoems.join('、')}
请按照以下JSON格式返回:
{
"poem": "不识庐山真面目",
"code": "const mountain = new Mountain('lushan'); mountain.observe('front');"
}`;
const response = await fetch(API_CONFIG.AI_API_URL || '', {
method: 'POST',
headers: API_CONFIG.getAuthHeaders(),
body: JSON.stringify({
model: API_CONFIG.AI_MODEL,
messages: [
{
role: "system",
content: "你是一个诗词游戏助手。请严格按照JSON格式返回数据。"
},
{
role: "user",
content: prompt
}
],
max_tokens: 2048,
temperature: 0.7,
presence_penalty: 1.0,
frequency_penalty: 1.0,
stream: false
})
});
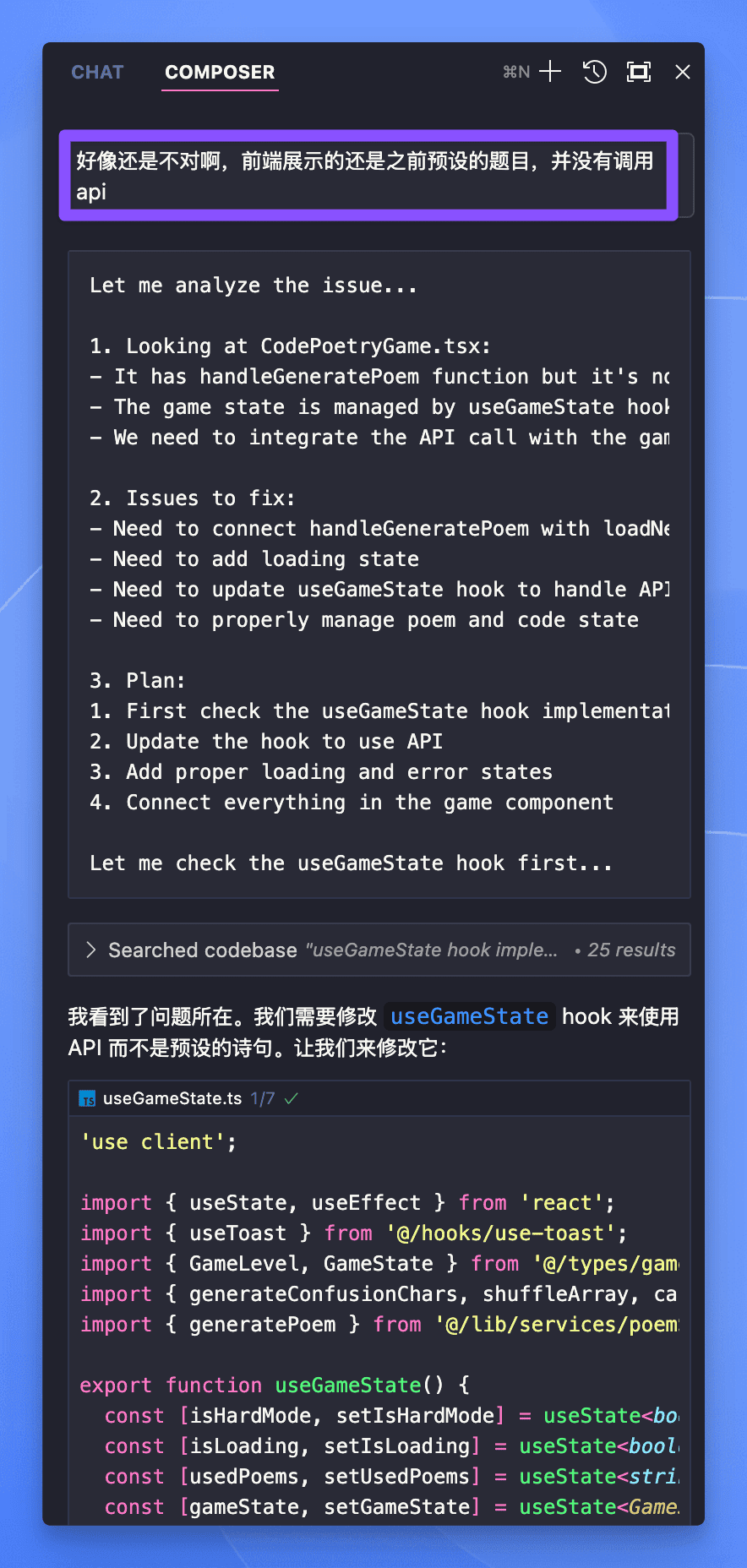
一顿操作之后,如果还是有问题,可以继续在聊天窗口中提问,Cursor 会根据你的问题给出相应的解决方案。

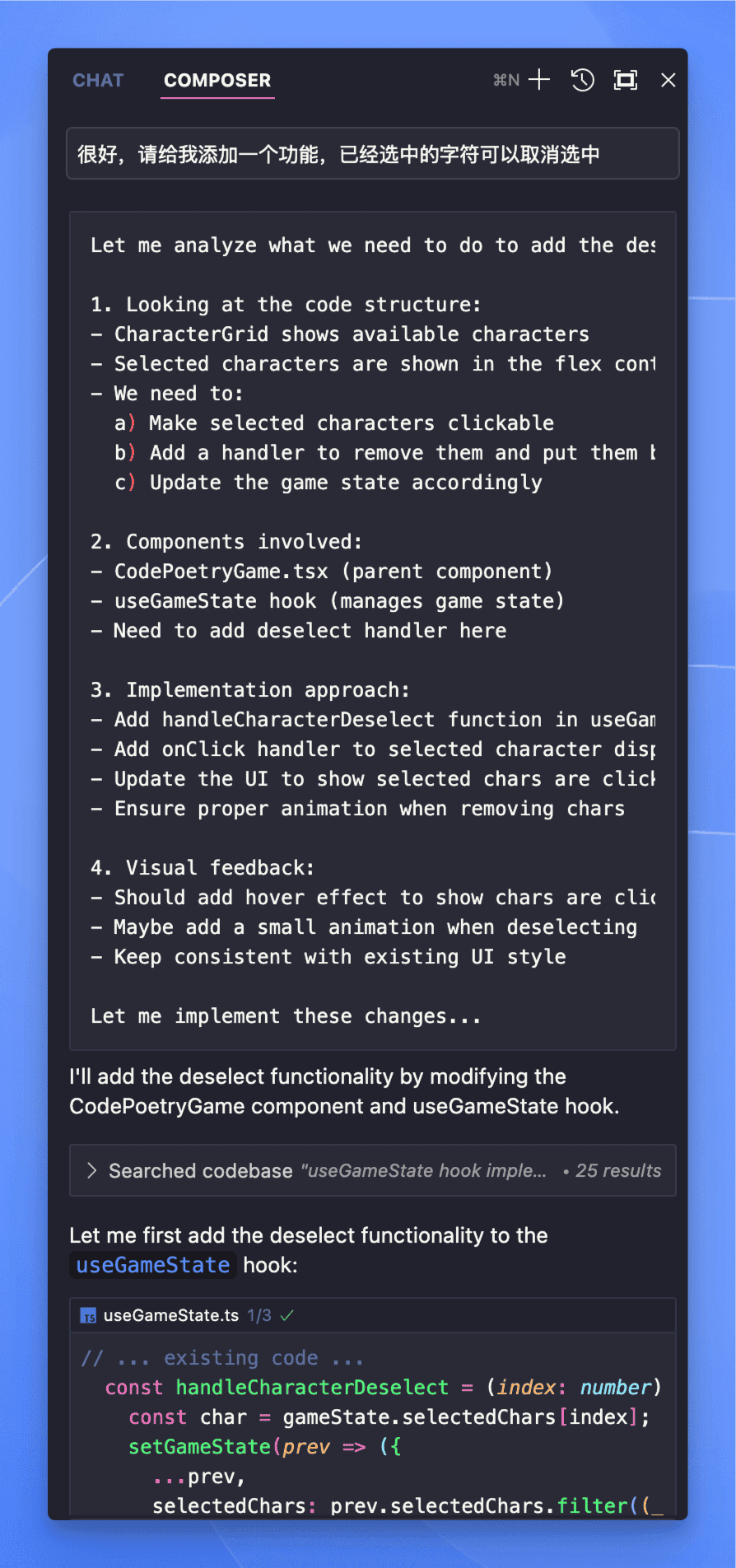
有什么新的需求也可以让它来做。

如果遇到报错,可以直接把报错发给它,让它自己解决。
