vue中添加less配置,用于计算div高度
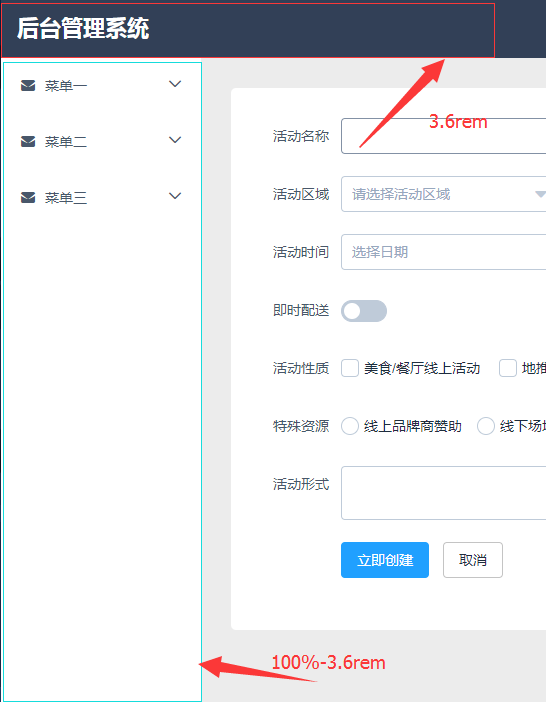
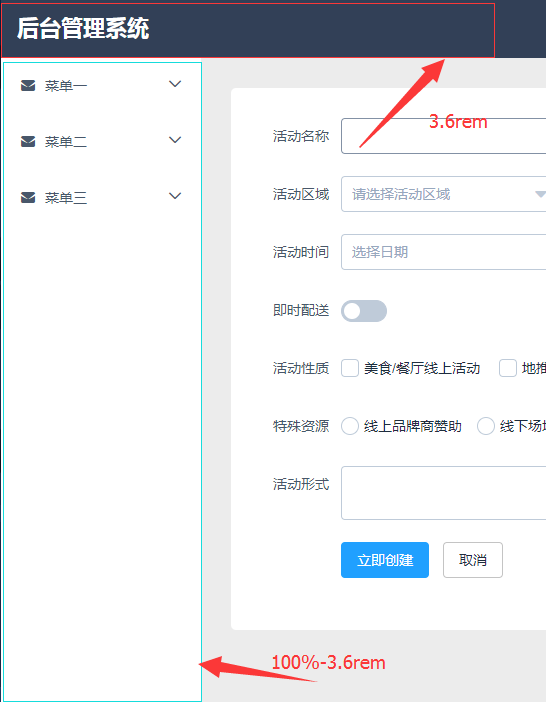
需求:左边垂直的菜单栏高度设置为 100% - 导航栏的高度(3.6rem)
首先,从vue-cli脚手架里的安装的webpack模板中并没有less的依赖配置,得自己手动添加安装
安装命令::npm install less less-loader --save
安装完后packahe.json中出现如图添加的配置:

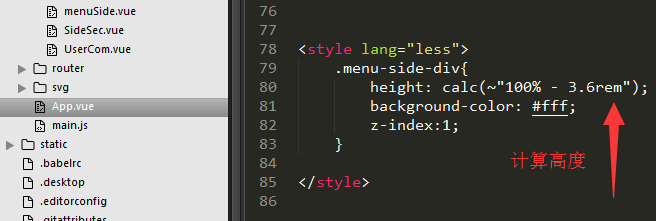
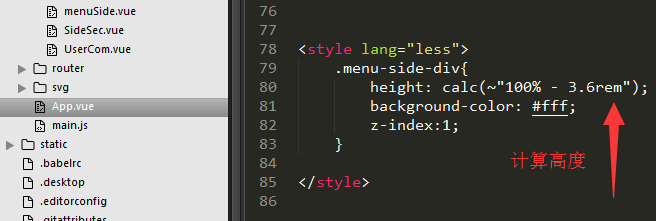
然后可以在 .vue 的文件中书写less代码了,

结果:

需求:左边垂直的菜单栏高度设置为 100% - 导航栏的高度(3.6rem)
首先,从vue-cli脚手架里的安装的webpack模板中并没有less的依赖配置,得自己手动添加安装
安装命令::npm install less less-loader --save
安装完后packahe.json中出现如图添加的配置:

然后可以在 .vue 的文件中书写less代码了,

结果: