使用 Cursor 和 Devbox 快速开发并上线 Gin 项目
作为开发者,最让我们头疼的事情是什么?那必须是环境配置、版本控制以及各种部署配置等等繁琐的工作。
想象一下,如果你只需点击几下鼠标,就能拥有一个完全配置好的开发环境,支持从 Java 到 Python,从 React 到 Vue 的各种主流技术栈。
而且可以自动分配域名、HTTPS 证书,免去繁琐的配置流程,让您专注于代码本身。而且写完代码之后可以一键部署到生产环境,不用写什么 Dockerfile,也不用写什么 K8s 编排文件,啥都不需要写,直接就上线了,那该有多爽?

Sealos Devbox 确实就实现了上述所有的设想,它的适用场景非常广泛:
- 微服务开发: 帮助开发者快速搭建和管理多个微服务开发环境,方便开发者进行调试和测试。
- Web 开发: 帮助 Web 开发者快速搭建前端和后端开发环境,并自动配置域名和 HTTPS 证书,方便开发者进行开发和部署。
- 远程团队协作: 帮助远程团队成员共享开发环境,提高团队协作效率。
- 二次开发开源应用: 帮助开发者快速搭建开源应用的开发环境,并进行二次开发和定制,例如,你可以使用 Devbox 快速搭建 WordPress 的开发环境,并修改其主题和插件。
- 教学和培训: 帮助老师快速创建统一的教学环境,方便学生进行练习和实验,例如,老师可以使用 Devbox 为学生创建 Python 编程的开发环境。

下面我将以创建一个 Gin 框架项目为例,演示如何快速上手 Devbox。
快速上手 Devbox
1. 创建 Gin 框架项目
首先进入 Sealos 桌面,然后打开 Debox 应用,创建一个新项目。Devbox 支持多种主流语言与框架,这里我们选择体验 Gin 框架:

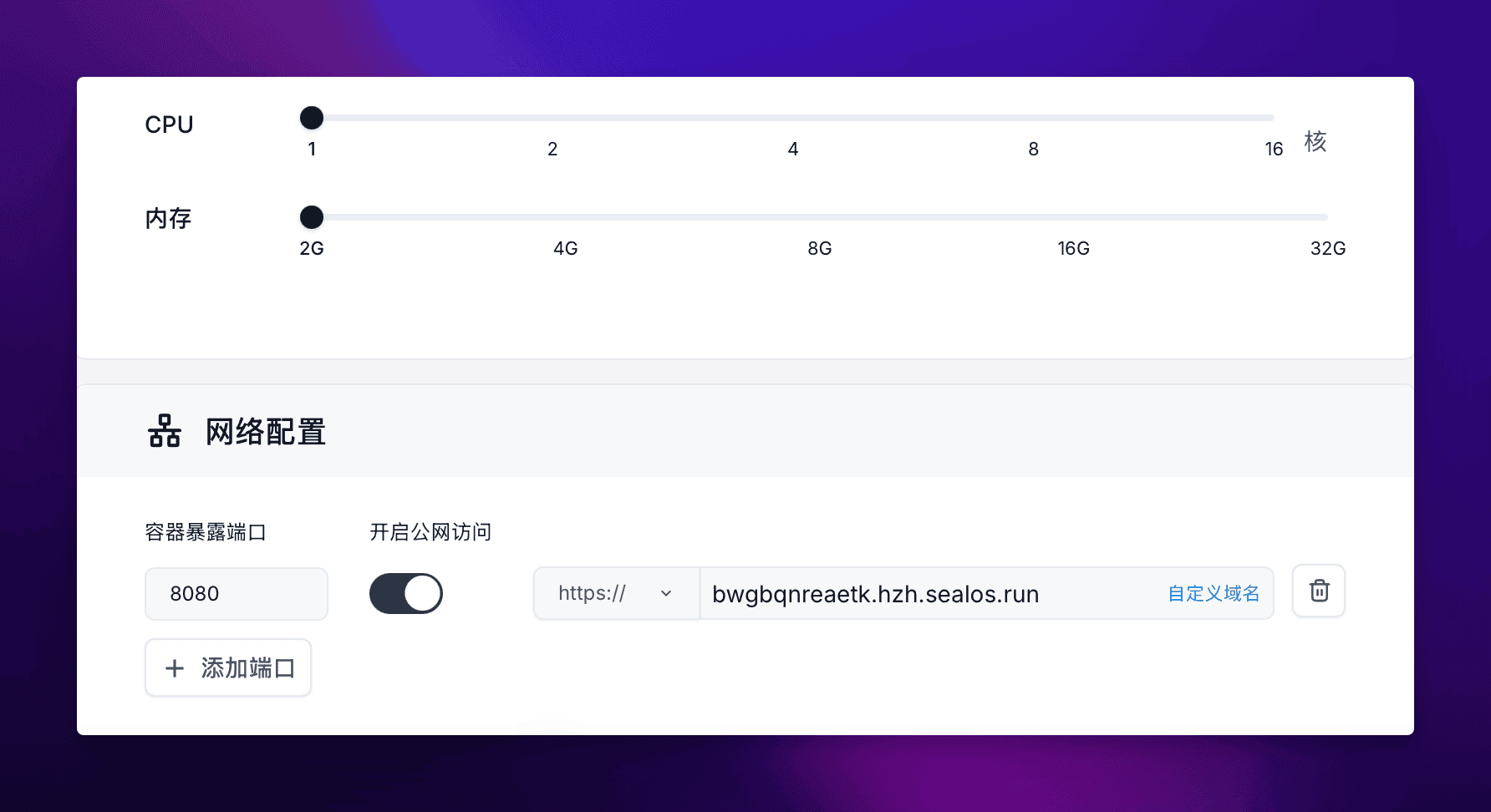
CPU 和内存可根据需求调整,选择更低配置更省钱。网络配置无需更改,系统会自动分配 HTTPS 域名,通过该域名即可访问 Devbox 中的 8080 端口。