为了明显区分游戏的难度,我决定在困难模式下直接调用古诗 API 来获取经典诗句。这样不仅能避免 AI 生成内容的不确定性,也能让玩家接触到更多优质的古诗词作品。

经过一番迭代优化之后,最终我一行代码都没有写,就完成了这个小游戏。
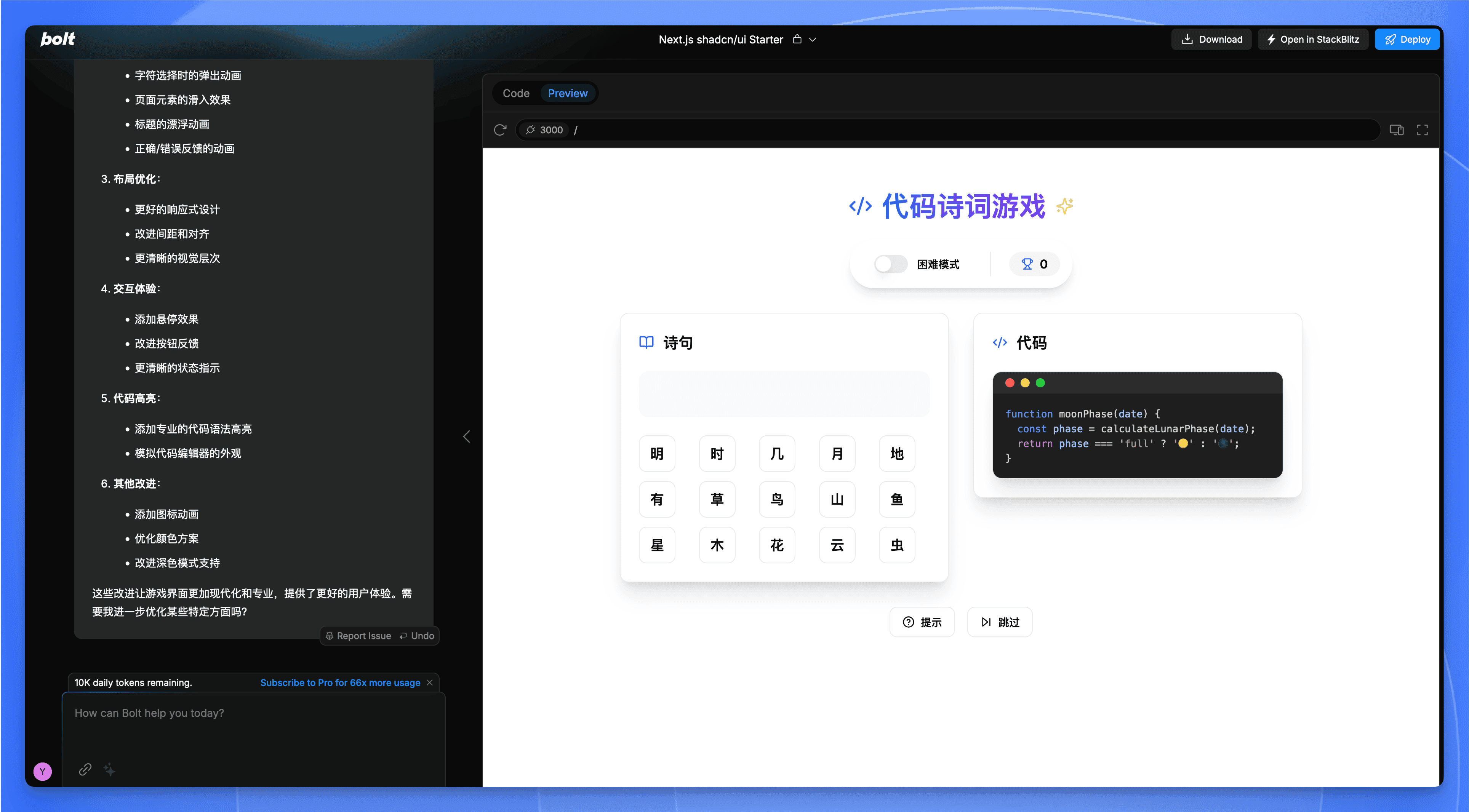
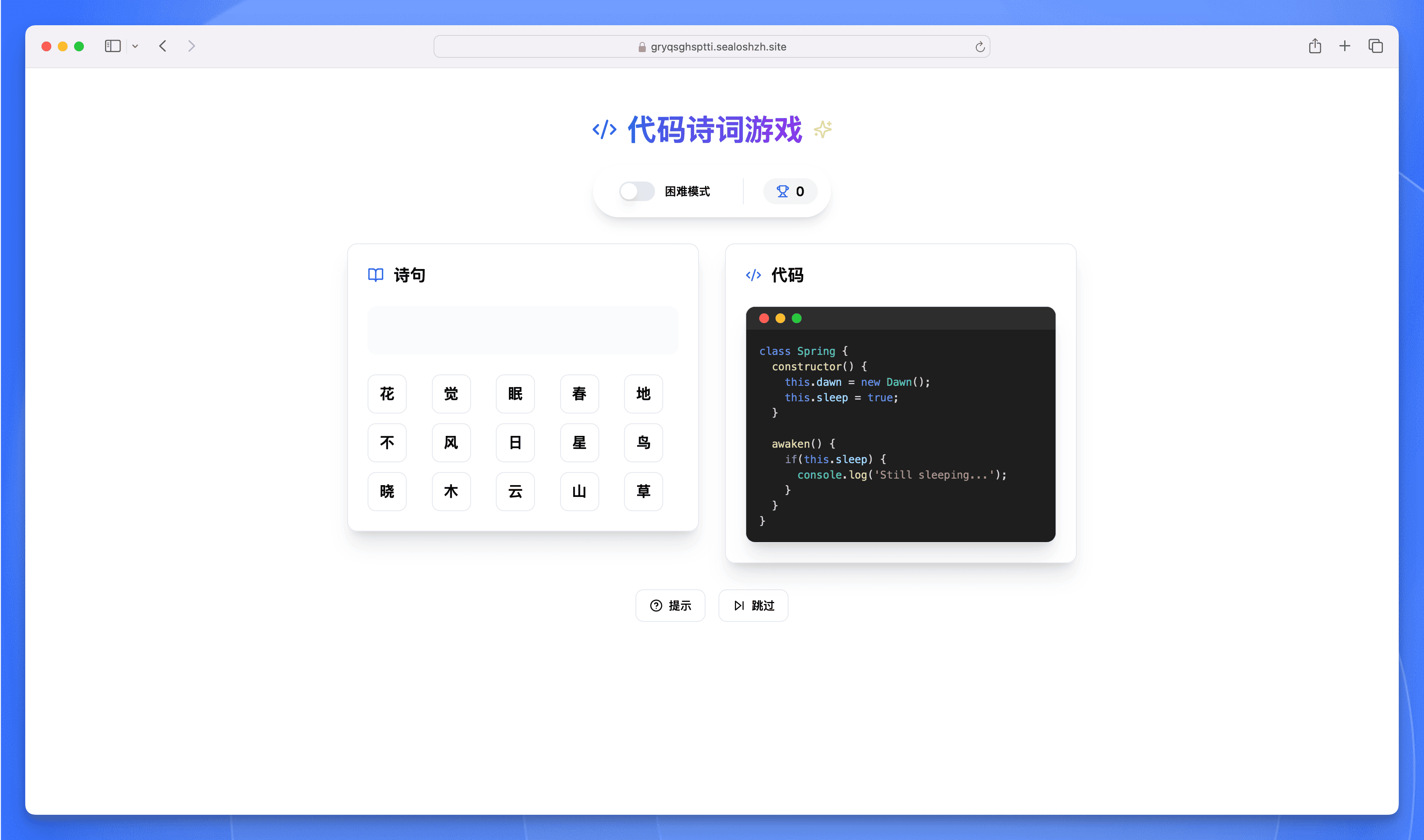
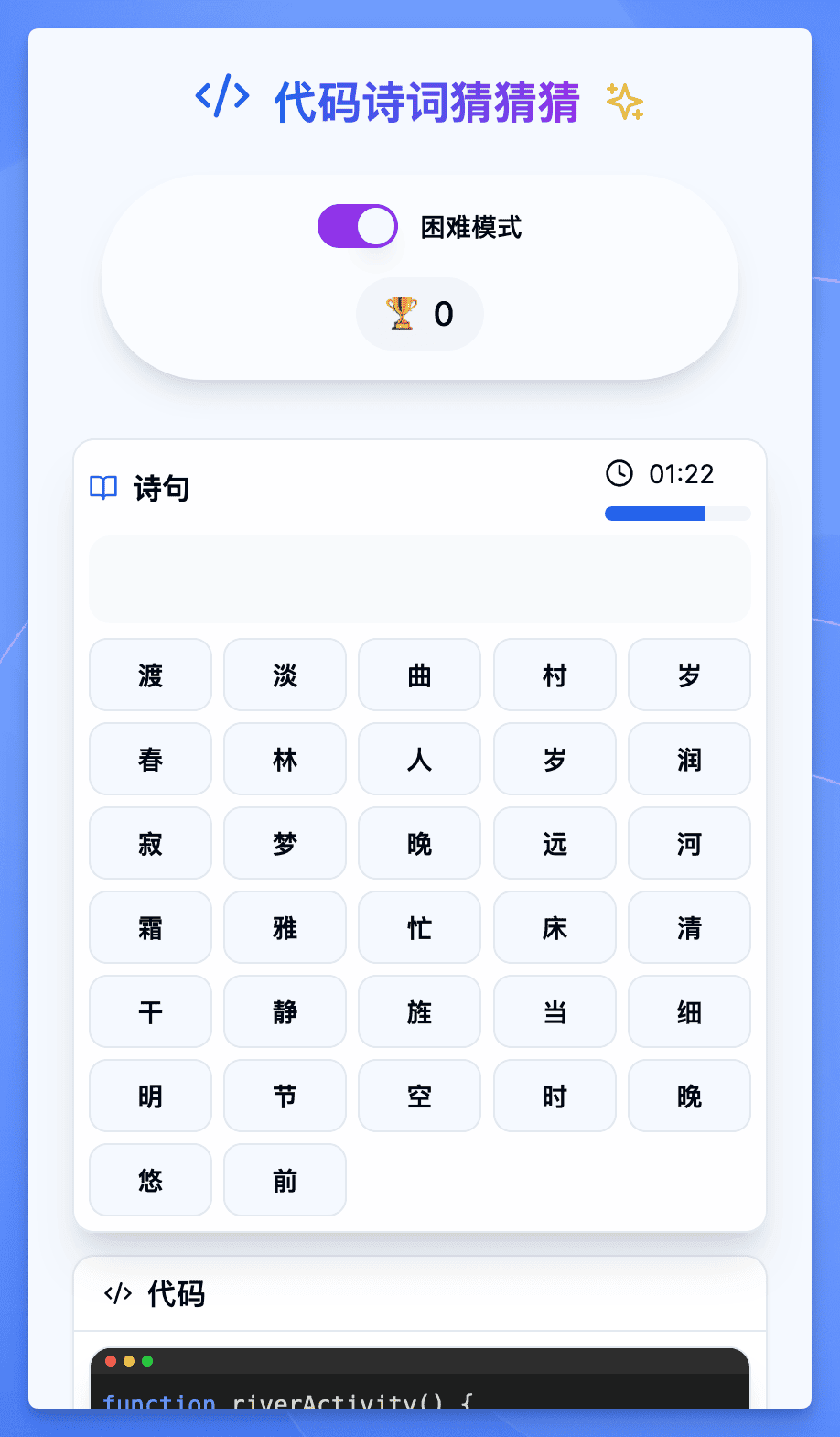
最终效果如下:

它甚至还做了响应式,在手机上也能玩,它真的,我哭死。

体验地址:https://cydsinogplhh.sealoshzh.site
Sealos AI Proxy 接入说明
为了实现游戏中的诗词生成功能,我们需要调用大模型 API。以下是具体的 API 配置代码:
const API_CONFIG = {
AI_API_URL: process.env.NEXT_PUBLIC_AI_API_URL,
AI_MODEL: 'gpt-3.5-turbo',
getAuthHeaders: () => ({
'Authorization': `Bearer ${process.env.NEXT_PUBLIC_API_KEY}`,
'Content-Type': 'application/json'
})
};
参数配置:
API_CONFIG.AI_API_URL:设置为 Sealos AI Proxy 的 Endpoint 地址,例如https://aiproxy.hzh.sealos.run/v1/chat/completionsAPI_CONFIG.AI_MODEL:选择要使用的 AI 模型,如qwen-plusNEXT_PUBLIC_API_KEY:填入从 Sealos AI Proxy 获取的 API Key (以 sk-xxxx 开头)
上线和测试
在前面的开发过程中,我们一直使用 npm run dev 在 Devbox 开发环境中运行项目。虽然这种方式可以通过公网域名访问,理论上也可以直接用作生产环境,但这并不是最佳实践。
我们应该将开发环境和生产环境分开,原因有二:
- 避免开发过程中的变更直接影响到线上服务
npm run dev主要用于开发调试,不适合作为生产环境的长期运行方案
因此,让我们将项目部署到 Sealos Cloud 作为正式的生产环境。部署过程非常简单,但首先我们还需要做一点准备工作,主要分为两步:
-
首先在项目根目录下执行