选择框架后点击创建,几秒钟即可启动开发环境。
2. 使用 Cursor 连接开发环境
在操作选项中选择使用 Cursor 连接:

首次打开会提示安装 Devbox 插件,安装后即可自动连接开发环境。


是不是非常简单?直接省略了配置域名解析、申请 SSL 证书,配置网关等与开发无关的繁琐操作,爽!
3. 编译并运行项目
打开终端,直接输入 go run main.go 启动项目。然后就可以通过之前分配的域名访问服务。

4. 使用 Cursor 编写代码
例如,我们可以使用 Cursor 编写一个代理到 OpenAI 的代码。

啪的一下就写好了。由于国内无法访问 OpenAI,所以我们可以将 URL 改成 FastGPT 的地址。

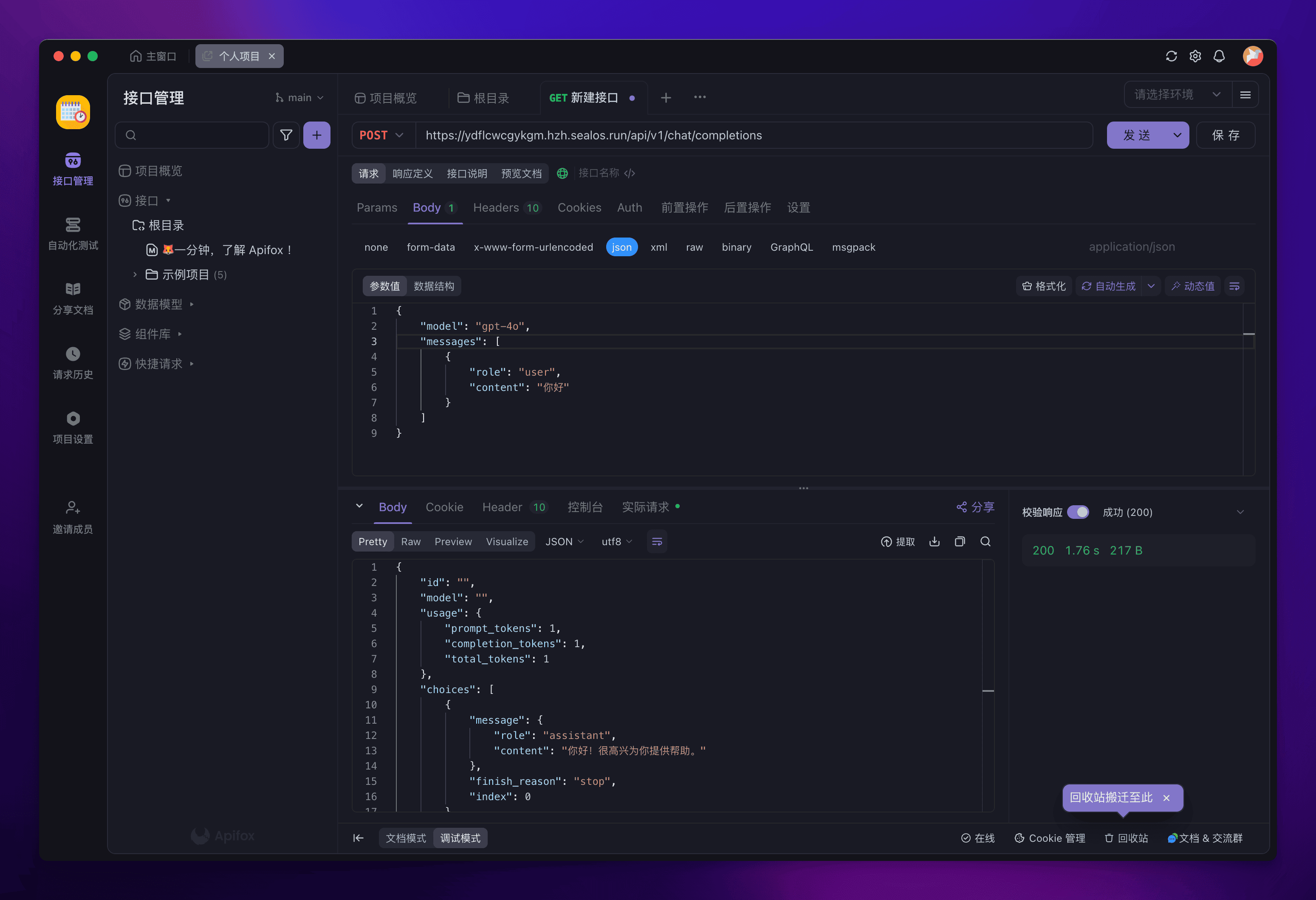
在 Cursor 终端中退出之前运行的进程,再次输入 go run main.go 启动应用,使用分配的 HTTPS 域名进行测试:

也可以使用命令行测试:
curl --location --request POST 'https://bwgbqnreaetk.hzh.sealos.run/api/v1/chat/completions' \
--header 'Authorization: Bearer fastgpt-tfW22BXI20dLBj3jG9KYtkGw3NpkE5Tzq9zSEnYZ3d0PLvM400ZACErbuNf' \