npm run build命令构建项目 -
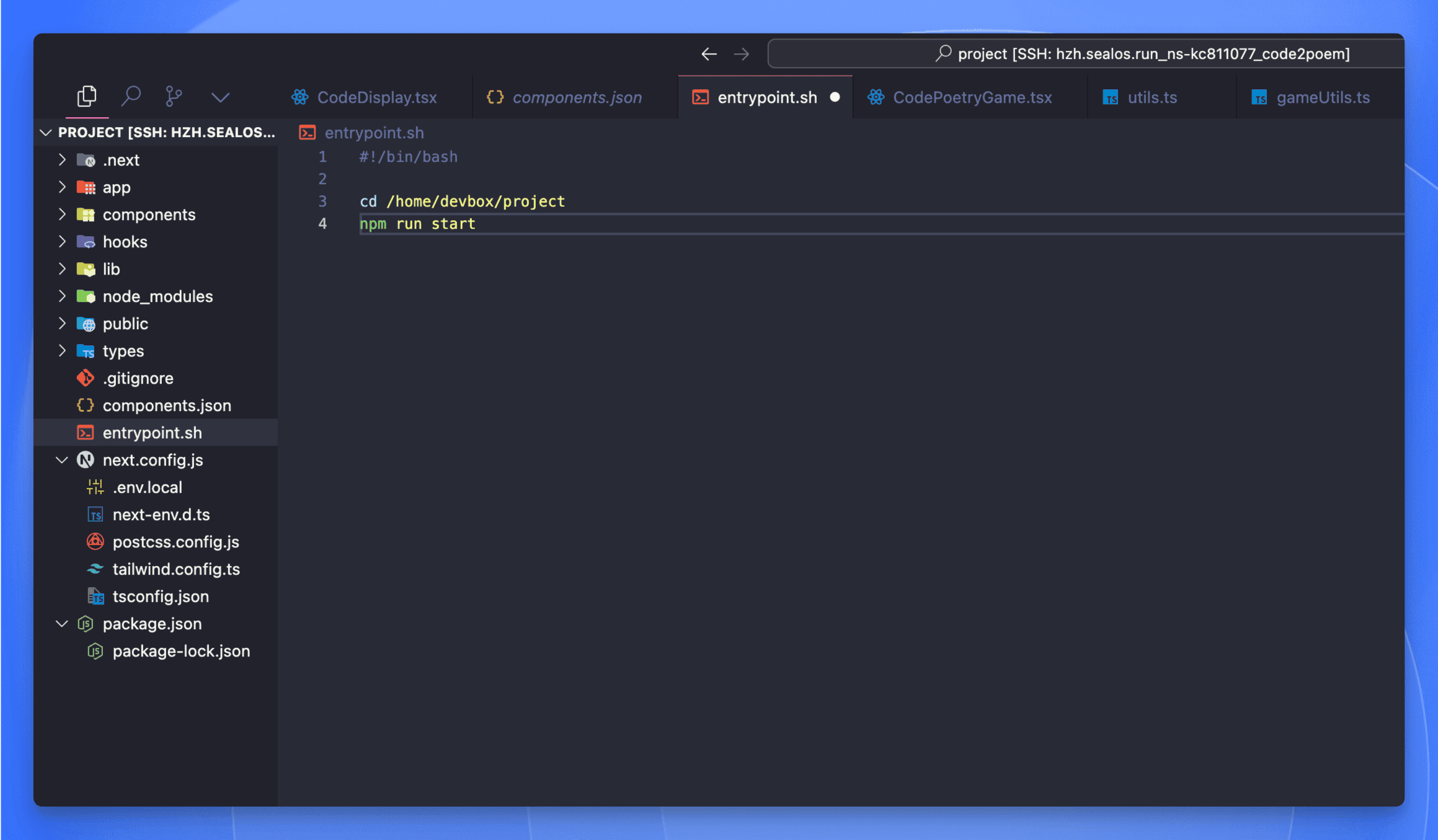
然后在项目根目录下创建一个 entrypoint.sh 启动脚本,内容如下:
#!/bin/bash
cd /home/devbox/project
npm run start

应用上线后启动会执行这个 entrypoint.sh 脚本里的命令,所以我们需要在这个脚本里写好项目的启动命令。
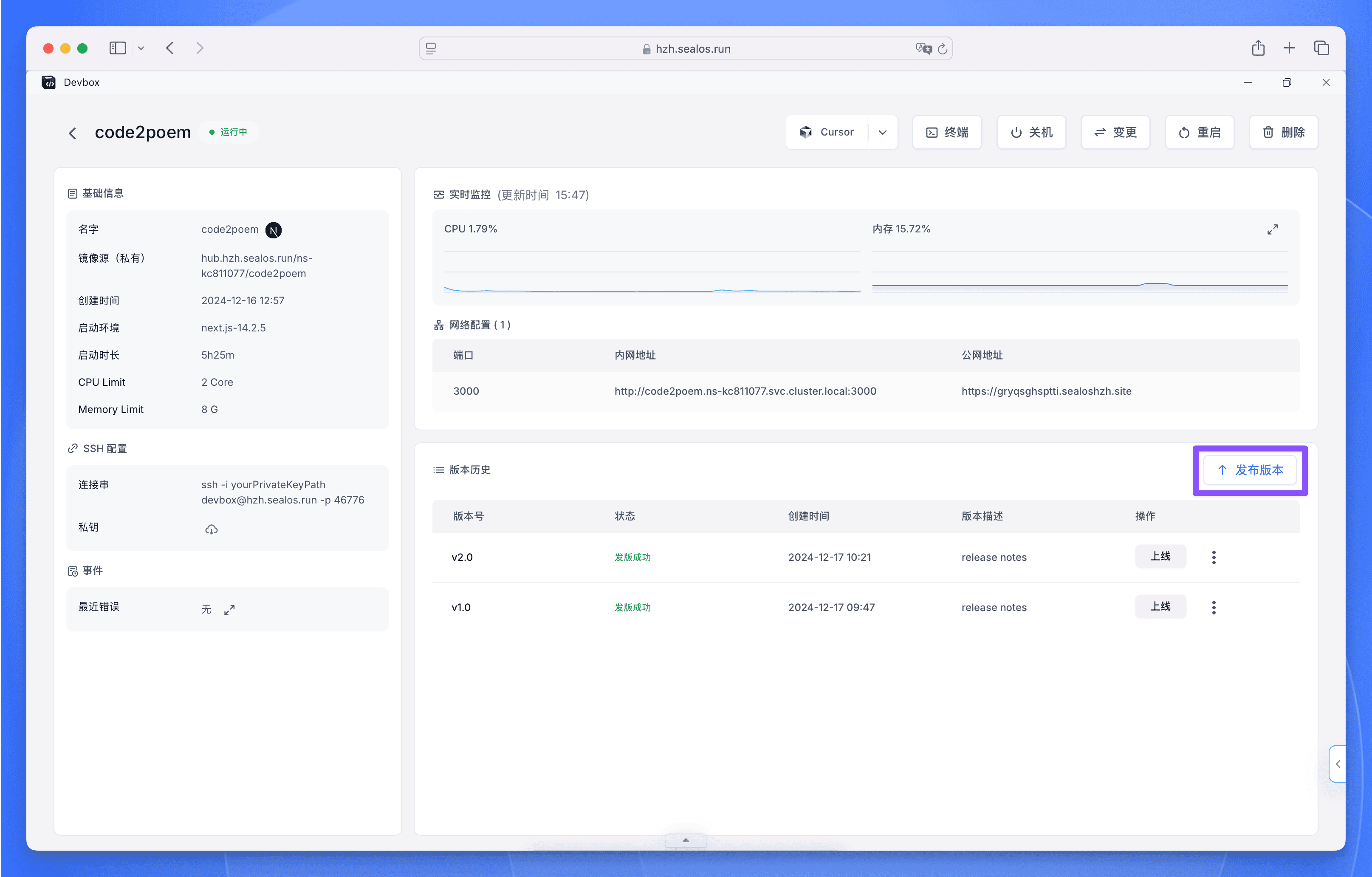
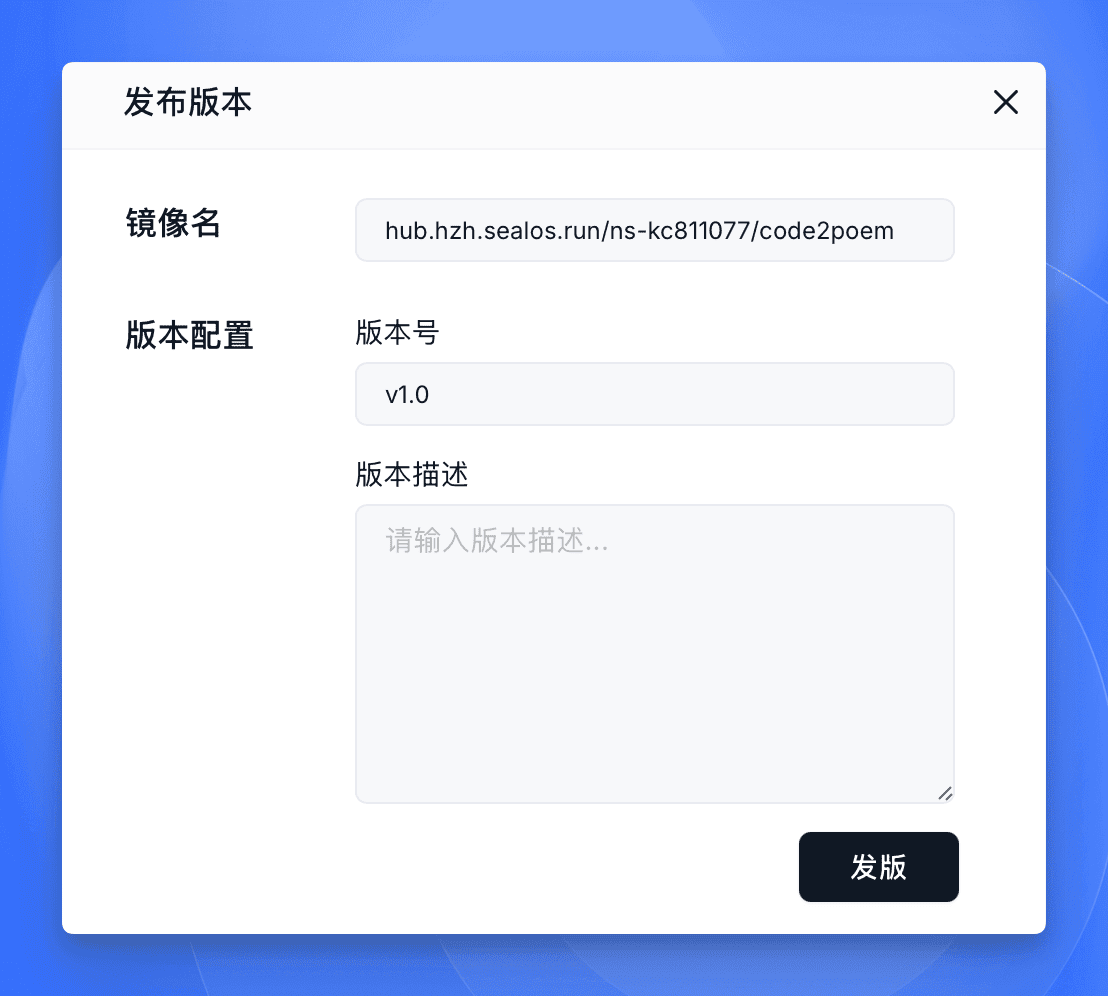
接着在 Devbox 中进入开发环境的详情页面,然后点击【发布版本】按钮:

输入版本号和版本描述,然后点击【发版】按钮,发版完成后,会自动打包成 Docker 镜像。

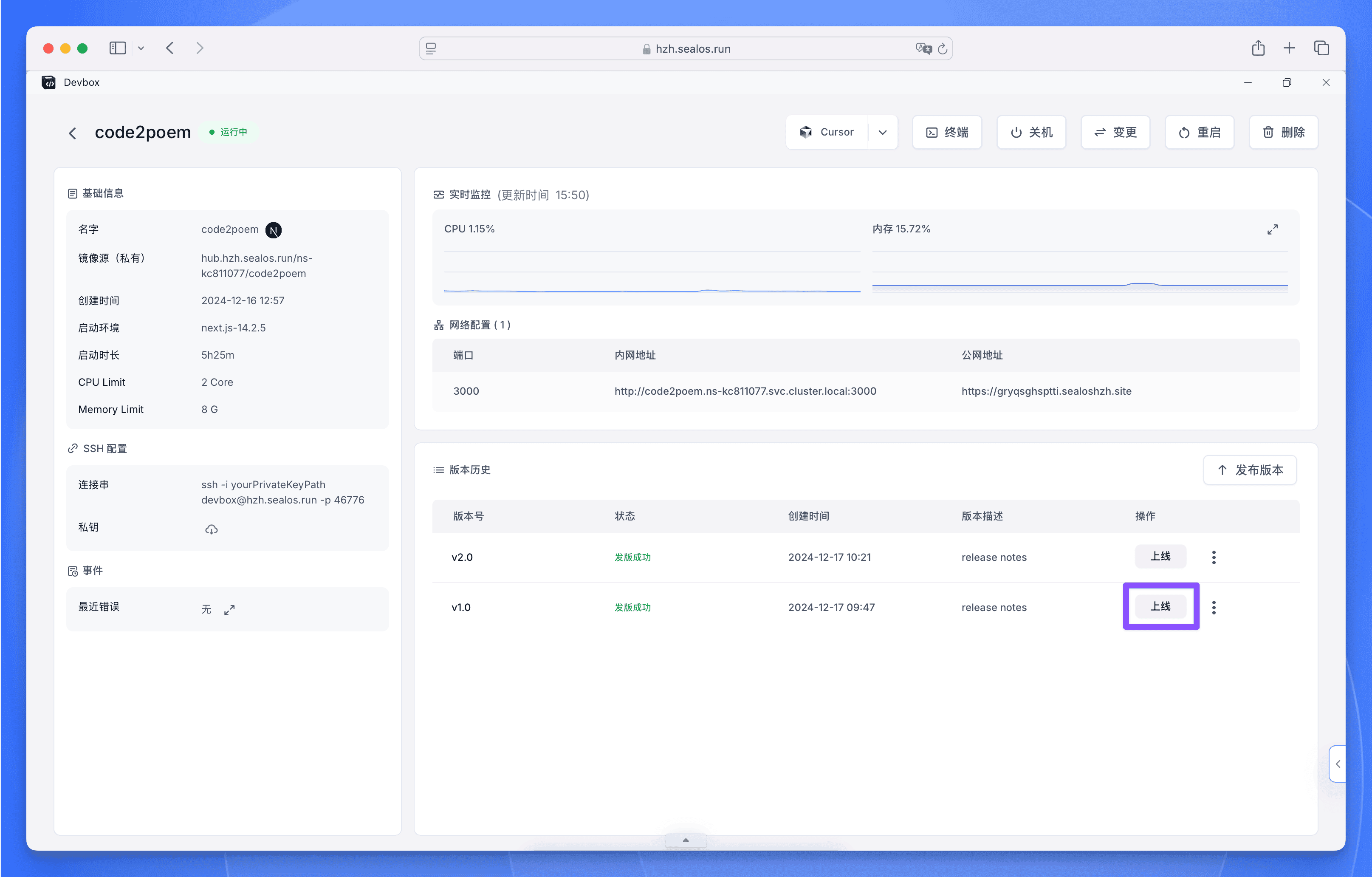
发版完成后,点击【上线】按钮,便会自动跳转到应用部署界面。

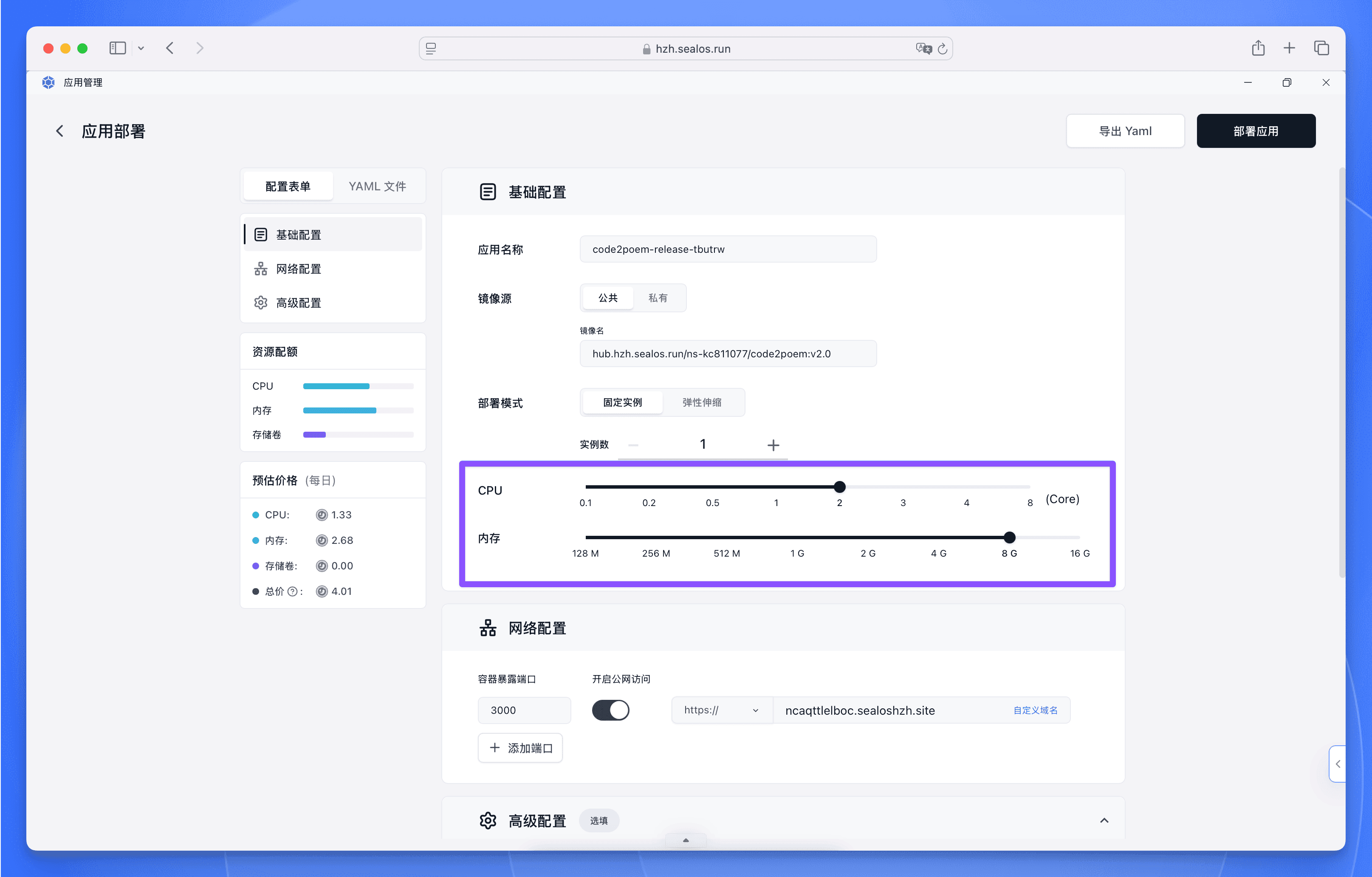
这里啥也不用填,唯一需要注意的就是 CPU 和内存,你可以根据自己的项目实际情况进行调整,然后直接点击【部署应用】按钮,即可完成部署。

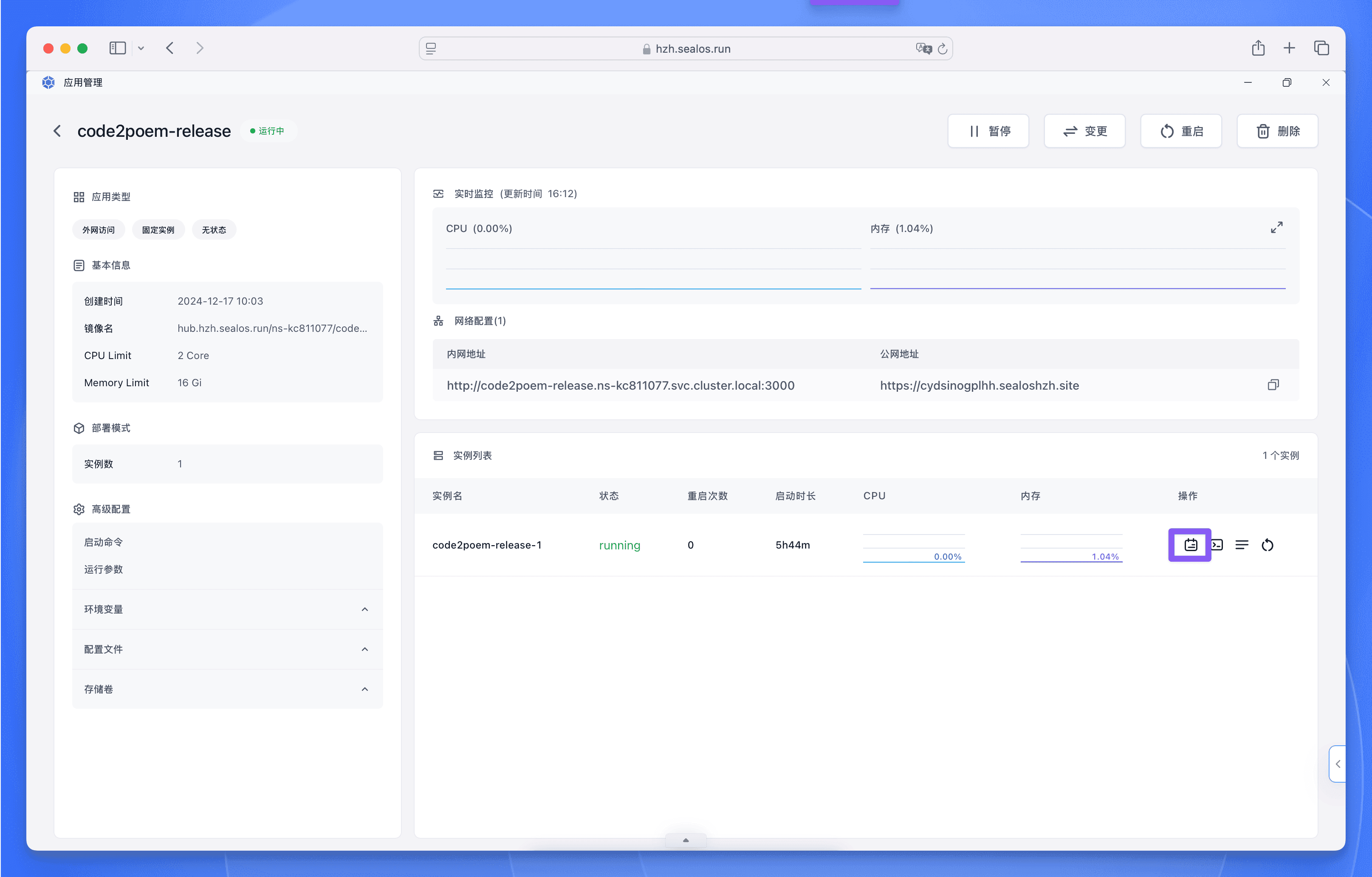
部署完成后,等待应用编程 running 状态,如果还不放心,可以点击日志按钮确认应用是否启动成功。

然后点击公网地址即可打开小游戏界面。

完美,非常丝滑!
总结
本文带领大家完成了一个有趣的 “代码猜诗词” 小游戏。从 0 到 1,我们经历了项目初始化、开发环境搭建、到最终部署上线的完整过程。整个开发过程非常简单 —— 有了 AI 工具的加持,我们只需要动动嘴 (写写提示词),AI 就会帮我们把代码变出来;有了 Sealos Devbox 的加持,从开发到部署也变得非常简单,全程只需要点鼠标就行了。
本文作者:米开朗基杨
本文链接:https://www.cnblogs.com/ryanyangcs/p/18627329
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· 展开说说关于C#中ORM框架的用法!
· SQL Server 2025 AI相关能力初探
· Pantheons:用 TypeScript 打造主流大模型对话的一站式集成库
2019-12-24 Istio 1.4 部署指南