--header 'Content-Type: application/json' \
--data-raw '{
"model": "gpt-4o",
"messages": [
{
"role": "user",
"content": "你好"
}
]
}'
部署到生产环境
代码测试完成后,即可部署到生产环境,部署完成后可以自动更新和故障自恢复,提升运维效率和系统稳定性。
首先要在 Cursor 终端中使用命令 go build main.go 将源代码编译成二进制文件。
然后在 Devbox 列表中点击操作中的详情,在历史版本中点击发布版本,填写信息后点击发版。

注意: 发版会暂时停止 Devbox,发版后会自动启动,请先保存好项目避免丢失数据。

稍等片刻,即可在版本列表中找到发版信息,点击上线后会跳转到部署页面,点击部署应用即可部署到生产环境。


生产环境分配的 HTTPS 域名与开发环境独立,部署后即可通过生产环境域名访问服务。

使用生产环境域名进行测试:

结语
Devbox 以其极速、便捷、低成本的特点,为开发者提供了全新的开发体验。它简化了开发流程,提升了开发效率,解决了开发环境与生产环境一致性等难题,让开发者能够更加专注于代码的创作。如果您正在寻找一款高效、易用的云端开发工具,Devbox 绝对是您的不二之选!
立即体验 Devbox,开启你的极速云端开发之旅!



